DIYプログラミングで自作アプリを作る場合、もっとも応用範囲が広く、かつ他のPCで稼働させやすいものとしてWindowsで動作するデスクトップアプリが真っ先に浮かびます。
そして、Windowsのデスクトップアプリが開発できる言語の中で、情報が豊富で開発効率も高く、かつ人気がある言語と言えばC#です。
この記事では、C#を使ってデスクトップアプリケーションを作成する方法について解説します。WindowsFormとWPFの違いについても説明していますので、これからC#でDIYプログラミングに挑戦する方、Windowsデスク十プアプリの開発を通してC#を学びたい方は、是非ご一読ください。

はじめに

DIYプログラミングの魅力
DIYプログラミングは、自分のアイデアを自由に形にすることができるクリエイティブな活動です。
自分だけのツールやアプリケーションを作成することで、日常の問題解決や作業効率の向上を図れるのは当然ですが、C#の初学者にとって達成感を得やすく、学習意欲を高められるのも大きなメリットです。
C#とWindowsデスクトップアプリケーションの関係
C#は、Microsoftによって開発された、Windows環境に最適化されたプログラミング言語です。特にWindowsデスクトップアプリケーションの開発において、その強力な機能と豊富なライブラリによって大きな力を発揮します。
Windows FormsやWPFといったフレームワークを利用することで、初学者でも比較的容易に魅力的なデスクトップアプリケーションを作成することができます。
C#の魅力

- 強力な言語機能
C#は、オブジェクト指向プログラミングの全ての特徴を備えており、クラス、オブジェクト、継承、ポリモーフィズムなど、現代的なプログラミング手法をサポートしています。また、ラムダ式、LINQ(Language Integrated Query)、非同期プログラミング(async/await)など、開発を効率化するための最新機能も豊富に備えています。 - 豊富なライブラリとフレームワーク
