stable diffusion の拡張機能を使うと、2次元の画像から奥行きを推測し、サイドバイサイド形式の画像を生成してくれます。
これをQuest2にコピーすると、大画面で立体的に鑑賞することが可能になります。
stable diffusion で生成した画像だけでなく、手持ちのあらゆる画像に対して立体化できますので、Quest2をお持ちの方は、是非お試しください。
尚、本記事はstable diffusion がインストールされていることが前提です。まだの方は、「【最短&簡単】Stable diffusion web UI インストール方法(AUTOMATIC1111版)」を参考にインストールをお願いします。
Depthとは
Depthは「深さ」の意味ですが、ここでいうDepthはAIを使って2次元画像から奥行き(Depth)を推測し、深度マップを生成することです。
この深度マップを用いることで、1枚の画像からサイドバイサイド(左右の視差画像)画像を作り出せるため、これをVRデバイスのビューアーで閲覧すると、立体的に見えるのです。
幸いなことに、stable diffusion で生成したサイドバイサイド形式の画像は、そのままQuest2にコピーすれば、3D化した画像を大画面で楽しむことができます。
画像の3D化からQuest2で鑑賞するまでの手順
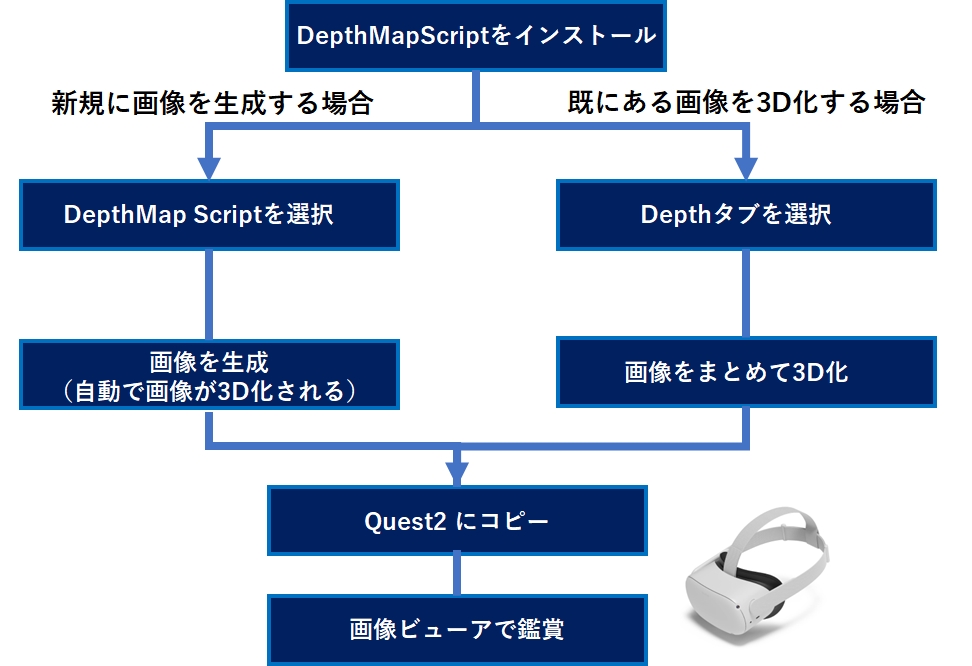
手順は次の3つです。
- stable diffusion web ui 上で拡張機能(DespMapScript)をインストール
- DepthMapScriptをONにし、画像を生成、或いはDepthタブから画像を指定
- USBケーブルでPCとQuest2を接続し、Quest2の任意のフォルダに画像をコピー
以上で、Quest2側の標準機能、もしくはフリーの画像ビューアーを使って3D画像を楽しむことが出来ます。
インストール方法
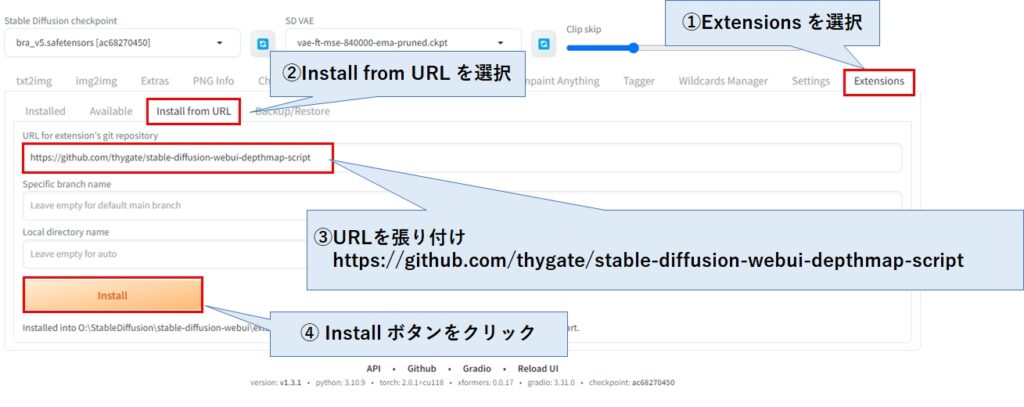
まず最初に、DespMapScriptをインストールします。stable diffusion web ui の「①Extensionsタブ」⇒「②Install from URLタブ」を選択し、「③URL for extension's git repository」欄に下記のURLを貼り付けて、「④Install」ボタンをクリックします。
https://github.com/thygate/stable-diffusion-webui-depthmap-script
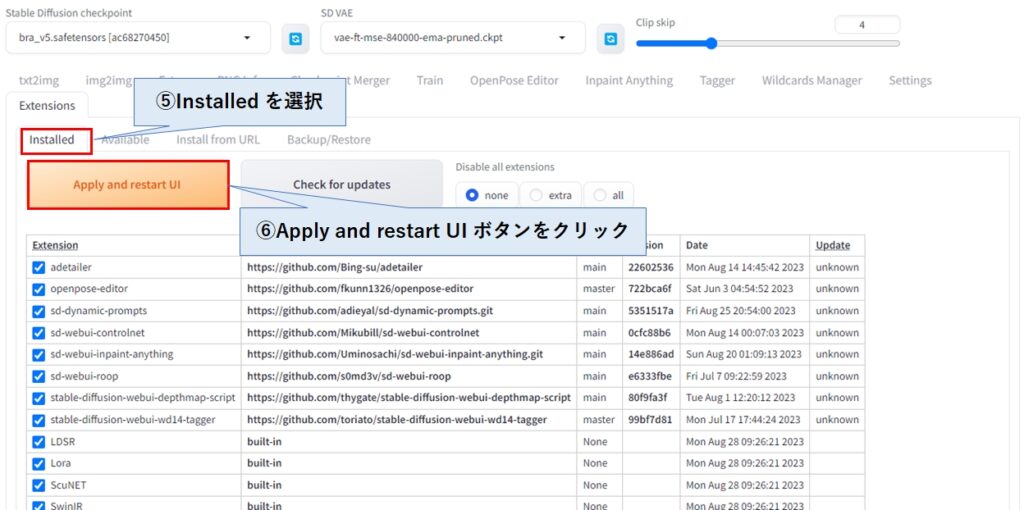
