WindowsFormでグラフ(チャート)作成といえば、Visual Studio 標準搭載されている Chart が有名ですが、WPFになって無くなってしまいました。
2016年頃までは、WPT Toolkit の中にチャートのコンポーネント(WPF Toolkit Data Visualization Controls)があったようですが、これも廃止されたようです。
業務上、データベースやCSVからデータを読み込んでグラフ(チャート)を作成する必要があったので、フリーで使えそうなものを探したところ、4種類が見つかりました。
今回は、簡単なサンプルを使い、それぞれの違いについて明確にしていきたいと思います。
はじめに
2023年11月現在において、MS Chartを除くグラフ描画ライブラリは、新しいバージョンへと移行しつつあります。
これまでのグラフ描画ライブラリは、Windows専用に作られた DirectX と呼ばれるAPIを使用することが前提でした。このほどマイクロソフトは、Googleが提供するオープンソースライブラリ SkiaSharp のラップ版であるSkiaSharp.NETを開発し、こちらに移行しようとしています。
理由は、Windows以外のOS(マルチプラットフォーム)への対応を図るためです。
現時点で、LiveCharts と ScottPlotがβ版を公開しています。
| ライブラリ名 | SkiaSharp.NETへの対応状況 |
|---|---|
| OxyPlot | 未対応(対応予定なし) |
| LiveCharts | LiveChart2のβ版を公開中 https://github.com/beto-rodriguez/LiveCharts2 |
| ScottPlot | ScottPlot5.0のβ版を公開中 https://scottplot.net/cookbook/5.0/ |
| MS Chart | 未対応(対応予定なし) |
OxyPlot
| 公式サイト | https://oxyplot.github.io/ |
|---|---|
| ドキュメント | https://oxyplot.readthedocs.io/en/latest/index.html# |
| マニュアル | https://readthedocs.org/projects/oxyplot/downloads/pdf/latest/ |
| インストール | Nugetから "oxyplot" で検索し、 ”OxyPlot.Wpf" を選んでインストール |
| 関連記事 | OxyPlotのグラフ描画に関する概要をもっと知りたい方はこちら コピペで使えるソースコード(関数化したもの)が欲しい方はこちら |
公式サイトの情報は少々分かり難く、説明の内容とチャートのサンプルが合っていないところも多々あります。
PDFのマニュアルも公開されてはいますが、2015年版の古い状態で放置されているようです。
