Google検索で「WPFとは」というキーワードが結構多く検索されているようですが、ヒットする記事は短すぎたり、コードの解説がされていたりと、パッと見てわかりやすい記事が見当たりません。
私のサイトではWPFを使ったプログラミングに関しての記事を数多く掲載していますので、今回はWPFについてどんなものかを図を交えてわかりやすく解説したいと思います。
そもそも、WPFとは?
WPFとは、マイクロソフトが開発したユーザーインターフェース(GUI)の技術であり、「Windows Presentation Foundation」の頭文字を取って名図けられています。
他のサイトでは、「プレゼンテーション層技術」とか「ユーザインタフェースサブシステム」とかの表現がされていますが、要するにアプリケーションの画面を作るための技術です。
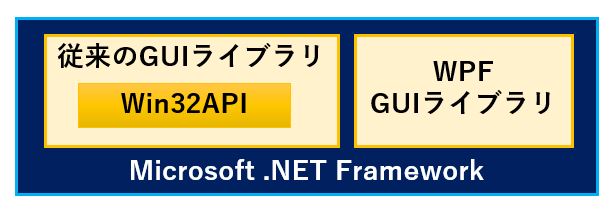
マイクロソフトがWindowsに標準搭載している .NET Framework(共通ライブラリの集合体)の中に含まれていています。
従来のWindowsFormで使われているGUIライブラリは、WindowsのAPI(Win32API)をラップして使いやすくしたものを使っていました。
それに対し、WPFはWin32APIをラップするのではなく、全く新しく開発されたGUIライブラリとなります。
WindowsFormとWPFの違いは?
WPFは全く新しいコンセプトのもと一から開発されたこと以外に、実は大きな違いが2点あります。
それは、次の2点です。
- UIレイアウトの柔軟性
- ユーザーインターフェース(画面)とロジック(処理)の分離
では、それぞれ詳しく見ていきましょう。
UIレイアウトの柔軟性
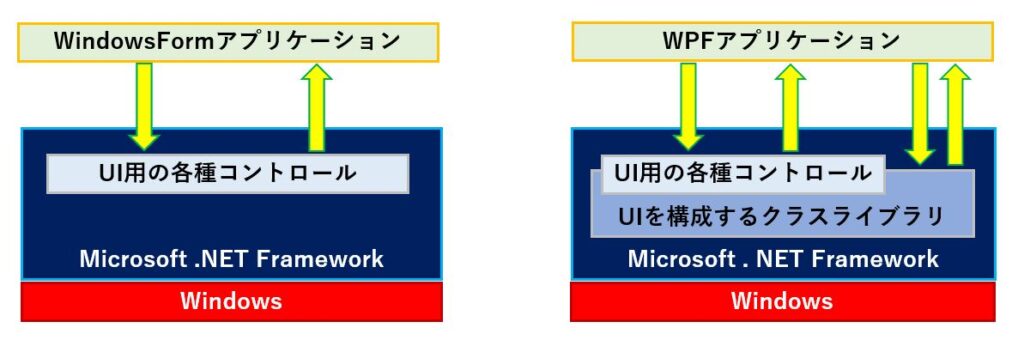
従来のUIは、.NET Framework が提供するボタンやコンボボックスなどのコントロールをそのまま利用するのが前提でした。
色やフォントなど、コントロール毎に多少のカスタマイズは可能ではあるものの、ボタンの角を丸めたり、リストボックスの項目毎に色やフォントを変えようとした場合、かなり高度な技術が要求されていました。
これに対してWPFは、コントロールを構成するために必要なパーツをクラスライブラリとして提供しており、WPFはこのライブラリを使ってボタンやコンボボックスが作られています。