C#は.NETフレームワークと統合されており、膨大なライブラリやフレームワークが利用可能です。これにより、データベースアクセス、ファイル操作、ネットワーク通信、GUI(Graphical User Interface)の構築など、様々な機能を簡単に実装できます。特に、Windows FormsやWPFは、デスクトップアプリケーションの開発において強力なツールとなります。 - コミュニティとサポート
C#は世界中で広く使用されているため、活発な開発者コミュニティが存在します。公式ドキュメント、フォーラム、チュートリアル、サンプルコードなど、学習や問題解決に役立つリソースが豊富です。困ったときには、オンラインで質問を投稿すると迅速に回答が得られることも多いです。
Windows FormsとWPF
Windowsで動くデスクトップアプリをC#で作成する方法はいくつかありますが、ここでは昔からよく使われているWindows Formと WPF について紹介します。
Windows Formsとは

Windows Forms(WinForms)は、C#を使ったデスクトップアプリケーション開発のための古典的なフレームワークです。シンプルで直感的なUI設計が特徴で、ドラッグ&ドロップ操作で簡単にフォームを作成できます。また、豊富なビルトインコントロール(ボタン、テキストボックス、リストボックスなど)が揃っており、迅速なプロトタイピングが可能です。
WPFとは

Windows Presentation Foundation(WPF)は、Windows Formsの後継として登場した、よりモダンで強力なUIフレームワークです。XAML(Extensible Application Markup Language)を使用してUIを定義し、デザインとロジックを分離することができます。データバインディング、スタイルとテンプレート、アニメーション、3Dグラフィックスなど、高度な機能が豊富に用意されており、美しく直感的なユーザーインターフェースを実現できます。