しかし、”oxyplot" で検索すると多くの情報がヒットするので、これらの情報をかき集めていけば、そこそこ業務に耐えられるのではないかと思います。
WPFというだけあって、MVVMを意識した作りになってはいますが、WindowsForm のようなC#コードべた書きでも使用可能です。
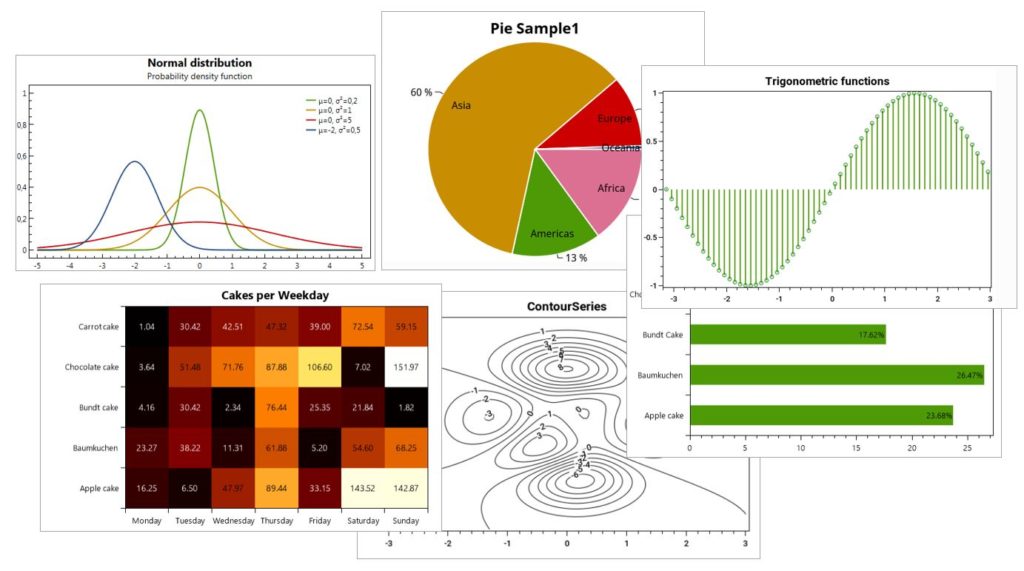
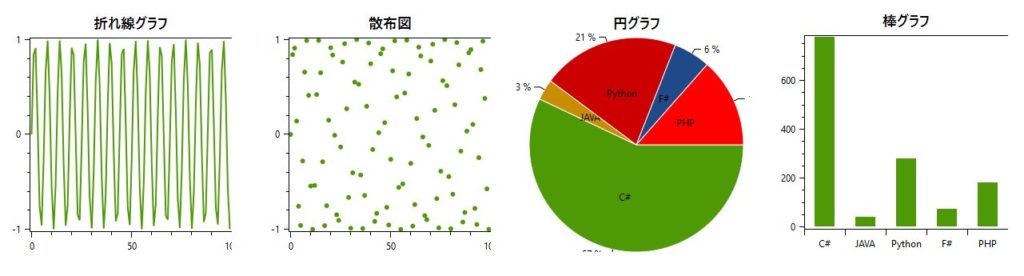
下記はOxyPlotで作成できるチャートの一例です。

LiveCharts
| 公式サイト | https://lvcharts.net/ |
|---|---|
| ドキュメント | https://lvcharts.net/App/examples/wpf/start |
| インストール | Nugetから "livecharts" で検索し、 ”LiveCharts.Wpf" を選んでインストール |
| 関連記事 | LiveCharsのグラフ描画に関する概要をもっと知りたい方はこちら コピペで使えるソースコード(関数化したもの)が欲しい方はこちら |
OxyPlot に比べて公式サイトの情報は充実しており、描画できるチャートの種類も豊富です。
何といっても見た目が綺麗で、アニメーション的に描画される点も目を引くのですが、その分描画速度は遅いのが難点です。
100個程度なら問題ありませんが、1万個の点でグラフを書くと、画面のサイズを変更するたびに、もっさりと待たされてしまいます。
アニメーションを停止するオプションがあるので、これを利用すると描画速度の改善は見られますが、それでも他のチャートライブラリには大きく負けてしまいます。
有料の高速版「Live Charts Geared」が7000円程度で販売されており、こちらは1000万ポイントでも問題無く描画できるようです。
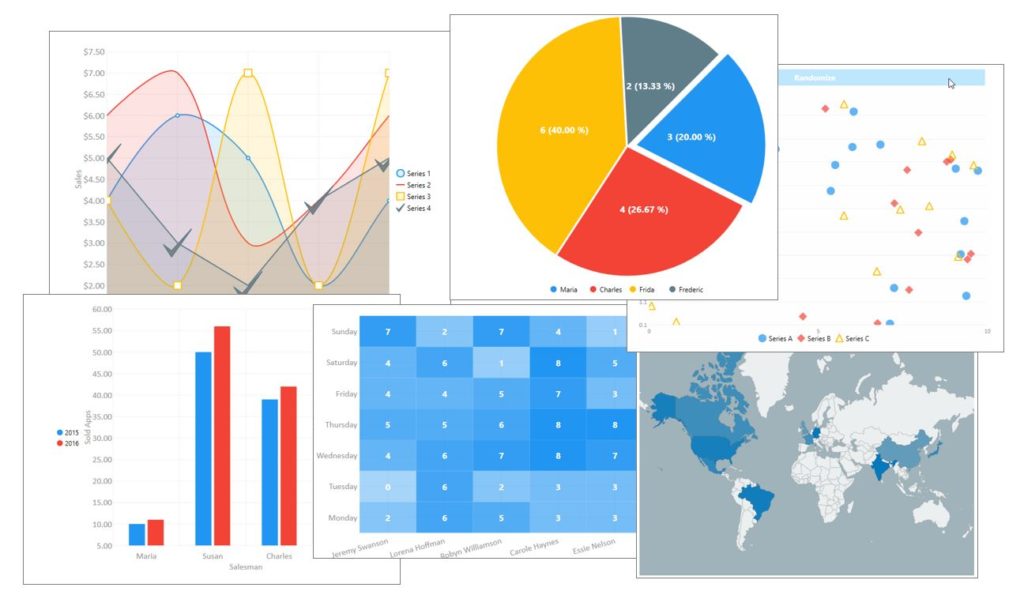
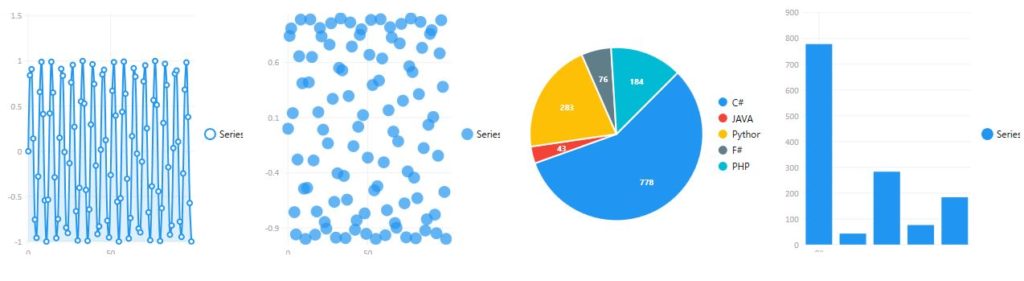
下記は Live Charts で描画できるチャートの一例です。

ScottPlot
| 公式サイト | https://swharden.com/scottplot/ |
|---|---|
| ドキュメント | https://scottplot.net/cookbook/4.1/ |
| インストール | Nugetから "scottplot" で検索し、 ”ScottPlot.Wpf" を選んでインストール |
| 関連記事 | ScottPlotのグラフ描画に関する概要をもっと知りたい方はこちら コピペで使えるソースコード(関数化したもの)が欲しい方はこちら |
Visual Stuido標準のChart の描画速度に勝るとも劣らない性能を持っています。
OxyPlot や LiveCharts と比較しても、断トツに高速です。
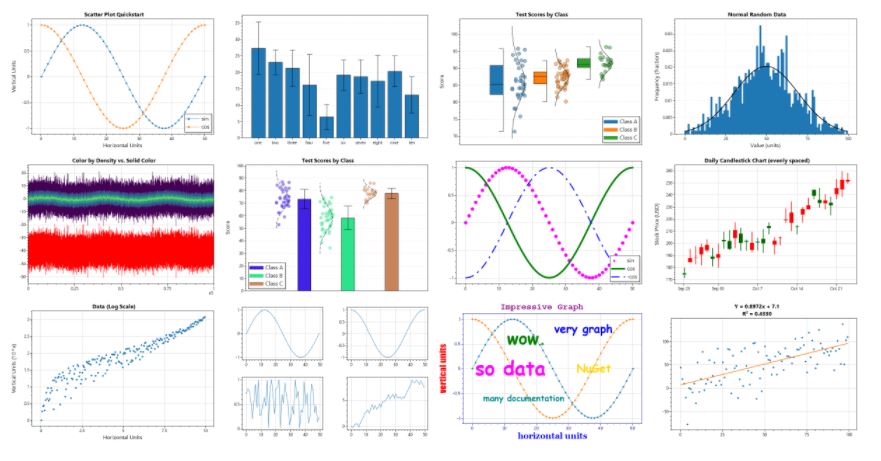
