WPFにおいては、画面レイアウトで最もよく使われるのがGirdです。
そして、Gridを画面分割し、分割範囲を広げたり狭めたりするために用意されているGridSpliter。
Gridとは切っても切れない関係なので、Gridへの配置を正しく行えば、設定はすごく簡単です。
色々なサイトでGirdSpliterの使い方が解説されていますが、おそらく他のどこより簡単だと思いますので、まだちゃんと理解しきれていない方は、是非参考にして下さい。
GridSplterの分割は縦・横ともほぼ同じ設定でOK
GridSpliterは、画面を縦横に分割し、サイズをマウスで自由に変更することを目的としたコンテナです。

他のサイトでは、縦と横についてそれぞれ書き方が記述されていますが、GridSpliter以外のソースコードが多くて、ちょっと分かりずらいかもしれません。
実は、縦分割、横分割とも基本は同じで、次の様に記述できます。アンダーライン部分がGrid.Row の場合は縦分割、Grid.Columnの場合は横分割になります。
<GridSplitter Grid.Row="1" HorizontalAlignment="Stretch" />
これを、Gridの置きたい場所に置いてあげるだけで、縦でも横でも分割できるようになります。
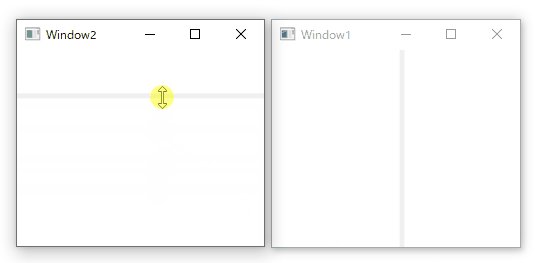
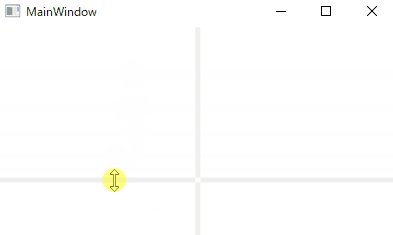
縦(上下)分割
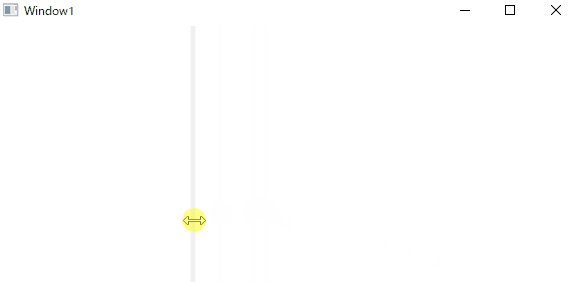
まず縦(上下)方向に分割する方法です。
<GridSplitter Grid.Row="1" HorizontalAlignment="Stretch" />
黄色のマーカー部分で、Grid.Row に1を設定しています。
WidthやHeight、Padding などは指定しないでください。
こうすることで、GridのHeightの値だけで、GridSplitterの幅を調整することが出来ます。

XAMLの記述は次の通りです。
ポイントは <RowDefinition Height="5"/> という具合に、高さを5に固定しているところです。
もしマウスで掴む幅をもう少し広く撮りたい時は、 Heightの値を大きくすればOKです。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="5"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<GridSplitter Grid.Row="1" HorizontalAlignment="Stretch" />
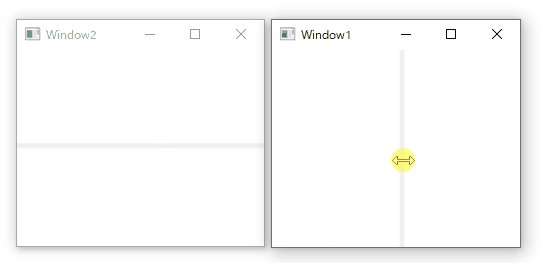
</Grid>横(左右)分割
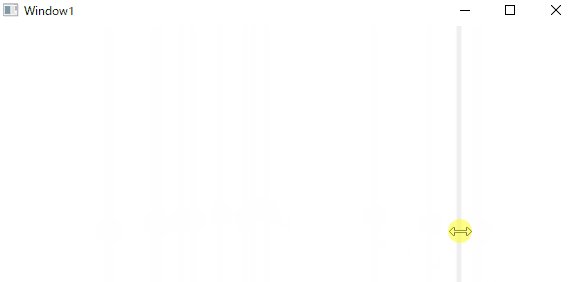
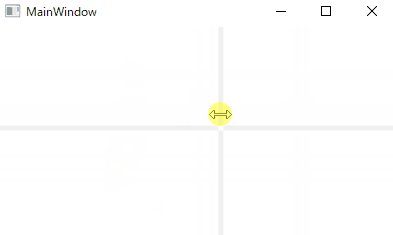
次は横(左右)方向に分割する方法です。
<GridSplitter Grid.Column="1" HorizontalAlignment="Stretch" />
今度は、黄色いマーカー部分が Grid.Column になっていて、1を設定しています。
縦分割と同じく、Width、Height、Padding などは指定しないでください。