続けて「⑤Installedタブ」を選択し、「⑥Apply and restart UIボタン」をクリックすれば完了です。尚、インストールには数十秒から1~2分掛かりますので、少しだけお待ちください。
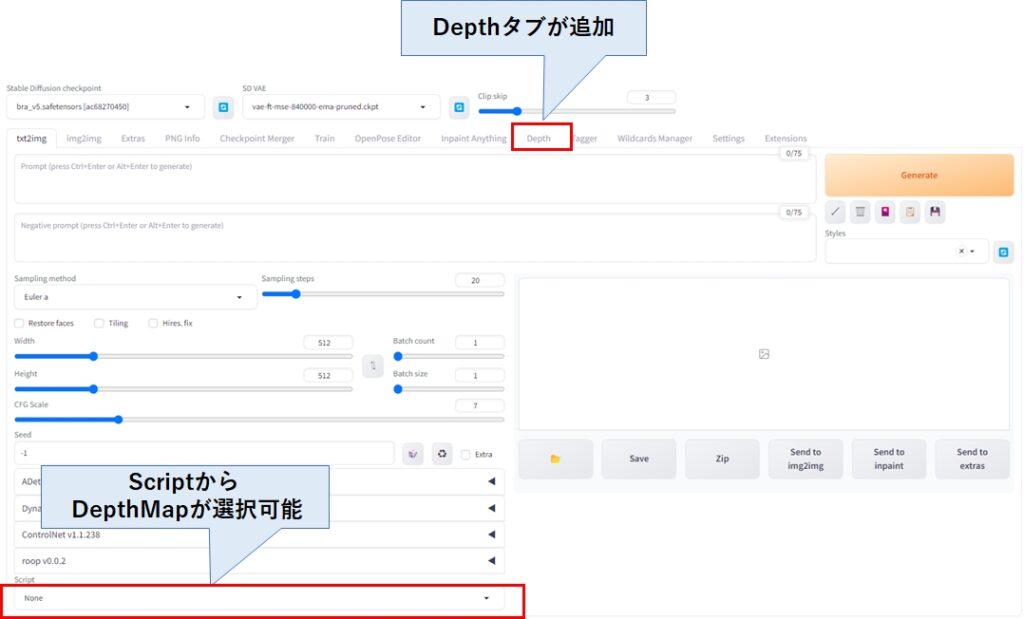
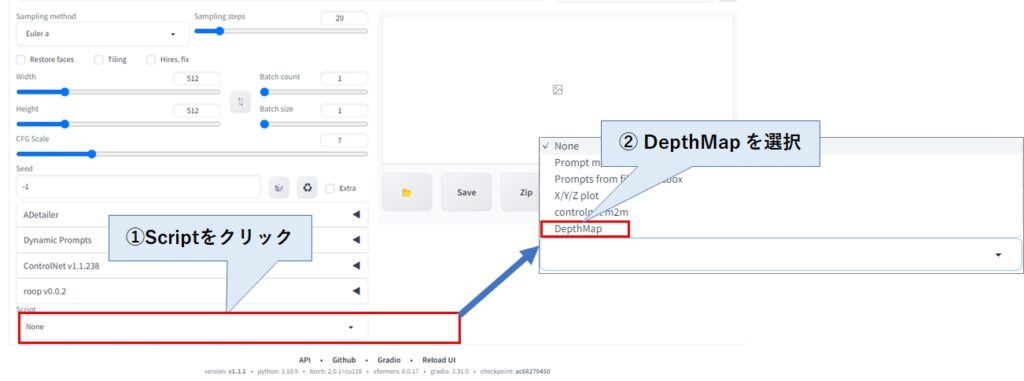
stable diffusion web ui が再起動したら、Depthタブが増えていると思います。また、画面下のにあるScript ドロップダウンから、DepthMap が選択できるようになっているはずです。
もし表示されない場合は、一度 stable diffusion 自身を再起動して頂ければ表示されるようになります。
Depthの使い方
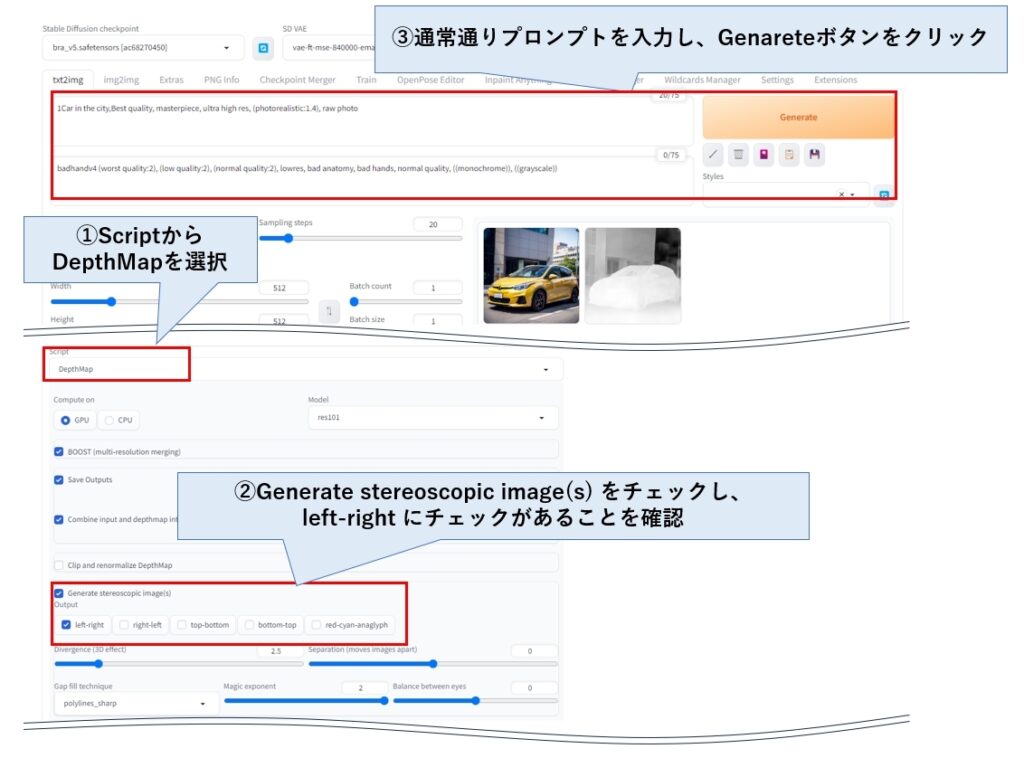
まず最初に、Scriptドロップダウンから、DepthMpaを選択して下さい。
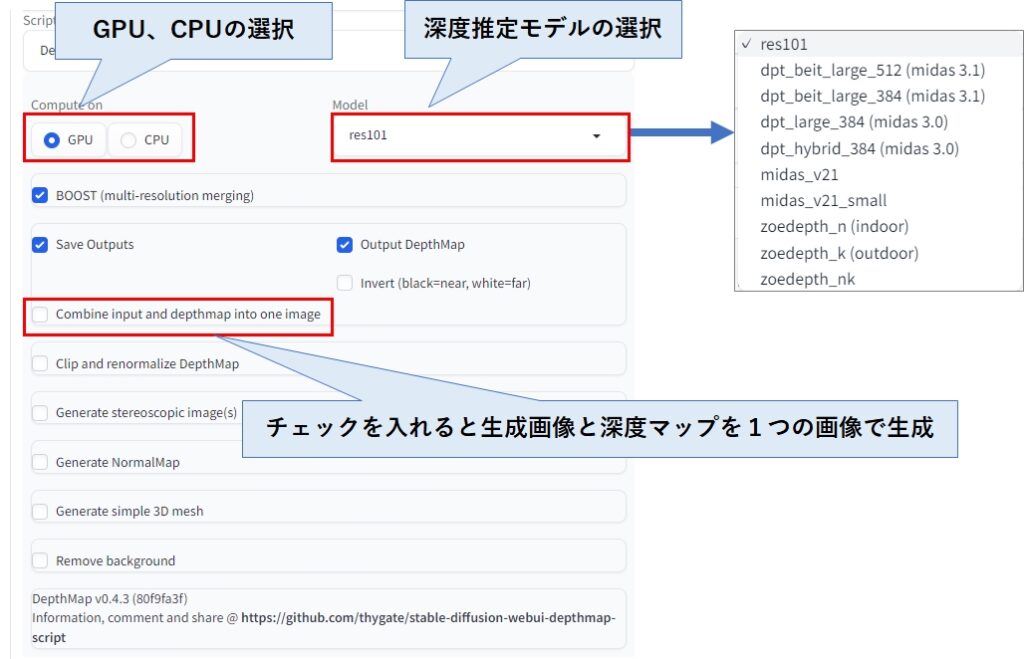
選択すると下記の設定項目が表示されます。通常は初期状態のままで良いかと思います。
DepthMapを生成するための深度推定モデルについては、いつくかの種類が用意されていて、どれを選ぶかによって深度推定の精度が変わります。