それでいて、Visual Stuido標準のChart に比べて様々な種類のチャートが用意されており、またVisual的にも綺麗です。
公式サイトのマニュアルも充実しており、デモプログラムのソースコードも公開されているので、情報も入手しやすいと言えます。

MSChart
| 公式サイト | https://docs.microsoft.com/ja-jp/dotnet/api/system.windows.forms.datavisualization.charting.chart?view=netframework-4.8 |
|---|---|
| インストール | Visual Studioに標準搭載されているためインストールは不要。 System.Windows.Forms.DataVisualization 及び System.Windows.Forms を参照設定するだけ。 |
| 関連記事 | MSChartのグラフ描画に関する概要をもっと知りたい方はこちら コピペで使えるソースコード(関数化したもの)が欲しい方はこちら |
Visual Studio 標準のWindows Form 用チャートコントロールを、WindowsFormsHost を経由して WPF から利用する方法です。
Microsoftの公式サイトではChartのリファレンスはあるものの、お世辞にも分かりやすいとはいえません。
他のチャートライブラリと比べて断トツの分かり難さです。
しかし、WindowsForm 時代の情報が豊富にあるので、それが補ってくれています。
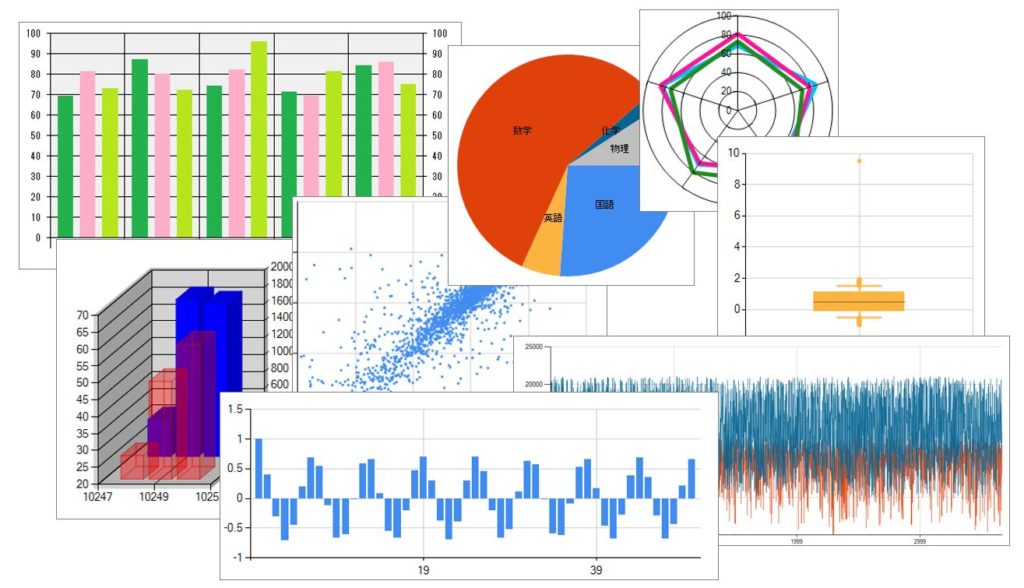
3Dグラフを作成できるという点は他のチャートライブラリには無い機能であり、描画できるチャートの種類も豊富です。
若干コードを書く必要はありますが、マウスによる拡大、縮小もサポートされていたり、ScottPlotと同様に高速にチャートが描画できるところも魅力ですが、デザインは他のチャートライブラリに比べて1歩譲る部分があります。
ただ、頑張ればかなり見栄えの良いチャートを書く事も出来ますので、これで頑張ってみるのもアリかもしれません。

4つのチャートのデザインを比較
比較の為に、それぞれのライブラリを使って4つのチャートを描画してみました。
散布図がドットの初期値が丸だったり四角だったりしたので、全て丸に統一していますが、それ以外はほとんどプロパティの設定をしていないので、初期値としてどんなデザインになるかが分かります。
1.OxyPlot

円グラフの文字色が黒なので見難いのと、吹き出しの数値が消えている箇所があります。
吹き出しの数値は、チャートのサイズを大きくすれば全て表示されるようになります。
円グラフの文字は白にしたいところですが、円グラフ内の文字と吹き出しの文字の色を別々に指定できないので、白にすると吹き出しの文字と線が消えてしまいました。円グラフの色を指定するか、文字色を白にして吹き出しをあきらめるか、両方ちょうどいい具合に表示できるグラフ色と文字色を見つけるかです。