WPF で検索すると、MVVMというキーワードが表示されると思います。MVVMはWPFでアプリケーションを開発する上で推奨される開発ルールなのですが、これには一長一短があり、本ブログでは推奨していません。
その理由は、「世界で一番短いサンプルで覚えるMVVM入門」に記載していますので、興味のある方がご一読ください。
どちらを選ぶべきか
どちらを選ぶかは、アプリケーションの目的や、必要とするUIの複雑さによりますが、見た目にはこだわらず、シンプルなアプリケーションをサクッと作りたい場合はWindows Forms、見た目が綺麗なアプリケーションを作りたいならWPFが適しています。
Windows Formsはレスポンシブデザイン(※1)に対応しておらず、タブレットなどの画面拡大/縮小でレイアウトが崩れるといった問題があります。自作アプリケーションをタブレットでも使いたいのであれば、WPFを選んだ方が安心です。
以下に、Windows FormsとWPFのメリット・デメリットを比較した表を示します。
| 特徴 | Windows Forms | WPF |
|---|---|---|
| メリット | - シンプルで学習しやすい - 標準搭載のコインコントロールが豊富 - 迅速なプロトタイプ開発に最適 | - 見た目が綺麗な画面が作りやすい - レスポンシブ(※1)な画面が作れる - 強力なデータバインディング(※2)機能 - アニメーションや3Dグラフィックスをサポート - 画面の流用が用意(コピペで可能) |