つまり、このライブラリを使うことで、WPFで最初から提供されているボタンやコンボボックスのカスタマイズはもとより、全く新しいコントロールを作り出すことも可能になっています。
ユーザーインターフェースとロジックの分離
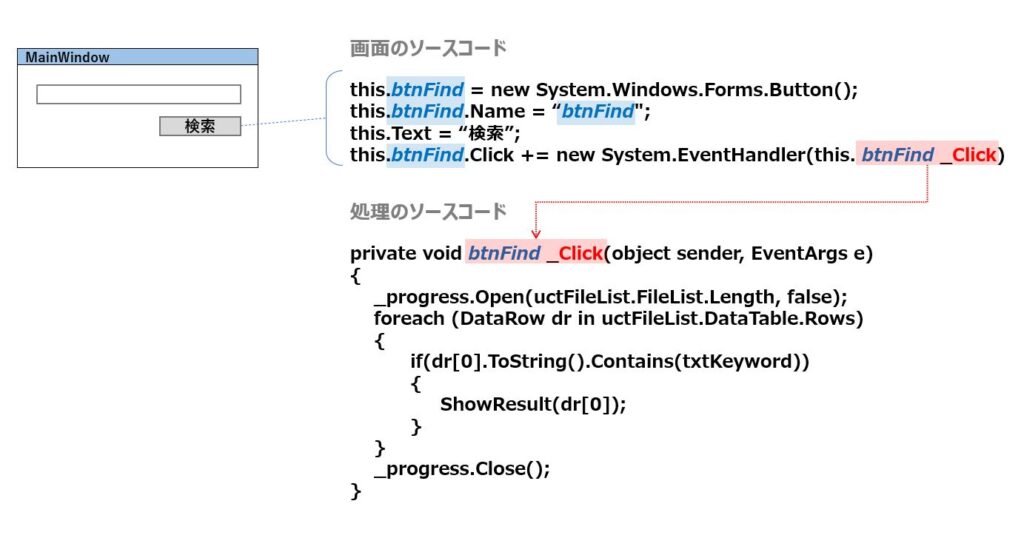
WindowsFormなど、従来のUIを使っているアプリケーションは、画面操作と処理が深く結びついていました。
例えば、画面に表示されたボタンやコンボボックスに対してあらかじめ名前を付けて置き、その名前と操作に紐づけて処理を記述していく必要があるため、操作方法を変更すると画面と処理の両方を修正しなければなりませんでした。
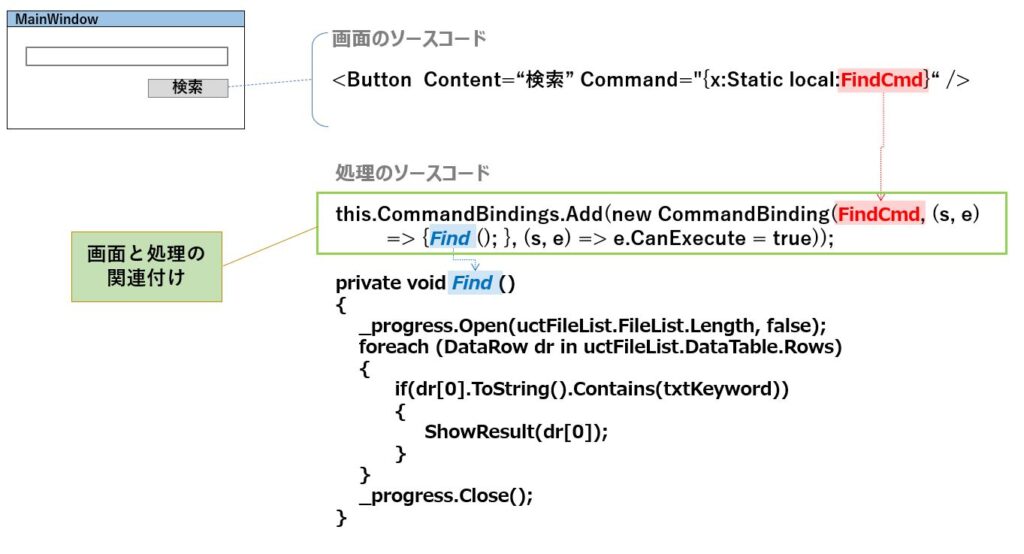
WPFの場合は、画面のソースコードと処理のソースコードを完全に分離することが可能になりました。
画面はXAMLというXMLに似た画面に特化したプログラミング言語を用い、処理はC#またはVB.NETで記述するのですが、画面と処理の間に名前を必要としません。
次の様に、処理を関数化しておき、画面のソースコードから Command = 関数名 と記述するだけで処理を呼び出すことができます。
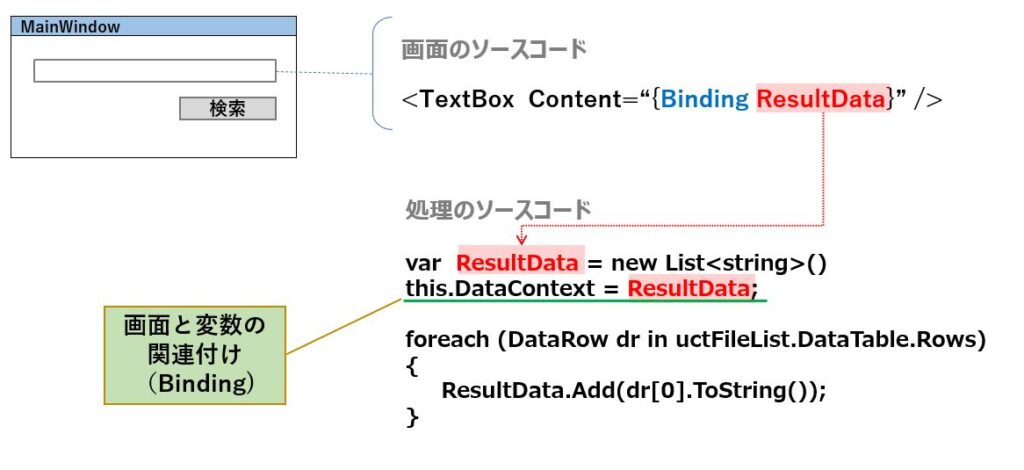
これ以外にも、コントロールと変数を結びつけることで、変数の値が変化した時に自動でコントロールの表示を更新する(Binding)機能も用意されています。

これらは一例ですが、このような様々な機能が用意されていることで、画面と処理を完全に切り離すことが可能になっています。
WPFのメリット
WPFでサポートされた機能により、大きく2つのメリットが生まれました。
- 画面が柔軟に作成できる
- 画面と処理が分離できる
画面が柔軟に作成できるということは、今までWindowsFormで実現できなかったり、出来たとしてもかなりの技量が必要だったことが、簡単にできるようになるということです。
また、PCやタブレットなど画面の解像度が異なる場合、WindowsFormだとレイアウトが崩れることが多々ありましたが、WPFにすることで解像度の違いに柔軟に対応できるようになりました。
また、画面と処理が分離できるということは、プログラムの分業がやりやすくなるということです。