2.LiveCharts

特に何も指定しない場合、ドットの径が大きく描画されます。
円グラフの方は、薄めの配色になっていて、白い線で区切られているため、見栄えは良好です。
気になるのが右端の棒グラフなのですが、文字が省略されてしまっています。
省略せず表示する方法が見つからないのですが、もしそういうオプションが無いなら、ちょっと困りものです。
描画エリアを大きくすることで全て表示されるようになるので、余裕をもったサイズで描画するのが良さそうです。
あと、タイトルが表示されていないのは、タイトル表示のプロパティが見つからなかったからです。
もしかすると、存在しないのかもしれません。
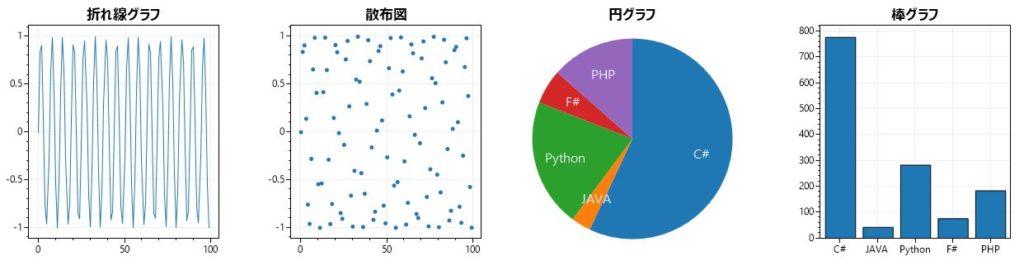
3.ScottPlot

こちらは見切れる部分も無く、省略されることもありません。
補助線も薄く表示されているので、見やすいグラフになりました。
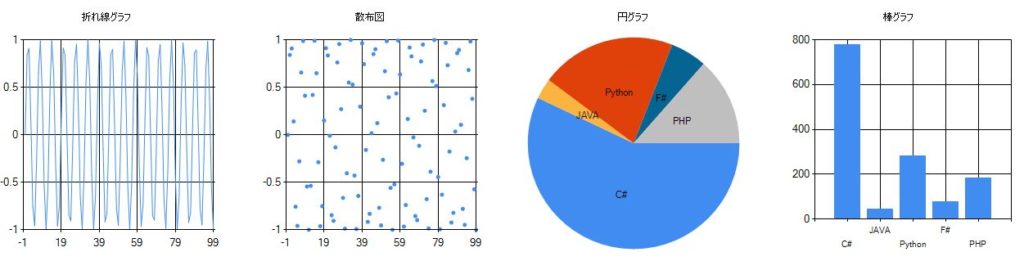
4.Microsoft Chart

ScottPlotと同様、見切れる部分も省略される部分もありませんでした。
円グラフの文字はOxyPlotと同様に黒なので、白に変更したいところです。
また、補助線が濃いという点も、ScottPlotに比べて少し見劣りします。
折れ線グラフのサンプル比較
折れ線グラフの描画サンプルを、それぞれのライブラリについて見ていきたいと思います。
ソースを比較することでチャート描画に対する考え方が分かります。
折れ線グラフのサンプルソースをメソッド化しており、第一引数にコントロール、第2引数にタイトル、第3引数と第4引数にプロットデータが渡されるという仕様にしています。
OxyPlotの折れ線グラフサンプルソース
private void DrawLine(OxyPlot.Wpf.PlotView chart, string title, double[] xs, double[] ys)
{
PlotModel model = new PlotModel() { Title = title };
model.Axes.Add(new OxyPlot.Axes.LinearAxis() { Position = AxisPosition.Bottom });
model.Axes.Add(new OxyPlot.Axes.LinearAxis() { Position = AxisPosition.Left });
LineSeries seri = new LineSeries();
seri.Points.AddRange(Enumerable.Range(0, ys.Length).Select(i => new DataPoint(xs[i], ys[i])));
model.Series.Add(seri);
chart.Model = model;