| デメリット | - モダンなUIデザインが難しい - デバイスの画面サイズや解像度に依存する - 拡張性に欠ける - データバインディング(※2)機能が限定的 - 画面の流用が難しい | - XAML言語(※3)を覚える必要がある - 初期設定や構成が複雑 - パフォーマンスがやや低下する場合がある |
- ※1.レスポンシブデザイン
PC、スマホ、タブレットなど、デバイスの画面サイズや解像度に依存しない画面デザイン - ※2.データバインディング
画面UIとデータの紐づけ機能 - ※3.XAML言語
WPFの画面レイアウトを定義するための専門言語で、XMLに似た構文を持つ
C#によるDIYプログラミングの始め方
必要なツールのインストール
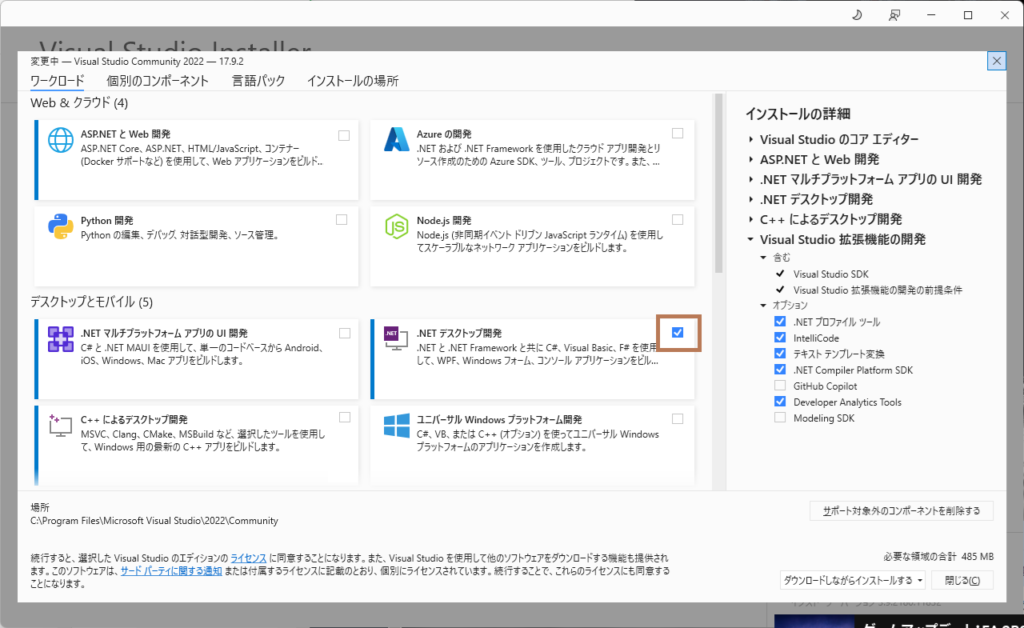
Microsoft の公式サイトから、無料のVisual Studio Community版のインストーラーがダウンロードできます。より詳しいインストール方法が知りたい方は、「Visual Studio 2022 インストール手順」をご覧ください。
Microsoftの公式サイトから、無料のVisual Studio Community版をダウンロードしてインストールします。
https://visualstudio.microsoft.com/ja/vs/community

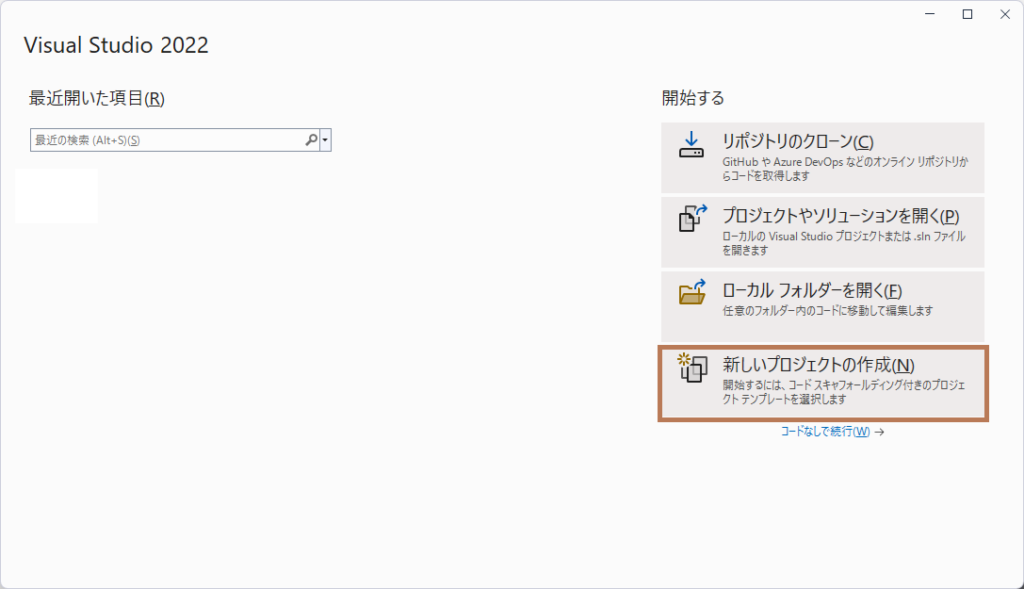
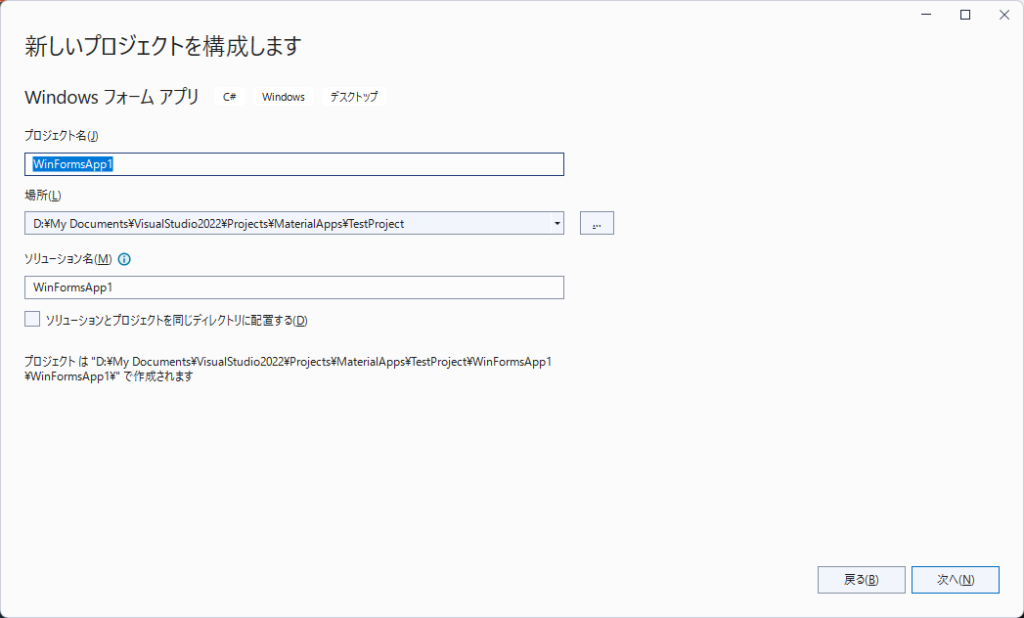
プロジェクトの作成
プロジェクトとは、これから自作するプログラム一式を管理するためのフォルダとファイルの集まりです。
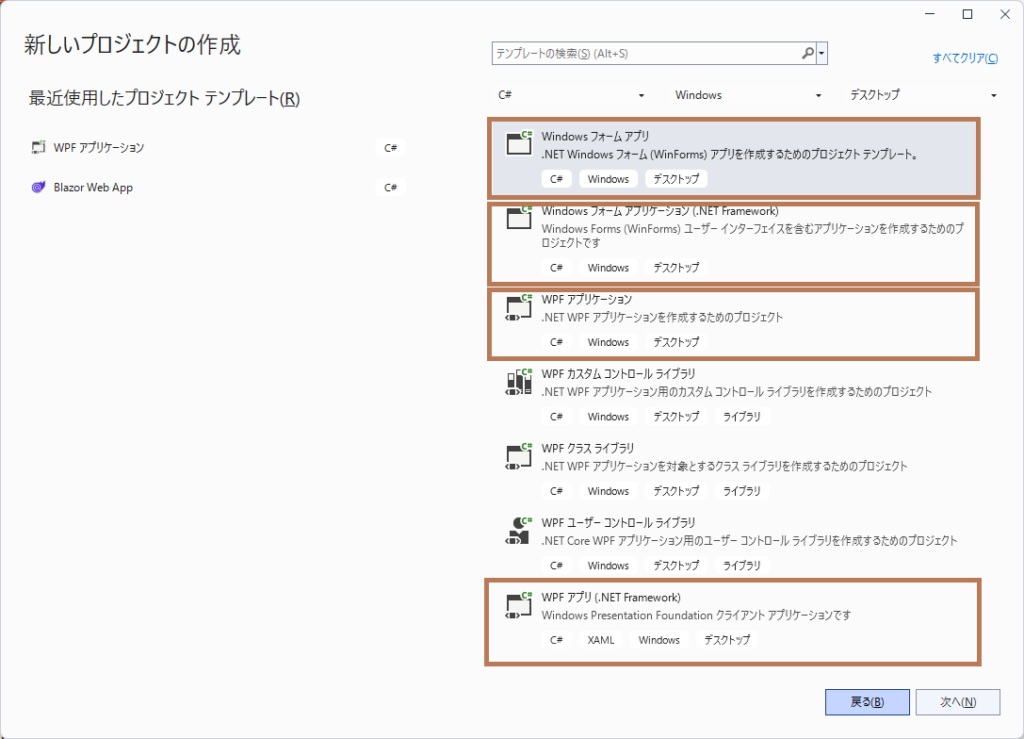
プロジェクトを作成する際に次の2つを選択しなければなりません。
- Windows Form または WPF のどちらで開発するか
