今回は、アイコンボタンやコンテキストメニューなどで使うアイコン(Image)ファイルについて、プロジェクト上のどこに保存して、どのように参照するかについて解説します。
コントロールにアイコンイメージを表示する記事は数多くありますが、この辺のことについてあまり触れられていないので、もし気になった方は参考にしてください。
Imageファイルの保存場所
基本的に正しくパスを記述していれば、どこに置いても問題ありませんが、次の場所が多く使われています。
- Resourceにイメージを登録(ドラッグ&ドロップ)
- プロジェクトフォルダ直下のImagesフォルダを使用
- 任意のフォルダを使用
では、順番に見ていきましょう。
Resourceにイメージを登録(ドラッグ&ドロップ)
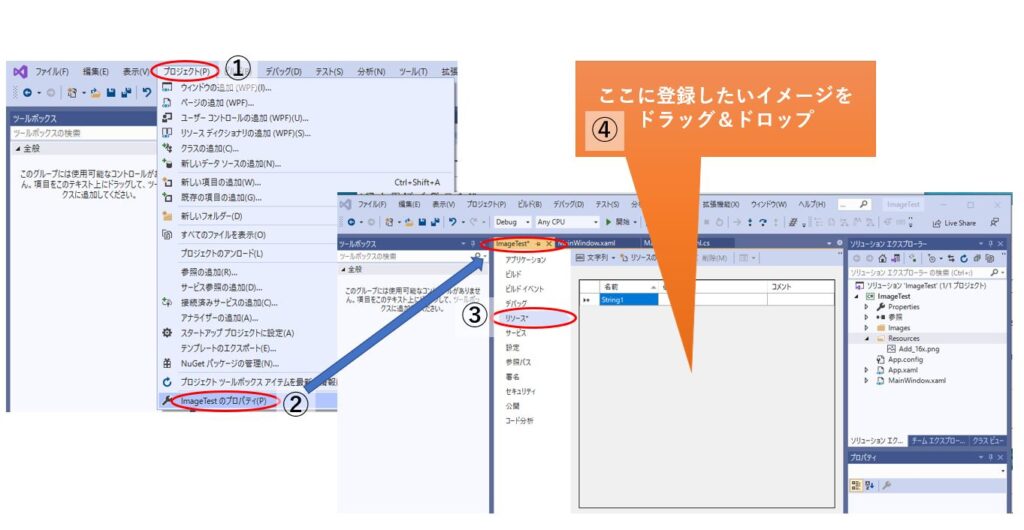
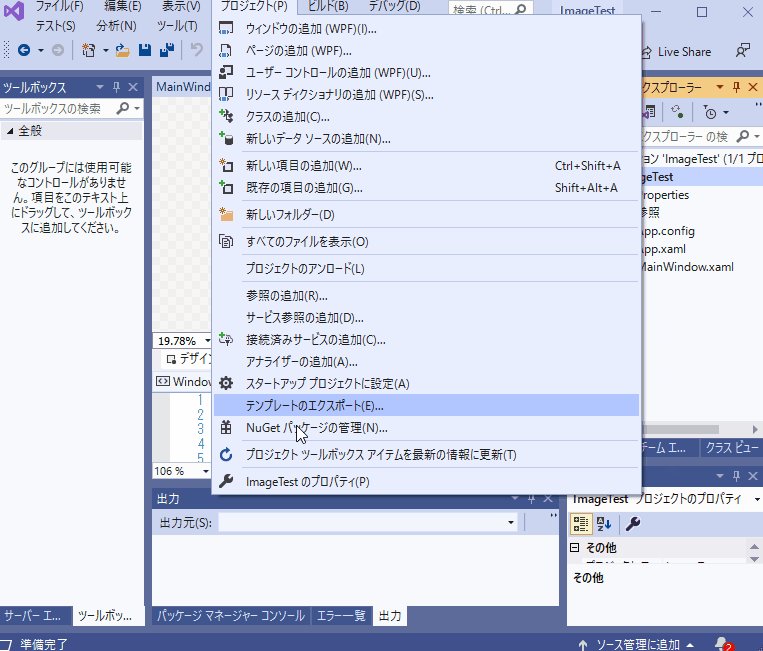
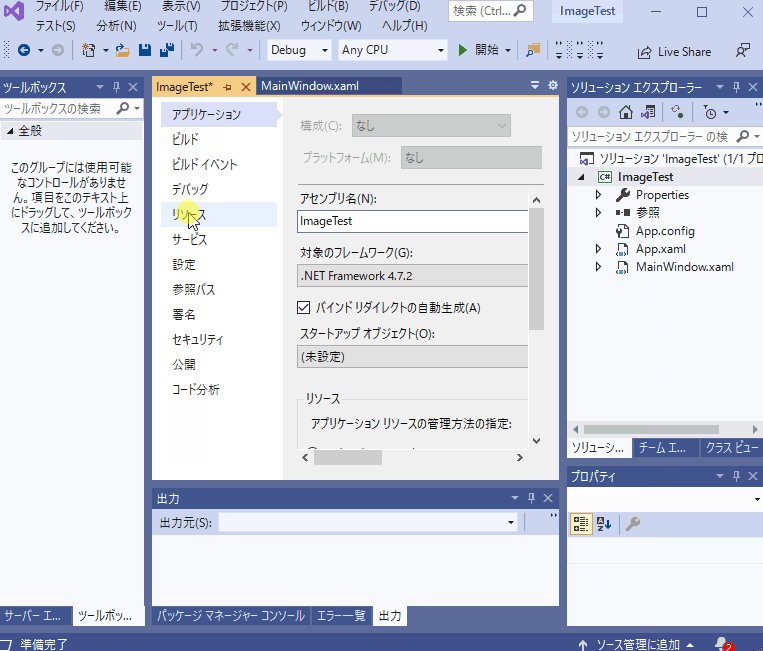
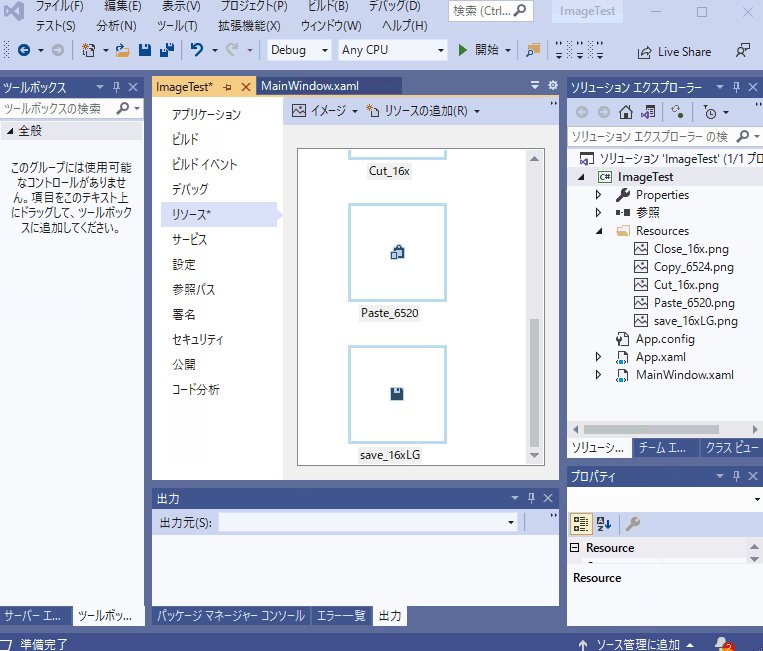