dpt_beit_large_512 を一番精度が良いのですが、GPUのメモリが12GBではメモリ不足でエラーになります。私が持っているRTX4070だと midas_v21 が限界の様です。
深度推定は結構重たい処理なので、特に支障が無ければ res101 で良い気がします。
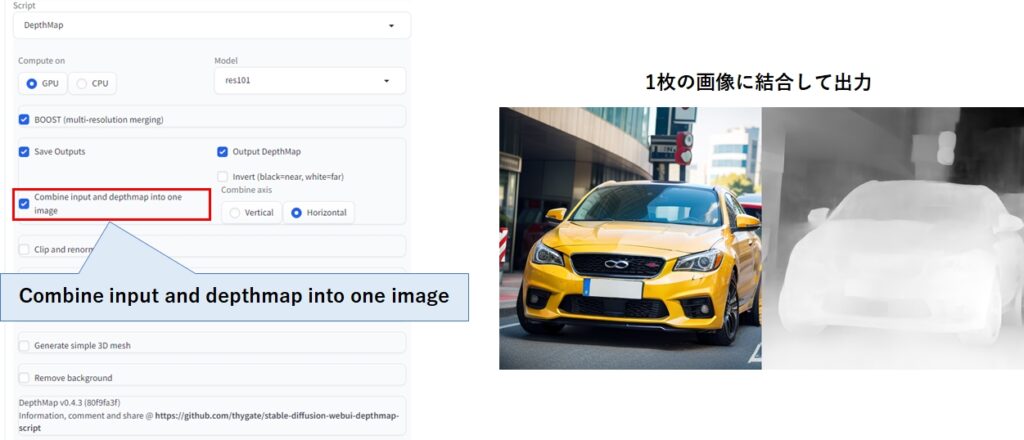
下記が実際に生成してみた画像です。
Combine input and depthmap into one image にチェックを入れるとDepthMapを生成した後で、生成画像と結合してくれます。必要ならチェックを入れておきましょう。
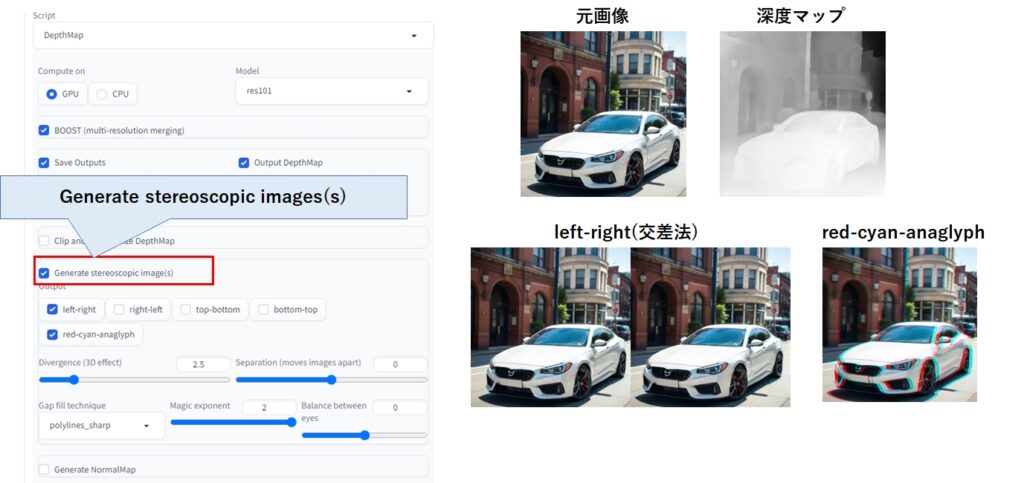
Generate stereoscopic images(s) にチェックを入れると、Quest2で3D再生可能な画像を生成してくれます。この時、light-right にチェックを入れておきます。
初期状態だと red-cyan-anaglyph にもチェックが入っていますが、Quest2では使わないので、チェックを外しても構いません。ただ、アナグリフ用のメガネ(赤と青のメガネ)を持っているなら、PC上で3D画像を楽しむことも出来ます。
新規に画像を生成する場合