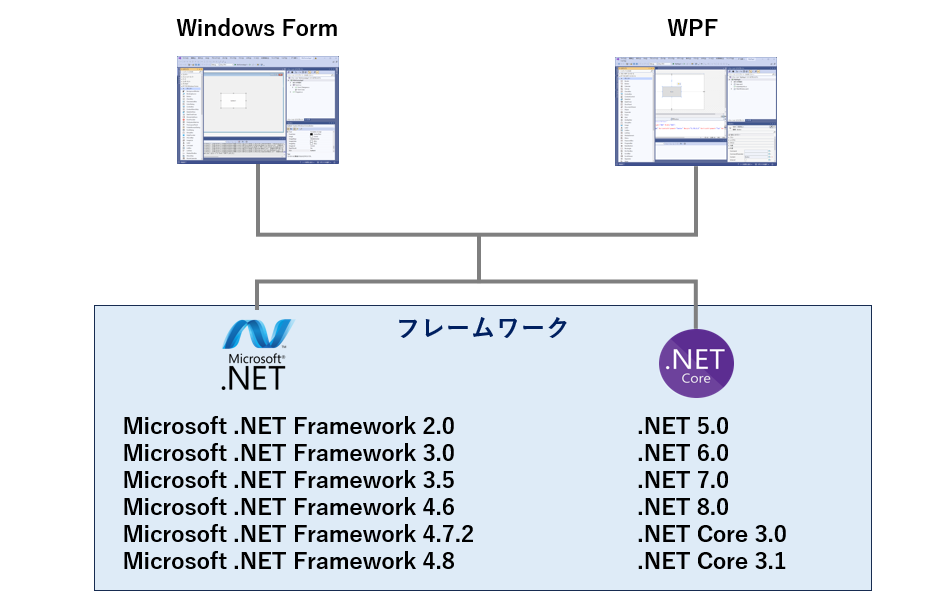
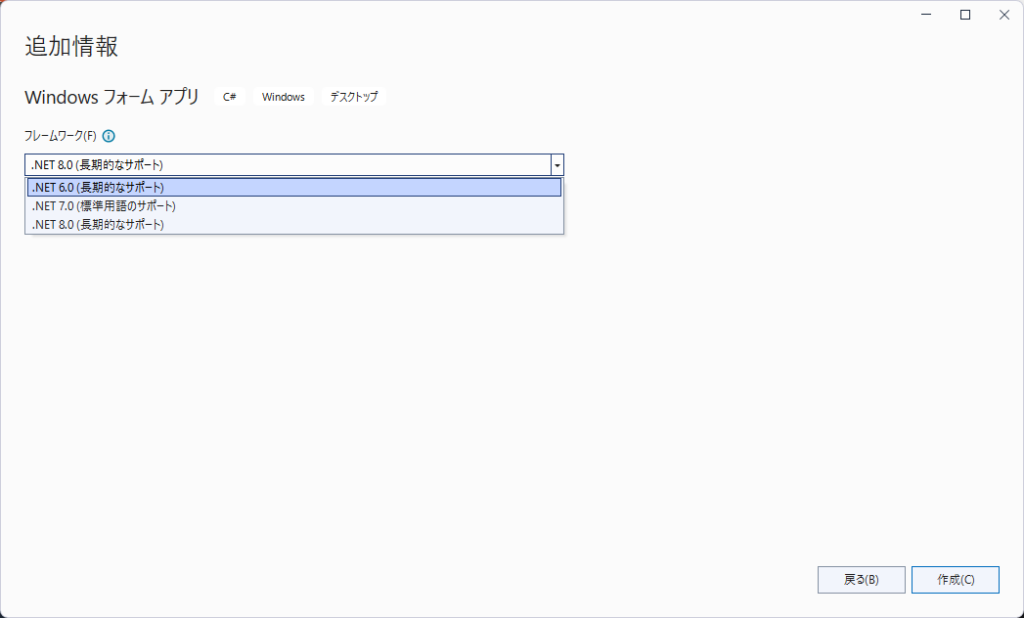
- フレームワークは .NET Framwork と .NET Core のどちらで、どのバージョンを使うか
Windows 10/11 には.NET Frameworkがインストール済みですが、Windowsアップデートされていくことで、バージョンが 4.6→4.7→4.71→4.72→4.8 へと上がっていきます。
フレームワークは任意のバージョンを個別にダウンロード&インストールできますが、.NET Framework 4.8 か、1つ前の 4.7.2 を選んでおけば、フレームワークをわざわざインストールする手間が省けます。
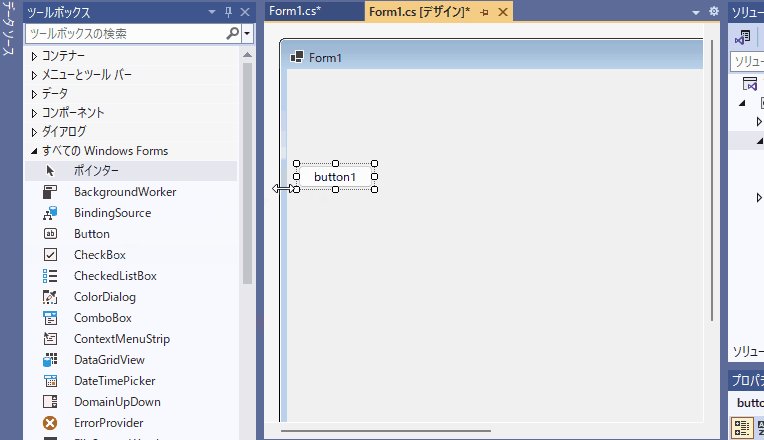
画面レイアウトの作り方
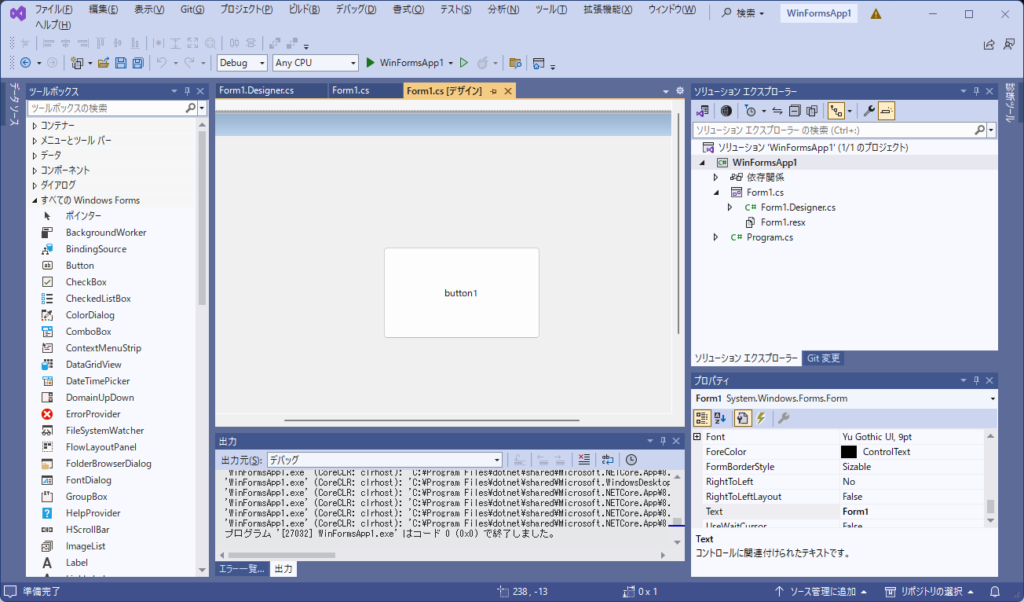
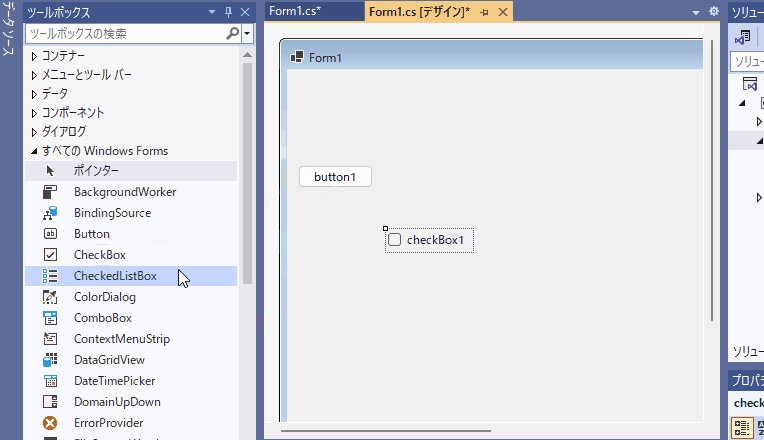
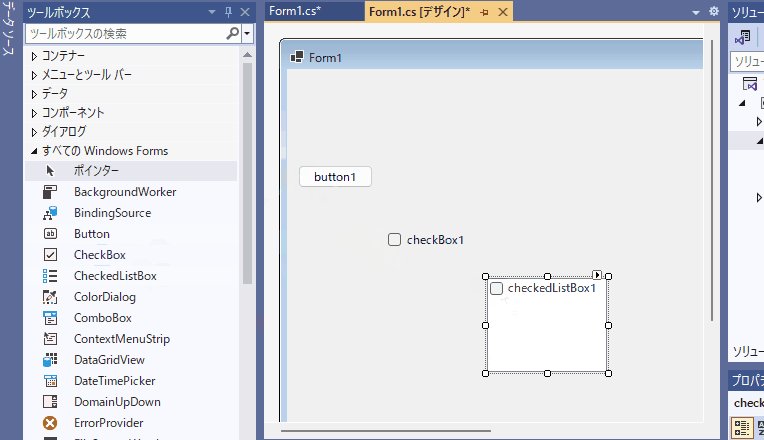
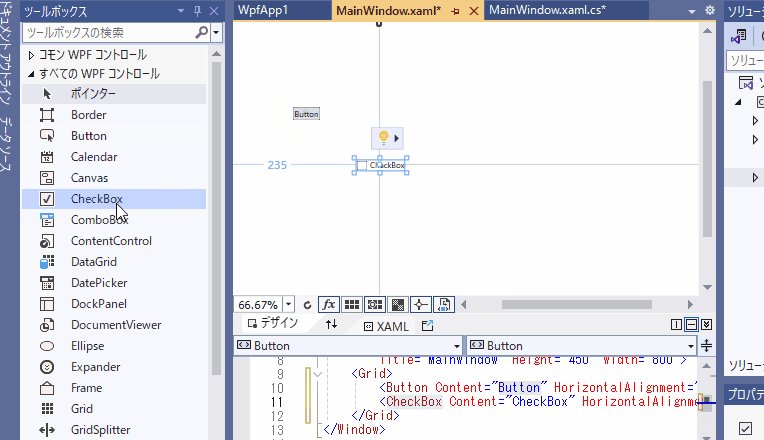
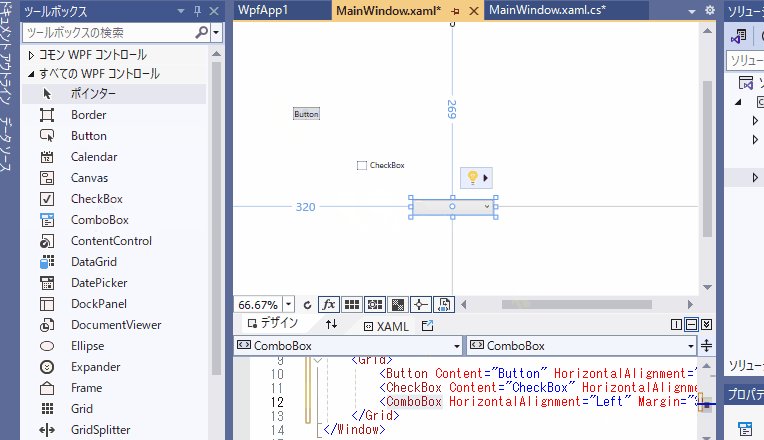
Windows Forms、WPFのどちらにおいても、ツールボックスからコントロールをドラッグ&ドロップして、画面レイアウトを作成する方法は同じです。
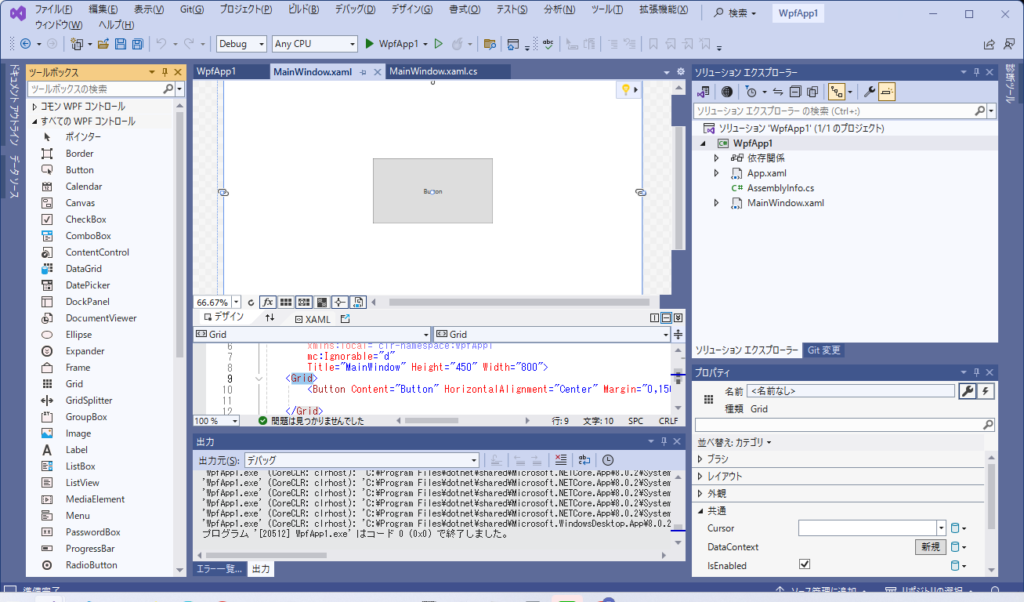
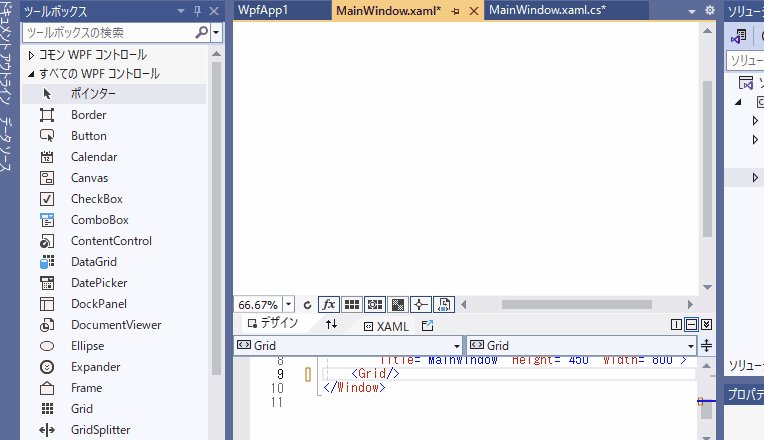
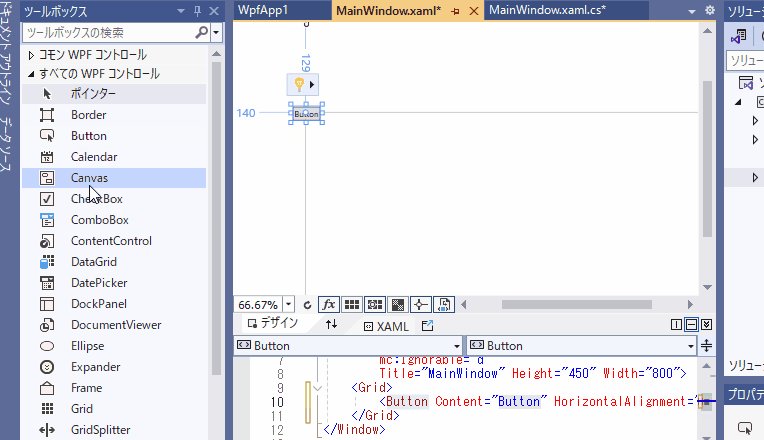
