部品(コントロール)の貼り付け
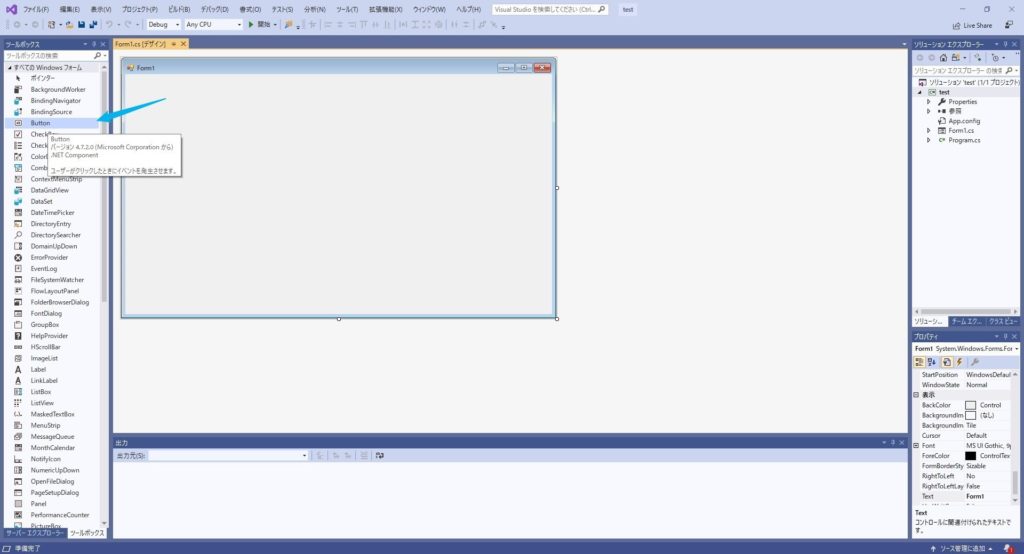
右端に部品(コントロール)が並んでいますので、使いたいものをドラッグ&ドロップで画面に張り付けます。

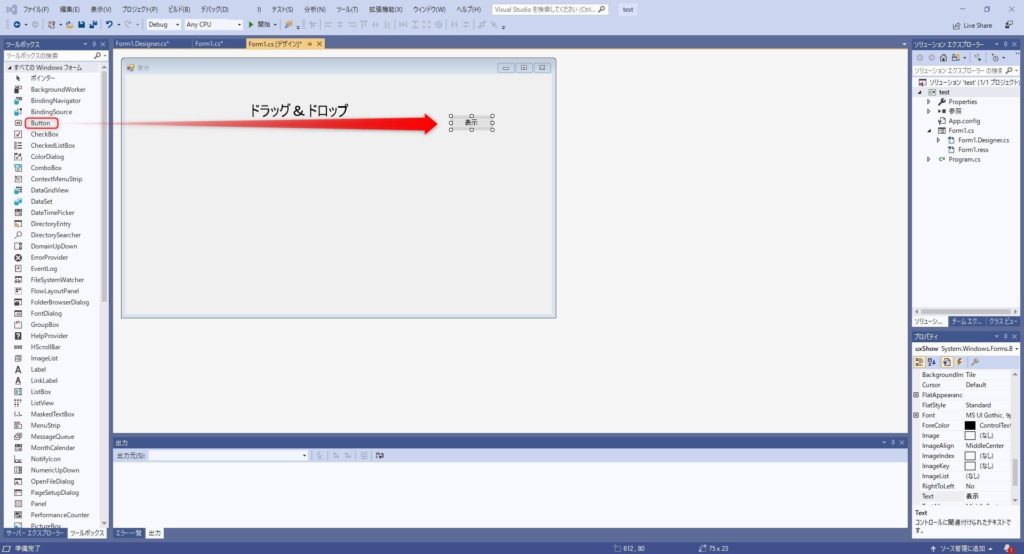
今回はボタンを張り付けたいので、ボタンにマウスカーソルを当て、ドラッグ&ドロップして画面の好きな位置に張り付けてください。

ボタンの表記を変更
画面に張り付けたままだと、ボタンの表記が Button になっていますので、分かりやすい表記に変更します。
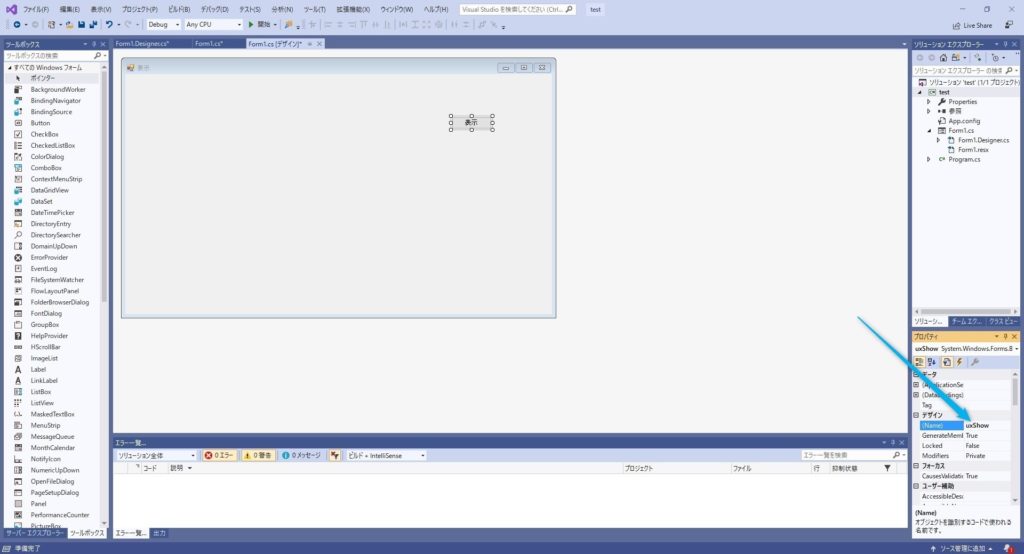
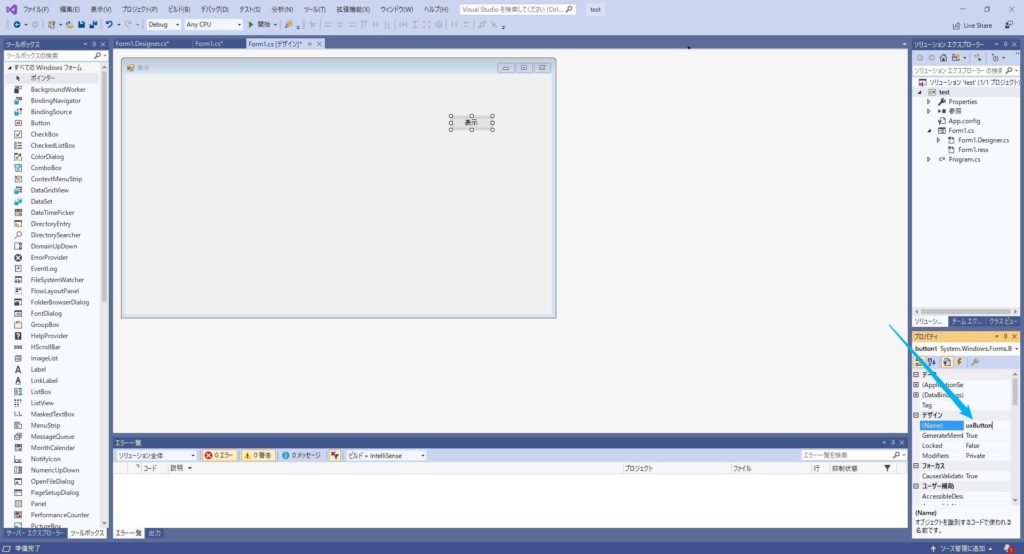
コントロールは画面右下で様々な設定が可能になっています。