Visual Studio 2019 のメニューから「プロジェクト」⇒「○○○のプロパティ」⇒「リソース」で表示された画面に、イメージファイルをドラッグ&ドロップします。

ドラッグ&ドロップによりプロジェクト内に Resource フォルダが作成されると同時に、Properties フォルダ直下にある Resource.resx ファイルに イメージファイルのパスが自動で書き込まれます。
下記の画像はその操作のアニメーションGIFです。

プロジェクトフォルダ直下のImagesフォルダを使用
プロジェクトフォルダ直下に Images というフォルダ名を作成し、ここにイメージファイルを置くという方法もよく使われます。
作成した Images フォルダに対して、直接イメージファイルをドラッグ&ドロップしても良いのですが、ここでは Images フォルダにファイルを追加する方法を紹介しておきます。
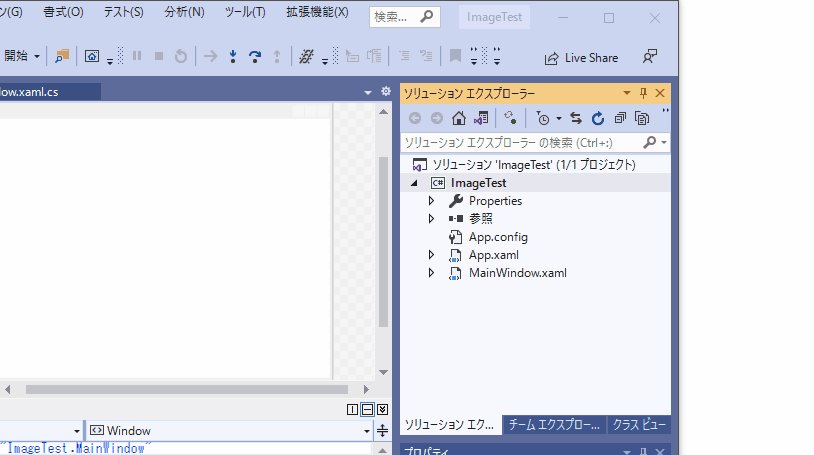
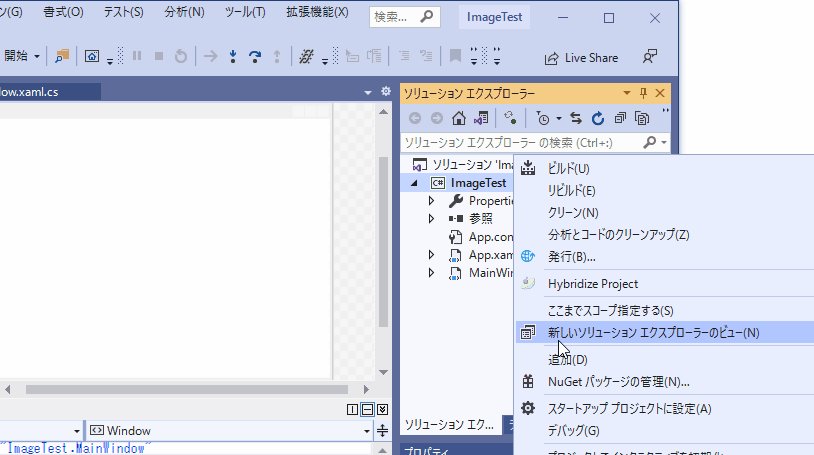
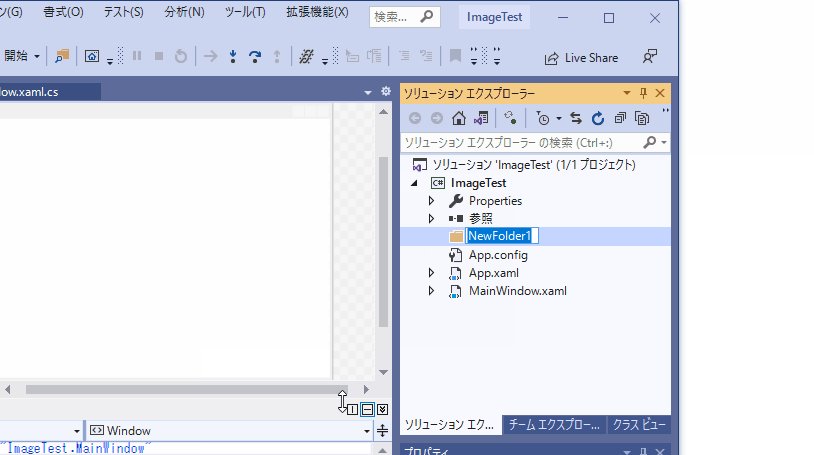