しかしWPFの場合は、コントロールをドラッグ&ドロップするごとに、レイアウト下部に表示されているコードが増えていくことが分かります。このコードがXAML言語です。
WPFは見た目が綺麗でレスポンシブなデザインの画面が作成できますが、それをするには直接XAML言語を扱う必要があり、Windows Formに比べると難易度が高くなります。
基本的なコードのサンプル
WindowsForm
下記は、Windows Form で、ボタンを1つ張り付けた状態でのプログラムコードです。レイアウトエディタにコントロールを置くと、画面レイアウトのプログラムコードが自動生成されますが、プログラマーが修正することは想定されておらず非推奨です(修正しても、次に何らかのコントロールを置いた時点で、修正内容が破棄されます)。
namespace WinFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
//ここにボタンが押された時の処理を書く
}
}
}WPF
下記はWPFの場合です、Windows From と同様にコントロールを張り付けるごとにXAMLのコードが追加されますが、プログラマーがそれを編集することが前提となっています。
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button Content="Button" HorizontalAlignment="Center" Margin="0,150,0,0" VerticalAlignment="Top" Height="125" Width="230"/>
</Grid>
</Window>
下記はWPFでボタンを1つ張り付けた状態のプログラムコードです。Windows Form に比べて若干ですがコード量が増えていることがわかります。
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