この設定項目のことを「プロパティ」と呼んでいます。
1つのコントロールに対してプロパティが数十個あるので、必要なプロパティを選択し、値を入力します。
今回はボタンの表記を ”参照” に変更したいので、Text というプロパティを探して、”参照”と入力し、エンターキーを押してください。

ボタンに名前を付ける
コントロールをドラッグ&ドロップした時、コントロール名の連番が名前として割り当てられます。
今回はボタンなので、 Button1 という名前が割り当てられています。
同じコントロールをいくつも画面に張り付けることが出来るので、Button2、Button3・・・のように名前が割り当てられます。
このままでも良いのですが、プログラムのコード量が増えた場合、プログラムが読みにくくなるため、通常はコントロールの役割にちなんだ名前を付けます。
今回はボタンをおすと Hello World と表示したいので、uxShow という名前にしたいと思います。
先頭が ux から始まっていますが、これは User Experience (ユーザーエクスペリエンス=ユーザー体験) の略です。
コントロールであることを明示的にするため、マイクロソフトのエンジニアが推奨しているものなので、とりあえずコントロールに名前を付けるときは、先頭 ux から始まるようにしましょう。

テキストボックスを張り付ける
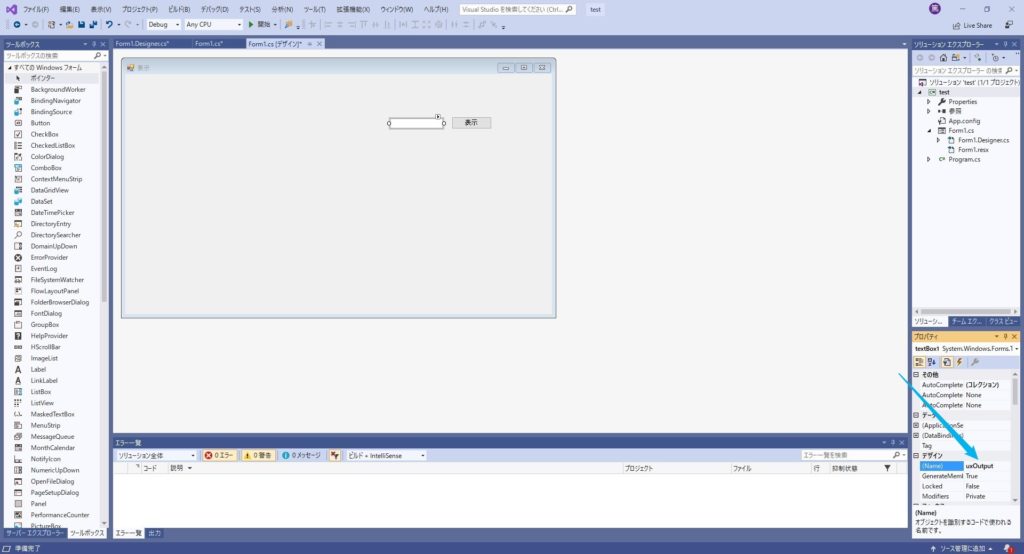
ツールボックスをスクロールし、TextBox を選んで、ドラッグ&ドロップで画面に張り付けてください。
その際、コントロール名を付けることをお忘れなく。
今回は ”uxOutput" という名前にしました。