}PlotModel というクラスに対して、縦軸と横軸のAxis クラス、プロットデータを保持する Seriesクラスを登録し、最後にコントロールのModelプロパティに PlotModel をセットするという手順になります。
Axisクラスや Series クラス、プロットデータを格納するクラス(折れ線の場合はDataPointクラス)は、チャートの種類ごとに用意されているものを使う必要があります。
LiveChartsの折れ線グラフサンプルソース
private void DrawLine(CartesianChart chart, string title, double[] xs, double[] ys)
{
chart.Series.Clear();
LineSeries seri = new LineSeries();
seri.Values = new ChartValues<ObservablePoint>(Enumerable.Range(0, ys.Length).Select(i => new ObservablePoint(xs[i], ys[i])));
chart.Series.Add(seri);
}チャートの種類ごとに用意されたSeriesクラスに、プロットデータを登録し、最後にコントロールのSeriesプロパティにAddすることでチャートが表示されます。
こちらはAxisクラスの省略は可能ですが、Seriesとプロットデータはチャートの種類に応じて定められたクラスに格納する必要があります。
ScottPlotの折れ線グラフサンプルソース
private void DrawLine(WpfPlot chart, string title, double[] xs,double[] ys)
{
chart.plt.Clear();
chart.Plot.Clear();
chart.Plot.Title(title);
chart.Plot.AddScatter(xs,ys,markerSize:1);
chart.Render();
}コントロールのplt プロパティにタイトルやプロットデータを登録し、最後にコントロールのRenderメソッドを呼び出すことでチャートが表示されます。
他のライブラリに比べて非常にシンプルになっています。
プロットデータを登録するメソッドは、チャートの種類ごとに用意されているものを使う必要があります。
ちなみに、現在公開されている安定板(Ver 4.1)では、最大3軸までのグラフを描くことが出来ます。
Microsoft Chartの折れ線グラフサンプルソース
private void DrawLine(Chart chart, string title, double[] xs, double[] ys)
{
chart.Titles.Clear();
chart.ChartAreas.Clear();
chart.Series.Clear();
chart.ChartAreas.Add(new ChartArea());