//ここにボタンが押された時の処理を書く
}
}
}参考記事
本ブログで公開している記事をカテゴリーで分類してみました。C#でDIYプログラミングする上で参考になる情報があれば、是非ご利用ください。
画面作成
以下は、画面作成に関係する記事の一覧です。画面デザインやキー入力のフック、スクリーンキャプチャ、ファイル/フォルダ選択ダイアログ表示、WebView2の利用など、GUIを作成する時に役立ちます。
アプリ内データの保存と復元
以下は、アプリ内データ(画面から入力された情報など)の保存と復元に関する記事です。前回終了時のデータをファイルに保存し、次回起動時に復元したい場合に役立ちます。
ファイル操作(テキストファイル、バイナリファイル、ZIPファイル)
以下は、ファイル操作に関する記事の一覧です。ファイル操作に関する一通りの情報を記載しています。
| 【実践】C#ファイル/フォルダ操作術。すぐに使えるサンプルコード付き |
| 【C#】ファイルの読み書き基礎と実践。コピペで使える実用サンプル満載! |
| 【C#】フォルダ配下の全ファイルからファイル情報(ファイル名、サイズ、タイムスタンプ)を取り出すには |
| 【C#】.NET標準機能でZipファイルを操る(ZipFile、ZipArchive) |
グラフ描画
以下は、グラフを画面に表示するためのフリーのライブラリと、その使い方に関する記事の一覧です。
EXCEL/CSVファイル
以下は、EXCELとCSVを扱うためのフリーのライブラリと、その使い方に関する記事の一覧です。
| 【C#】ClosedXml でExcel簡単操作(サンプル付き) |
| 【C#】NPOIでExcel簡単操作(サンプル付き) |
| 【C#】CSVの読み込みロジックを簡単解説(項目中のカンマ、改行対応) |
| 【コピペで使える】超簡単!C#でCSV書き込み |
| 【C#】CSVの読み込みと書き込みを部品化しました! |