XAMLは次の様になります。
ここでも、<ColumnDefinition Width="5"/> と言う具合に幅を固定しています。
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" HorizontalAlignment="Stretch" />
</Grid>ポイントはRowとColumnの指定
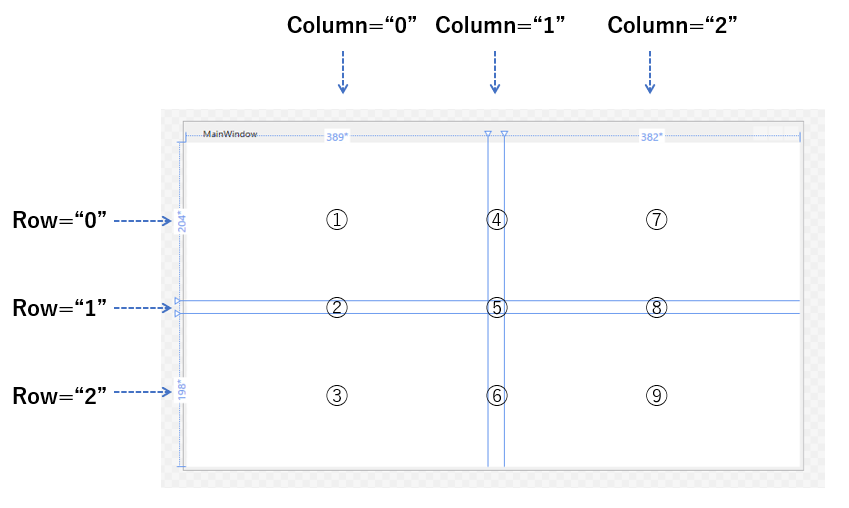
さらっとGridをおさらいしておきましょう。
Gridには任意の縦位置、横位置を分割することが出来ますが、分割して出来上がったエリアに対して、Grid.RowとGrid.Column で場所を指定することができます。

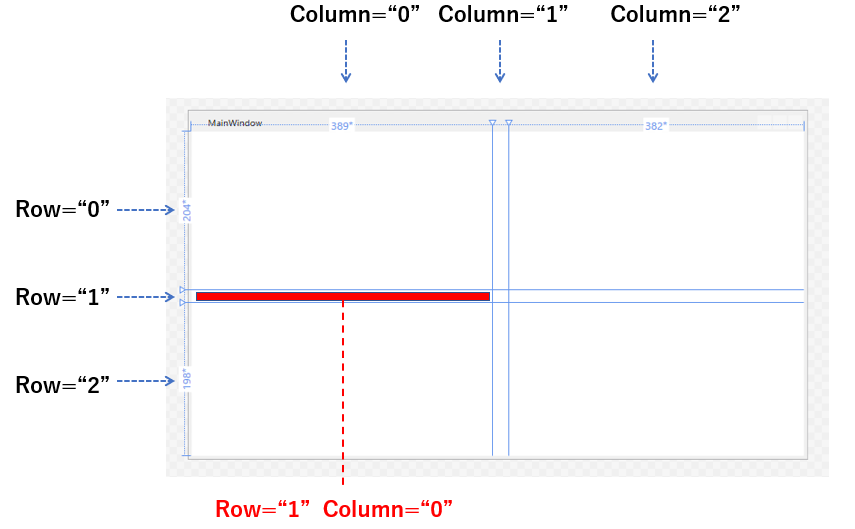
画面の一部にGridSplitterを入れる
縦横十字に区切って、一部だけにGridSplitterを入れる事も可能です。