新規に画像を生成する場合は、Scriptドロップダウンから DepthMap を選択し、Genarete stereoscopic images(s) と left-right にチェックを入れて、通常通り画像生成するだけです。
既にある画像を3D化する場合
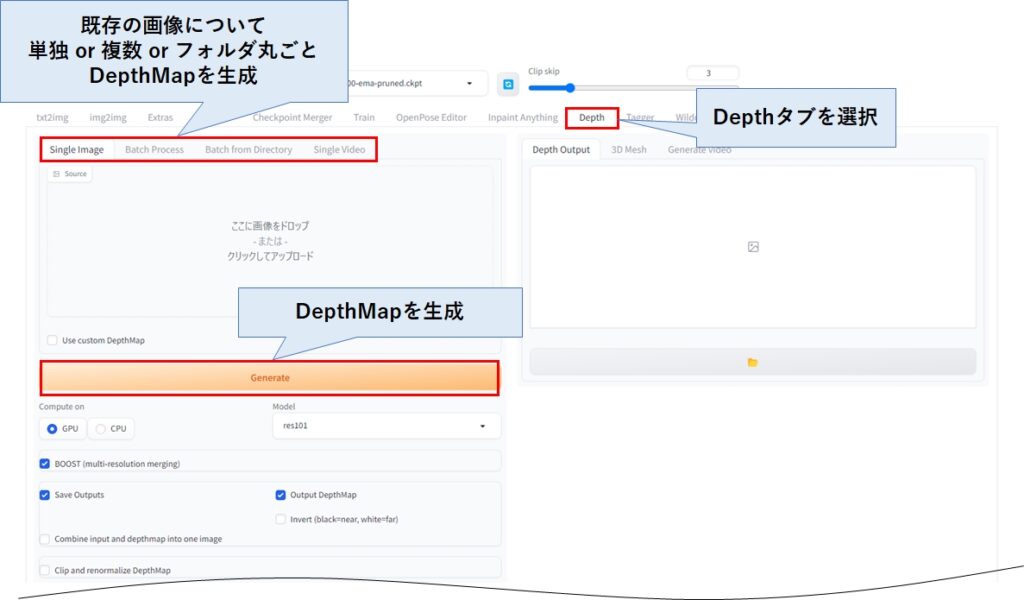
既に存在する画像については、DepthMapタブから行います。この時、「1画像だけ」、「複数画像をまとめて」、「指定フォルダに入っている画像を丸ごと」のいずれかが指定できます。また、時間は掛かりますが、動画を3D化することも出来ます。
設定できる内容は、Scriptドロップダウンから DepthMap を選択した時と全く同じです。
画像をQuest2にコピーする
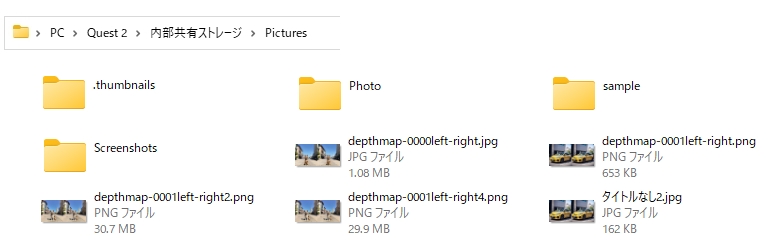
画像が用意できたら、PCとQuest2を接続して、Quest2の任意のフォルダにファイルをコピーします。Quest2には Pictures というフォルダが用意されているので、今回はここにコピーしました。
画像ビューアーで鑑賞する
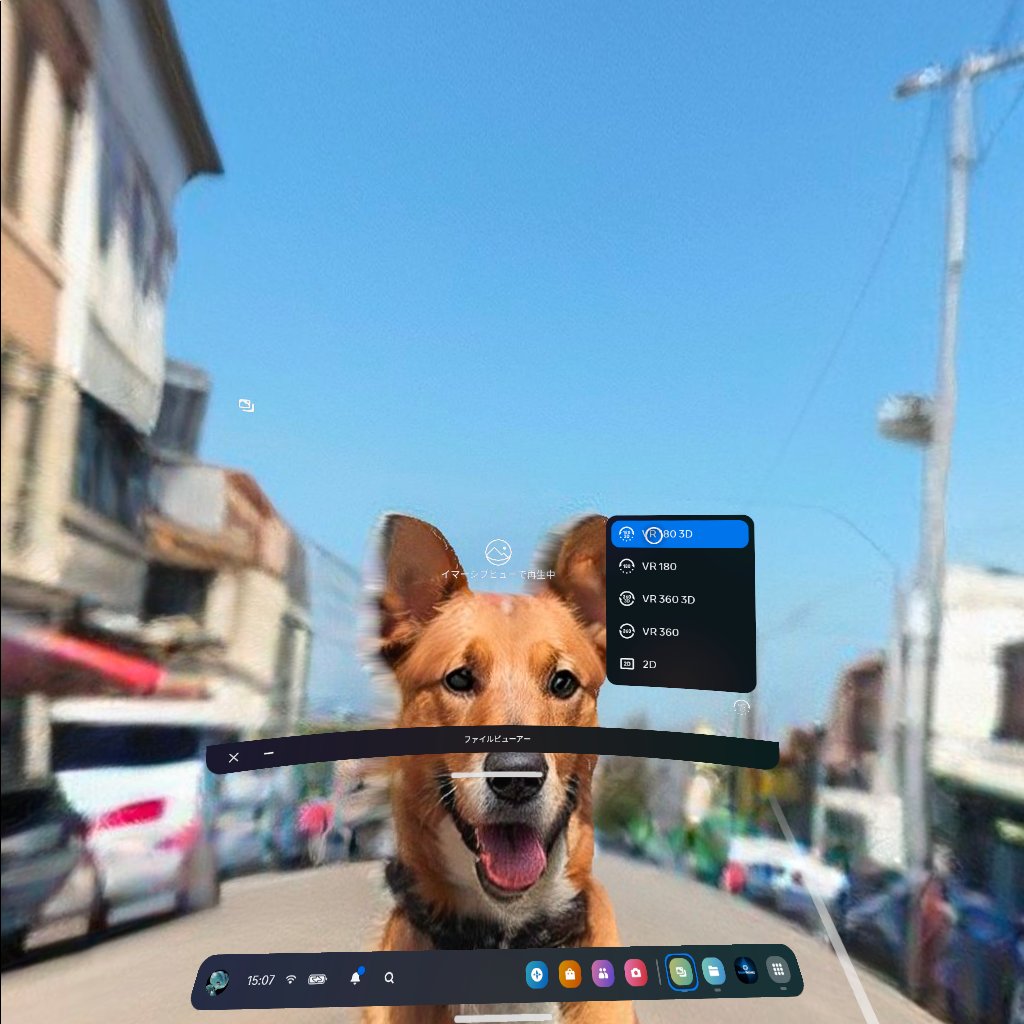
Quest2の画像ビューアーであれば何でも構いません。例えばQuest2標準のFilesアプリを使うことで、3D画像やVR画像として楽しむことが出来ます。