外部コマンドの実行とスレッド処理
以下は、C#からDOSコマンドやPythonなどの外部コマンドを呼び出したり、処理を並列に走らせるために役立つ記事の一覧です。
| 【コピペで完了】C#でDOS コマンドを実行し結果を取得する! |
| 【コピペで完了】C#からPythonを呼び出して結果を表示! |
| 【入門】C# 実用的なコンソールアプリケーションの作り方 |
| 【実用視点】C#からProcessを使って外部プログラムを実行する! |
| 【C#】超~具体的なスレッド簡単入門 |
C#スクリプトの実行
以下は、テキストで書かれたC#のプログラムを読み込んでリアルタイムに実行する際に役立つ記事の一覧です。
基本構文、画面連携、その他
下記は、C#の基本構文や画面連携、インデクサ、拡張メソッドなどに関する記事の一覧です。
マルチメディア
以下は、マルチメディアに関する記事の一覧です。
まとめ
C#を使ったWindowsデスクトップアプリケーションの開発は、DIYプログラミング初心者にもおすすめです。C#は強力な言語機能と豊富なライブラリを持ち、Windows環境に最適化されています。特にWindows FormsとWPFという2つの主要なフレームワークを活用することで、シンプルなアプリから高度なUIを持つアプリまで多様な開発が可能です。
Windows Formsはシンプルで学習しやすく、迅速なプロトタイプ開発に適しています。一方、WPFは見た目が美しく、レスポンシブなデザインが可能です。
開発ツールは無料のVisual Studio Community版が利用できるため、パソコンがあればいつでも始められます。
自身のアイデアを形にするDIYプログラミングの第一歩として、C#によるWindowsデスクトップアプリケーションの開発に是非挑戦してみてください。

















コメント