<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<GridSplitter Grid.Row="1" Grid.Column="0" HorizontalAlignment="Stretch" />
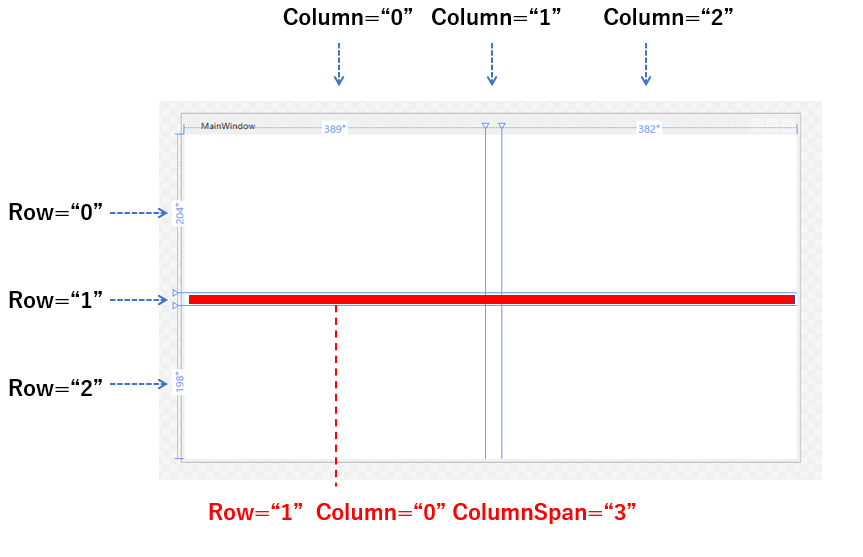
</Grid>複数Columnに1つのGridSplitterを通す
複数のRowとColumnで構成されている画面に対して、横方向に貫通するGridSplitterを入れたい場合は、ColumnSpanを使います。
今回はColumnが3つに区切られていますので、CoumnSpan="3"となります。

<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<GridSplitter Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="3" HorizontalAlignment="Stretch" />
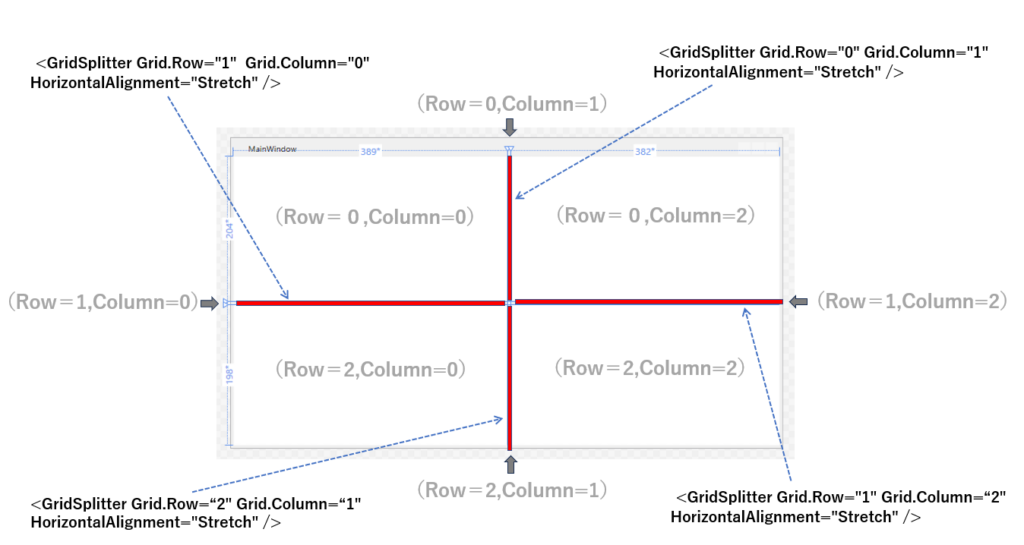
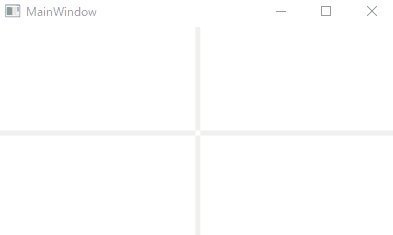
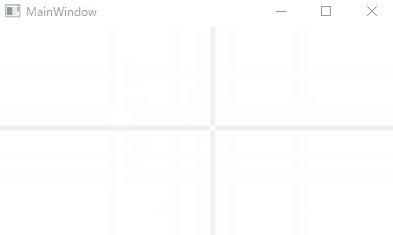
</Grid>GridSplitterで画面を十字に区切ると?
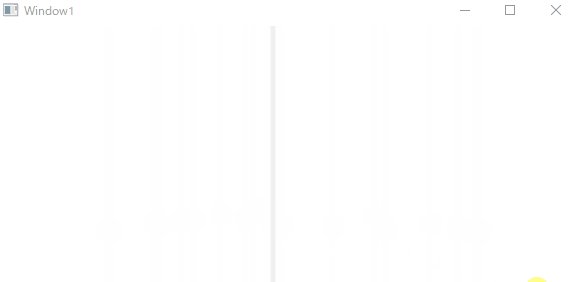
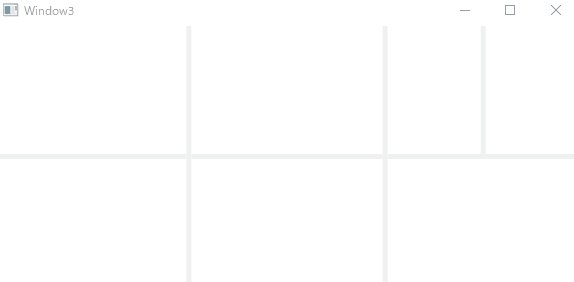
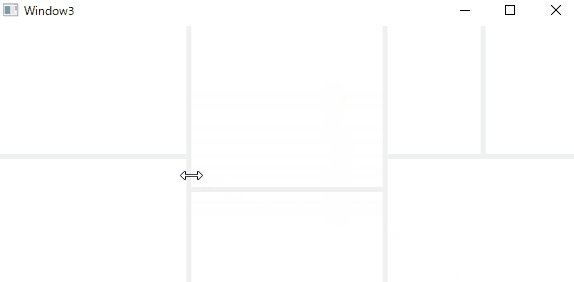
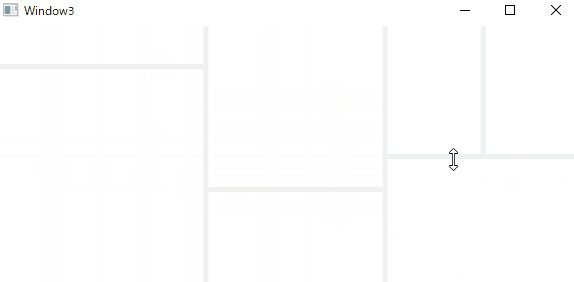
次の様に、画面を十字に区切ってみるとどうなると思いますか?
左半分と右半分の水平線が独立して動くのかと思いきや、そうではありません。