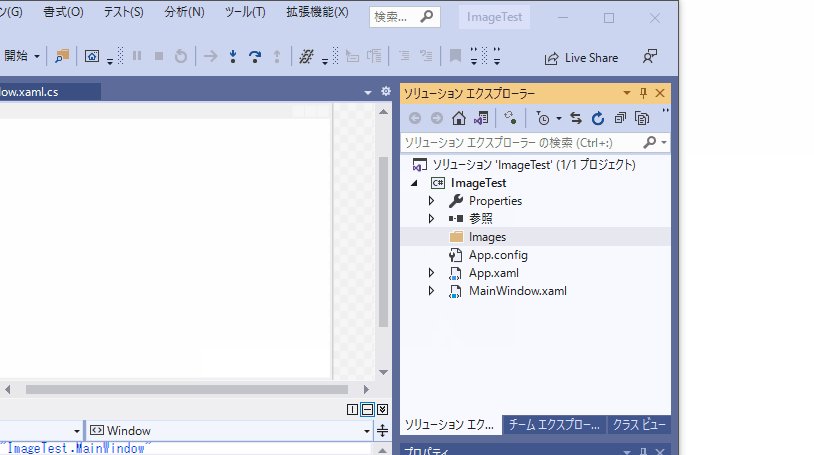
まず初めにプロジェクト名をクリックし、「追加」⇒「新しいフォルダ」を選んで、 Images というフォルダを作成します。

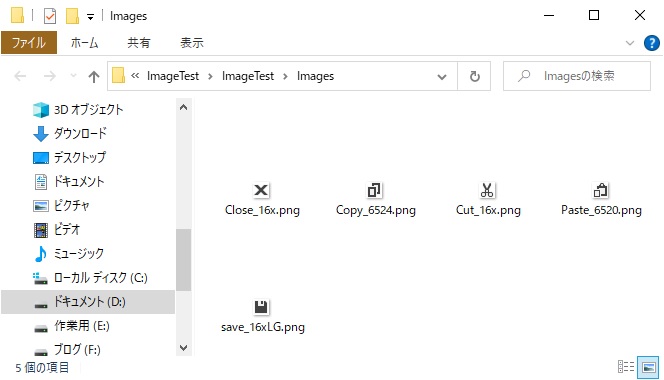
この作業でプロジェクトフォルダ直下にImagesフォルダが出来上がりましたので、ここに登録したいイメージファイルをコピーして下さい。

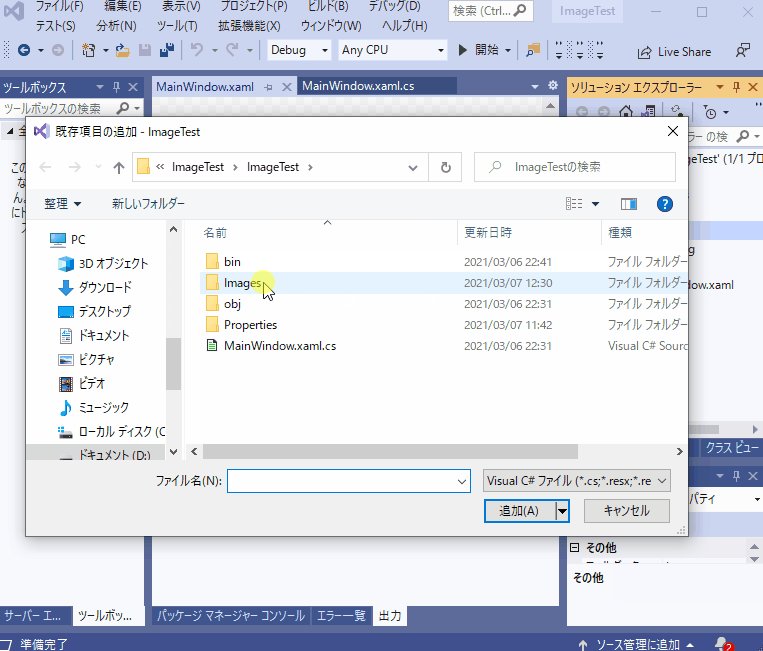
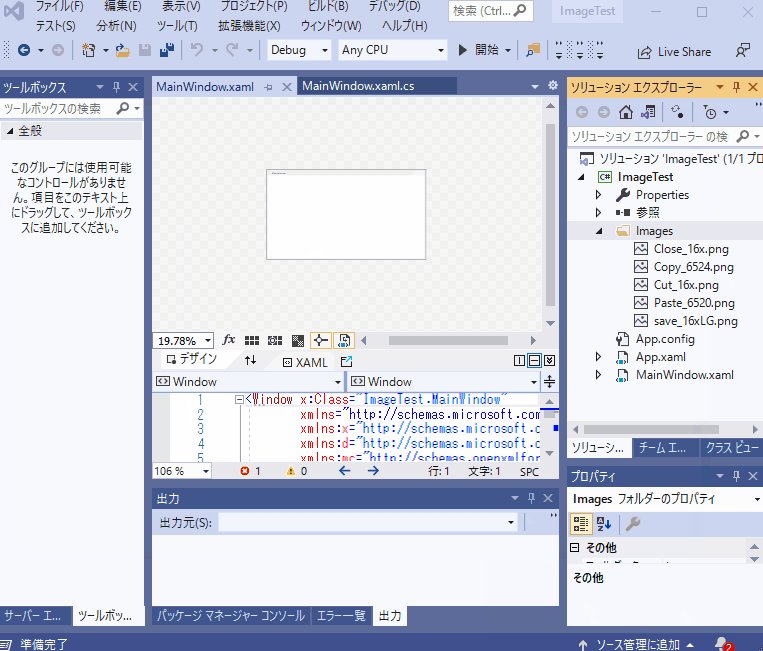
コピーが完了したら、再びソリューションエクスプローラーにてImagesフォルダを右クリックし、今度は「追加」⇒「既存の項目」を選択します。
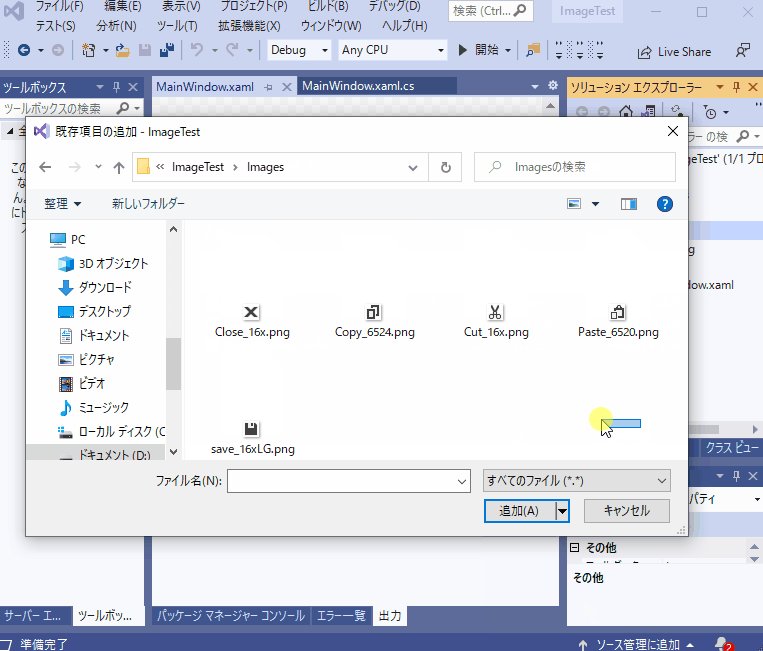
するとファイル選択用のエクスプローラーが表示されますので、Images フォルダをクリックして下さい。
最初は何も表示されないと思いますので、ファイル名のフィルターから「すべてのファイル(*.*)」を選択すると、イメージファイルが表示されます。