Series seri = new Series() { ChartType = SeriesChartType.Line };
Enumerable.Range(0, ys.Length).Select(i => seri.Points.AddXY(xs[i], ys[i])).ToArray();
chart.Titles.Add(title);
chart.Series.Add(seri);
}こちらは、チャート描画用のエリアを確保するため、 ChartArea クラスのインスタンスをコントロールの ChartAreas プロパティにAddする必要があります。
他のライブラリと違う点は、プロットデータを保持するSeries クラスは1種類しかないとうい点です。
その代わり、 Series クラスのインスタンスを生成する際に、ChartType プロパティにチャートの種類を設定します。
後は、Seriesクラスにプロットデータを登録していく点は他のライブラリと同じです。
ただし、他のライブラリはチャートの種類ごとにプロットデータを格納するクラスが異なっていましたが、Microsoft Chartの場合、チャートの種類に関係なく、AddXYだけで事が足りるようになっています。
これは、AddXYメソッドの第一引数がObject型であり、実数でも文字列でも受け付ける様に出来ているからなのですが、ChartTypeに応じて内部で適切な変換がされているようです。
どれがオススメ?
今までの調査をもとに比較表を作ってみました。
| ライブラリ名 | インストール | 見栄え | 速度 | マニュアル等 | ノウハウ記事 |
|---|---|---|---|---|---|
| OxyPlot | 必要 | △ | ○ | ○ | △ |
| LiveCharts | 必要 | ◎ | × | ○ | △ |
| ScottPlot | 必要 | ○ | ◎ | ◎ | △ |
| Microsoft Chart | 不要 | △ | ◎ | × | ◎ |
大量データの描画速度を優先するなら、Microsoft ChartかScattPlotが良さそうです。
手軽に描画するならScattPlotが一番ですね。
デザインを重視したり、アニメーションなどで見栄えを良くしたいならLiveChartsがオススメです。
EXCELの3Dチャートっぽいものを実現したいなら、Microsoft Chartでしょう。
OxyPlotはScottPlotとLiveChartsの中間的な存在ですかねぇ・・・
まとめ
WPFで使えるフリーのチャート作成ライブラリとして、 OxyPlot、LiveCharts、ScottPlot、Microsoft Chart の4種類について、使ってみた感想と実際の描画結果、ソースコードの比較を行いました。
どれが良いは用途によって変わってきますので、この記事を参考にしてご自身の用途に合ったチャートライブラリを見つけてください。