GridSplitterを縦方向に2個、横方向に2個使っても、結局は縦方向、横方向ともSpanで結合したのと同じ動きになってしまいました。

<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="389*"/>
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="382*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="204*"/>
<RowDefinition Height="5"/>
<RowDefinition Height="198*"/>
</Grid.RowDefinitions>
<!-- 縦分割 -->
<GridSplitter Grid.Row="1" Grid.Column="0" HorizontalAlignment="Stretch" />
<GridSplitter Grid.Row="1" Grid.Column="2" HorizontalAlignment="Stretch" />
<!-- 横分割 -->
<GridSplitter Grid.Row="0" Grid.Column="1" HorizontalAlignment="Stretch" />
<GridSplitter Grid.Row="2" Grid.Column="1" HorizontalAlignment="Stretch" />
</Grid>Gridの入れ子で複雑な画面も自由自在
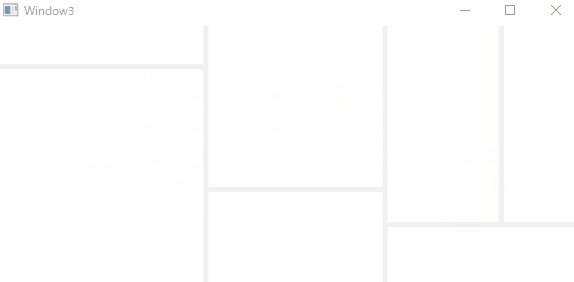
もし、左右に分割し、それぞれに対して更に上下分割し、それぞれ独立で動かしたいなら、Gridを入れ子にする必要があります。

<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" Grid.Row="0" HorizontalAlignment="Stretch" />
<GridSplitter Grid.Column="3" Grid.Row="0" HorizontalAlignment="Stretch" />
<Grid Grid.Column="0" >
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="5"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<GridSplitter Grid.Row="1" HorizontalAlignment="Stretch" />
</Grid>
<Grid Grid.Column="2" >
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="5"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<GridSplitter Grid.Row="1" HorizontalAlignment="Stretch" />
</Grid>
<Grid Grid.Column="4" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="5"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<GridSplitter Grid.Row="1" HorizontalAlignment="Stretch" Grid.ColumnSpan="3" />
<GridSplitter Grid.Row="0" HorizontalAlignment="Stretch" Grid.Column="1" />
</Grid>
</Grid>ここまでするかどうかは分かりませんが、参考まで。
まとめ
今回はGridSplitterについて詳しく見ていきました。
縦横とも基本は
<GridSplitter HorizontalAlignment="Stretch">
で、後はGrid.RowやGrid.Columnを使って適切に配置してあげるだけでOKです。
ポイントとしては、GridSplitterにWidth、Heigh、Padding など、位置やサイズを指定するようなプロパティは設定しない事です。