テキストボックスは画面から入力を行うコントロールなのですが、今回は表示用途として使います。

プログラムコードの入力
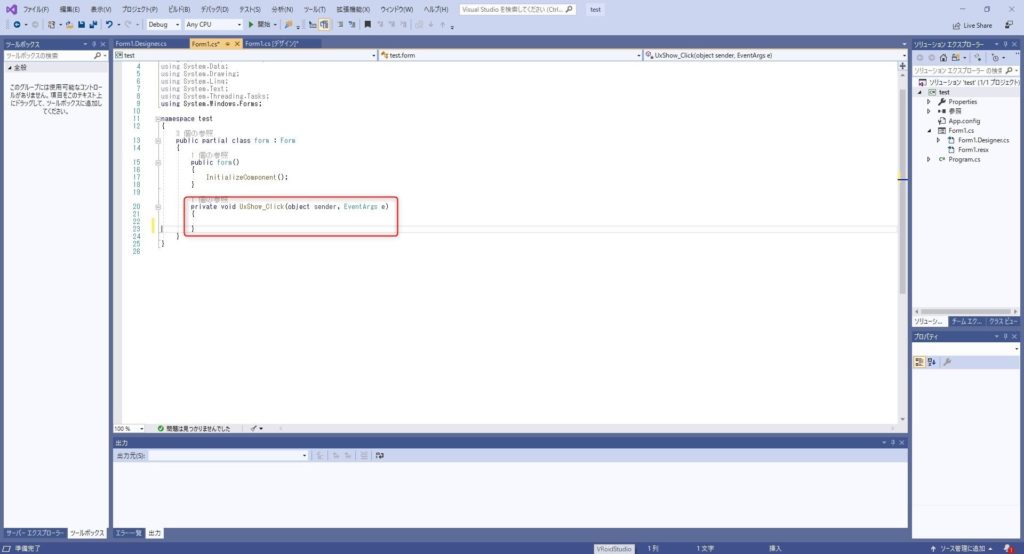
「表示」という表記に変更したボタンを、ダブルクリックしてください。
すると、プログラムのエディタに画面が切り替わります。
ボタンをダブルクリックすることで、Visual Studioが赤枠のコードを追加してくれました。
この{ } の中に、ボタンがクリックされた時の処理を記述します。

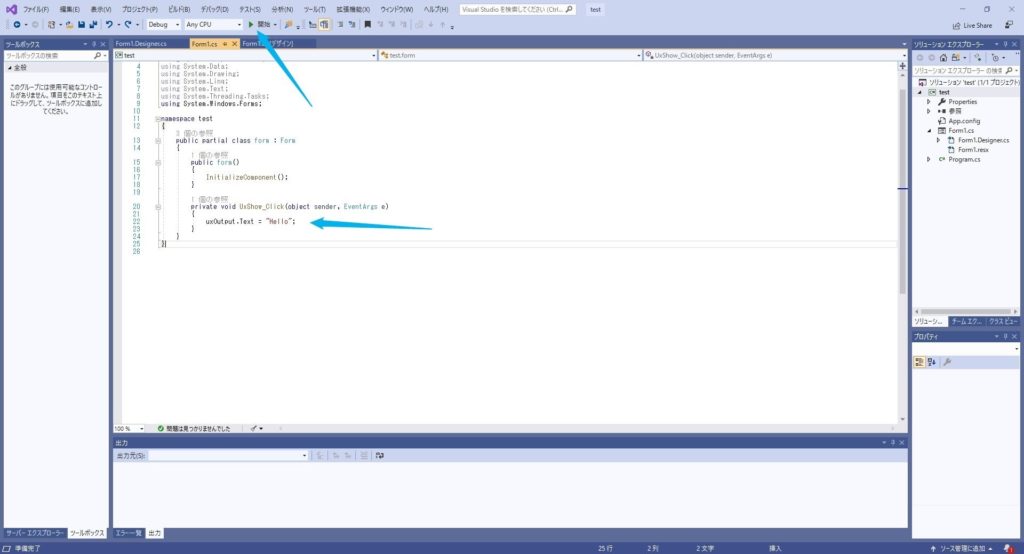
今回は、”Hello” を表示させたいので、{ } の間にプログラムコードを追記します。
テキストボックスに文字を表示する場合、Text というプロパティに値をセットします。