今回は下記の画像を例にQuest2の表示のされ方を見ていきましょう。
標準アプリのFilesでも、もちろん3D画像やVR画像として楽しむことが出来ます。ただ、画像ごとに表示形式(3D/VR180)の指定が必要で、なにもしないと左右が結合した1枚の画像として表示されます。
有名どころとDeoVR Video Playerでも試してみました。こちらもFilesと同様に画像ごとに表示形式の指定必要です。但し、指定した表示形式は画像毎に覚えてくれるため、次回以降は何も設定する必要はありません。
最後に、有料ソフト(1490円)である immerGallery でも試してみました。
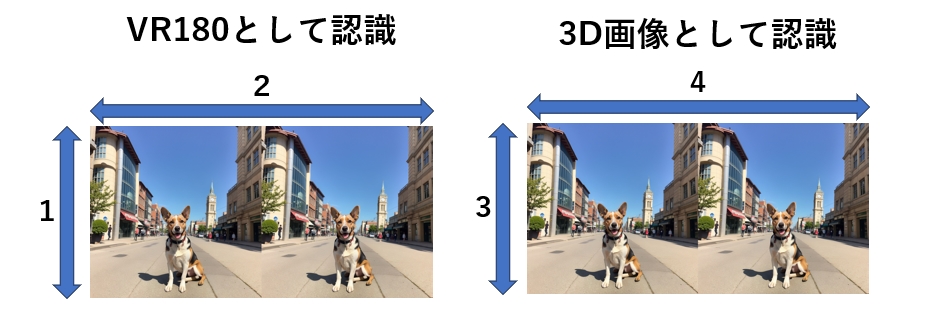
こちらは設定はなく、画像サイズによって単なる3D画像として認識したり、VR180として認識します。
具体的には、縦と横の比率が2:1ならばVR180、4:3なら3D、それ以外は2D画像として認識されるようです。
他のアプリの様に、画像ごとに表示形式(3D/VR180)できない点は困ることもありますが、逆に縦と横の比率を意図的に操作することで、鑑賞時にいちいち表示形式を指定する必要が無くなる点はメリットでもあります。
画像にメタ情報(3D/VR180)を埋め込むには
今回紹介した方法で3D化した場合、表示形式のメタ情報が埋め込まれていないため、Quest2側のビューアーでいちいち指定しなければなりません。
それが面倒な場合は、むっちゃんさんが作成したステレオフォトメーカーProというフリーソフトを使って解決できます。「Oculus Goで楽しむ立体写真を作成する」に具体的な操作方法が記載されていますので紹介しておきます。
写真を3D化するための豊富な機能が搭載されている素晴らしいソフトです。一括変換機能も搭載されていますので、画像が大量にある方は、是非お試しください。
まとめ
今回は、stable diffusion web ui で生成した画像を、拡張機能の Depth Map Script を使って3D化し、Quest2の大画面で立体写真として楽しむ方法について紹介しました。
Quest2側の画像ビューアーとしては、お金を掛けたくない場合はDeoVR Video Player、お金を掛けてよいなら、immerGallery がお勧めです。
写真の3D化は、stable diffusion web ui で生成した画像に限らず、一般的なデジカメやスマホで撮影した写真も可能なので、是非お手持ちの写真でお試しください。































コメント