特に大規模開発では、デザイナーによる画面作成とプログラマーによる処理作成を別々の担当者が並行して行えますし、レイアウト修正が発生しても処理のソースコードを修正する必要がなくなります。
その逆もしかりで、画面レイアウトはそのままに処理だけを変えたい場合、処理部分だけのソースコードを修正するだけで完了します。
WPFのデメリット
画面と処理を完全に分離するには、そのように気を付けてプログラミングする必要があります。
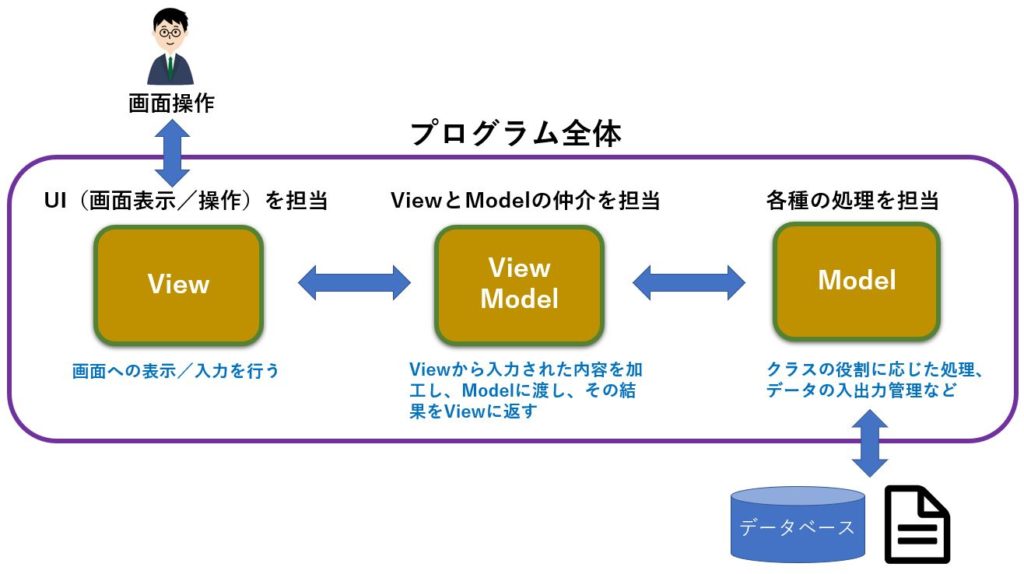
その典型がMVVMと呼ばれるフレームワークを使う方法です。
MVVMはプログラム全体を3つの役割に分割し、それぞれを連携させるという考え方に基づいています。
今までのWindowsFormと異なった考え方が必要になることと、MVVMのルールに従うためのソースコードを余分に記述する手間が必要になるため、どうしても敷居が高くなってしまいます。
個人または小規模開発はMVVM抜きのWPFがベスト
画面と処理を分離して開発を分業したいのであれば、MVVMのルールを守る必要があることから、必然的にWPFを選択することになります。
しかし、画面レイアウトの柔軟性だけを実現したいなら、XAMLだけを利用することも可能です。
幸いなことに、WPFはWindowsFormと同じ要領でプログラミングすることが可能であり、ボタンやコンボボックスに名前を付けて、名前と操作を関連図けて処理のソースコードを記述していくことが出来ます。
WPFのメリットである画面と処理の分離は達成できませんが、WindowsForm技術者には理解しやすく、そもそも小規模開発だと画面と処理を同一人物が開発する(分業しない)ため、わざわざMVVMのルールに従う必要もありません。
個人の趣味の範囲でプログラミングする場合や、小規模のシステム開発であれば、XAMLによる画面作成の部分だけを利用するのがベストだと思います。
まとめ
今回はWPFについて、イメージがつかみやすいよう図を使って解説いたしました。
「画面レイアウトの柔軟性」と「画面と処理の分離」を実現するため、数多くの機能が用意されています。
すべてを紹介することはできませんが、今回の記事を読んでいただければ、おおよそ理解できるのではないかと思います。
皆さんの疑問が少しでも解決できれば幸いです。