uxOutput.Text = "Hello";
というコードを記述すると、テキストボックスに ”Hello" を表示することが出来ます。
行末は ; (セミコロン) が必要なので、忘れないように。
入力が完了したら、画面上の「開始」をクリックしましょう。

プログラムの実行
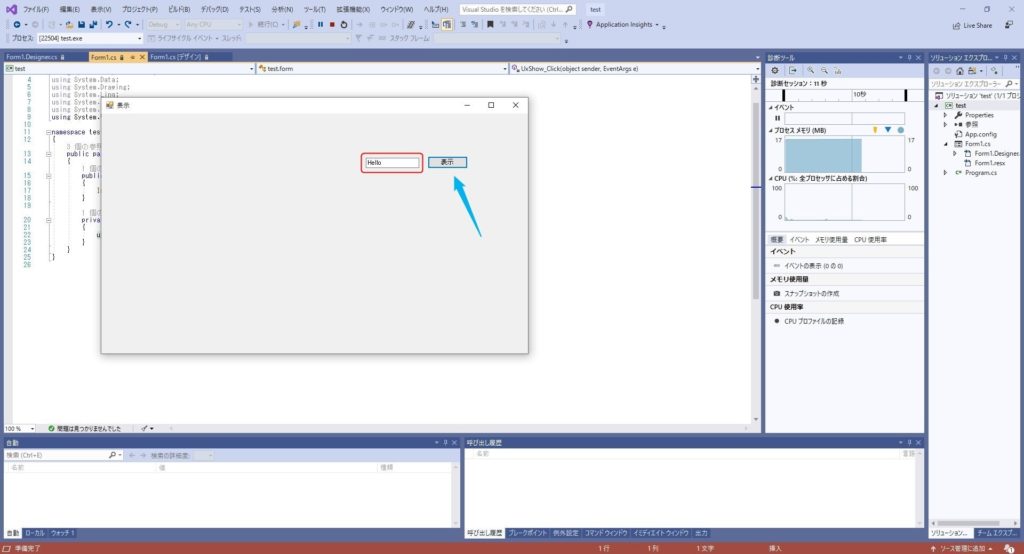
「開始」をクリックすると、プログラムが実行されます。
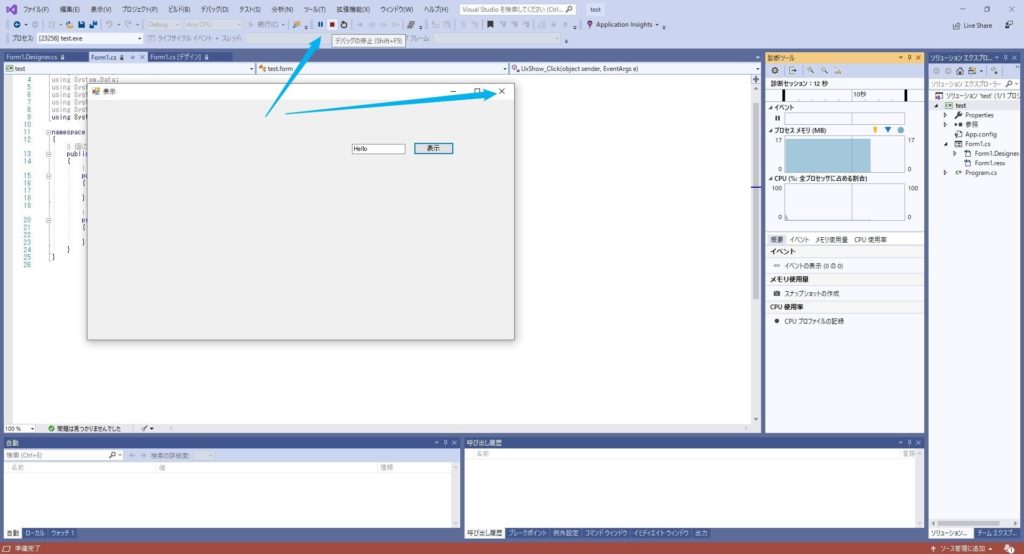
「表示」ボタンをクリックすると、テキストボックス(赤枠)に ”Hello"という文字が表示されるはずです。

プログラムの停止(終了)
プログラムを終了させたい場合は、「停止ボタン」か、実行しているプログラムの × ボタンをクリックします。