あとはマウスでファイルを選択し、「追加」ボタンをクリックすると完了です。

いらなくなったイメージファイルはソリューションエクスプローラーから右クリックで削除できますし、新しいイメージファイルを登録したい場合、ここにドラッグ&ドロップするか、フォルダを右クリックし「追加」⇒「既存の項目」で追加が可能です。
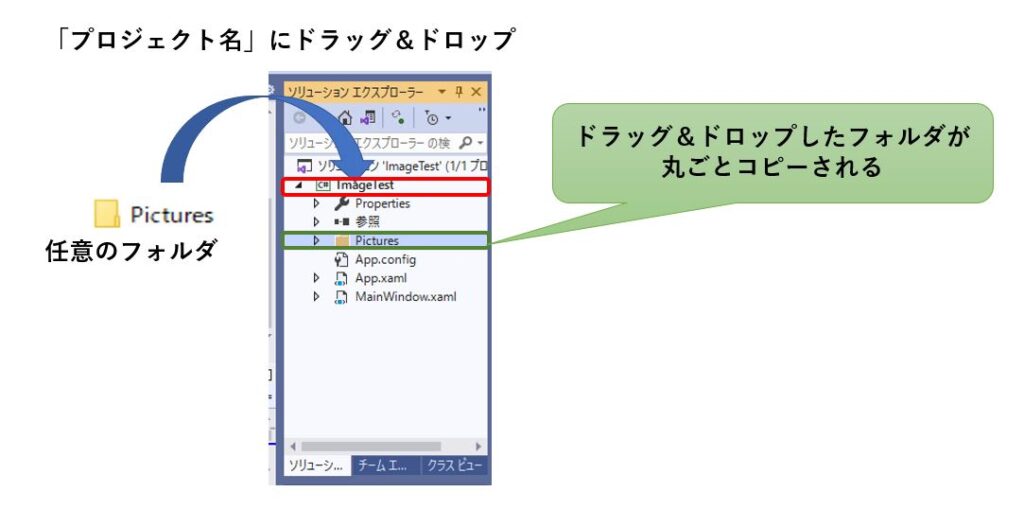
実はイメージファイルが入った任意のフォルダがあれば、「プロジェクト名」にドラッグ&ドロップすることで、プロジェクトフォルダ直下に丸ごとコピーすることが出来ます。
下図の例ではPictureというフォルダをドラッグ&ドロップしていますが、別の場所にImagesフォルダがあって、それを丸ごと使いたい場合にもこの方法が使えます。

任意のフォルダを使用
任意のフォルダにあるイメージファイルを使いたい場合は、絶対パスでファイルを指定します。
相対パスだとVisualStudioのデザイナー上では正しく表示されても、プログラム実行(VisualStudio上の開始ボタンクリック)時は相対位置が変わるため正しく表示されません。
プログラム開発がやりにくいので、相対パスはやらないほうがいいと思います。

イメージファイルの参照(指定)方法
次はイメージファイルの指定方法です。
イメージファイルを格納しているフォルダが、プロジェクトフォルダ直下なのか、まったく別の場所なのかによってXAMLへの記述方法が変わります。
プロジェクトフォルダ直下の場合
例えば 前述した Imagesフォルダ や Resource フォルダの様に、プロジェクトフォルダ直下にフォルダがあって、そこにイメージファイルが格納されている場合は相対パスで指定します。
//Imagesフォルダにイメージファイルが格納されている場合
Image Source ="Images/DSC_0251.JPG" />
//Resourceフォルダにイメージが格納されている場合
Image Source ="Resource/DSC_0251.JPG" />プロジェクトフォルダ以外の場合
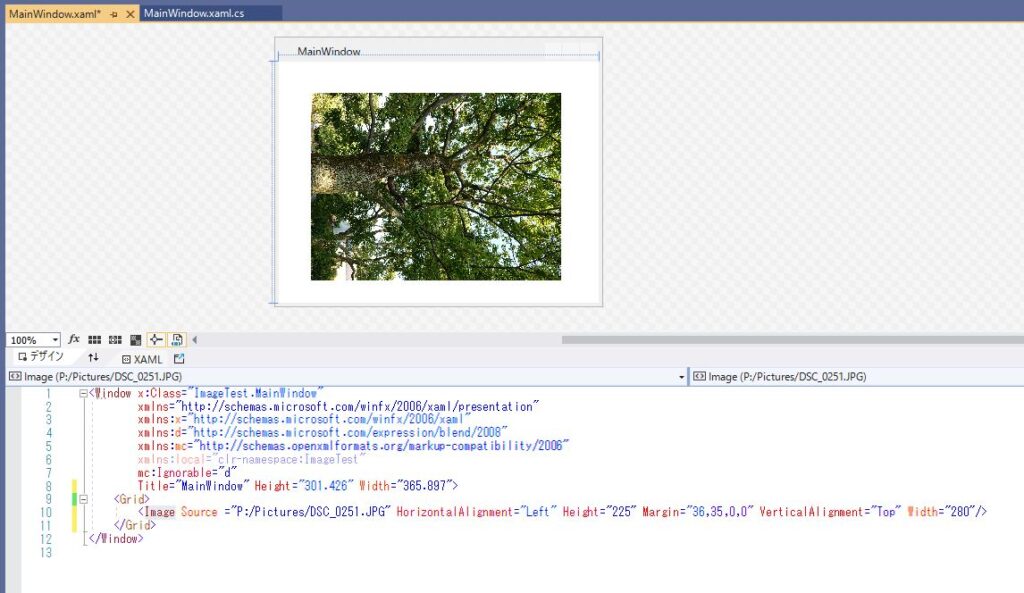
プロジェクトフォルダ以外にイメージが格納されている場合は、絶対パスで指定します。
先ほどもいいましたが、相対パスだとVisualStduioのレイアウトエディタ上正しく表示されても、デバック実行やプログラム完成後の利用時にイメージが正しく表示されないためです。
例えばPドライブ直下に Pictures フォルダがあって、ここのイメージファイルを使いたい場合は次のようになります。
<Image Source ="P:/Pictures/DSC_0251.JPG" />ちなみに、フォルダとファイルの区切りはスラッシュ "/" ですが、 "\" でも構いません。
まとめ
今回はWPFでデスクトップアプリを作る際に、アイコンやコンテキストメニュー、あるいはイメージファイルを表示するためのイメージファイルの格納先と表示の仕方(参照の指定方法)について解説しました。
イメージファイルの表示方法については他のサイトで数多く解説されていますが、イメージファイルの保存先や参照先について詳しく書かれたサイトがほとんどありません。
WPFに慣れていない方は、この部分が分かり難いだろうと思って、解説した次第です。
この記事が、みなさんのお役に立てれば光栄です。







