OxyPlotはWPFとWindowsFormの両方で使える、フリーのチャートコントロールです。
WPFではマイクロソフト標準のMSChartコントロールが搭載されなくなったため、フリーのチャートコントロールとしてLiveChartsより高速に動作するという点でアドバンテージがありました。
しかし、ScottPlot が登場してからは、そのアドバンテージも失われてしまいましたが、今でも多く使われていて、ユーザーによるHow To 記事も豊富です。
そこで、今回は Oxy Plot について取り上げたいと思います。
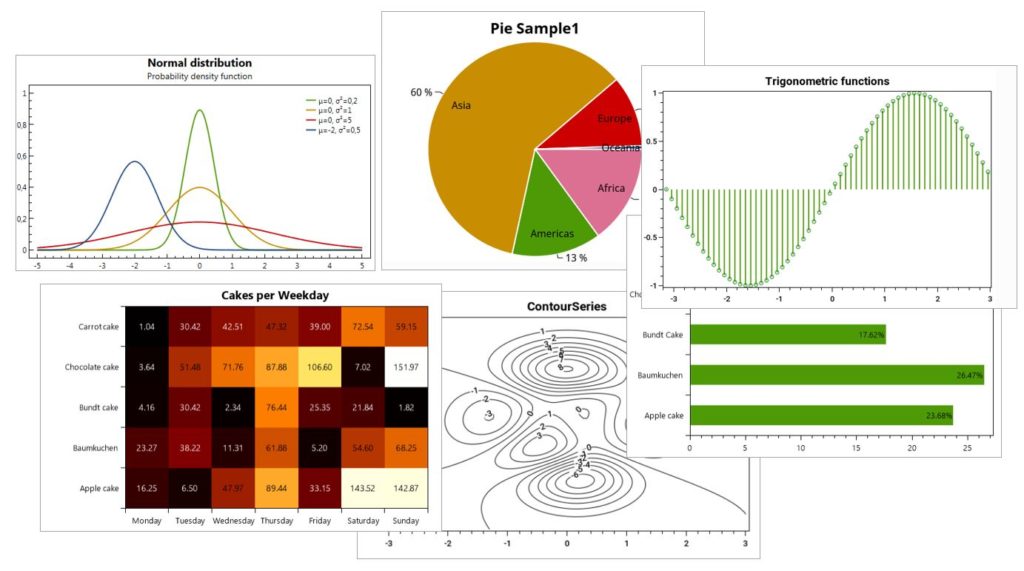
OxyPlotの概要
OxyPlotのグラフ描画機能としては、一般的なもの(折れ線、散布図、棒、円、ヒートマップ)は用意されています。

OxyPlotが他のチャートコントロールより勝る点としては、マルチプラットフォームが挙げられ、WPF、WindowsFormの他、UWP、Silverlight、WindowsPhon、Android、Mac、iPhone に対応しています。
様々なプラットフォームに対応したアプリを作成する場合、OxyPlot一択になると思います。
公式サイトも用意されていますが、サンプルソースと異なる画像が掲載されている箇所が多く、決して分かりやすいとは言えません。
PDFのマニュアルも公開されていますが、2015年1月と古く、公式サイトと同様にサンプルソースと異なる画像が掲載されています。

ここがマイナスポイント
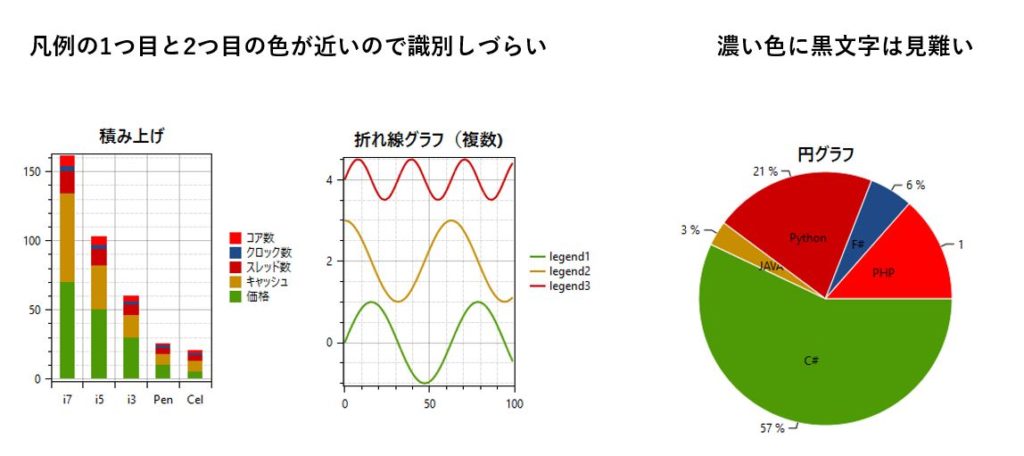
円グラフや複数の折れ線を描画する際の色合いが微妙です。
凡例の1つ目と2つ目の色が近すぎて、パッと見た感じ同じに見えてしまいます。
円グラフにしても、各要素が濃いめの色なので、そこに黒文字が書かれると、これも決して見やすいとは言い難いです。
文字色も背景色もプロパティで変更できるので、見栄えを整えることは可能ですが、例えば10個の折れ線を表示したり、10項目で円グラフを書く場合、10種類の色を設定する必要があるため面倒です。
この辺は、OxyPlot、LiveChats、ScottPlot、MsChartの方が色遣いが上手です。

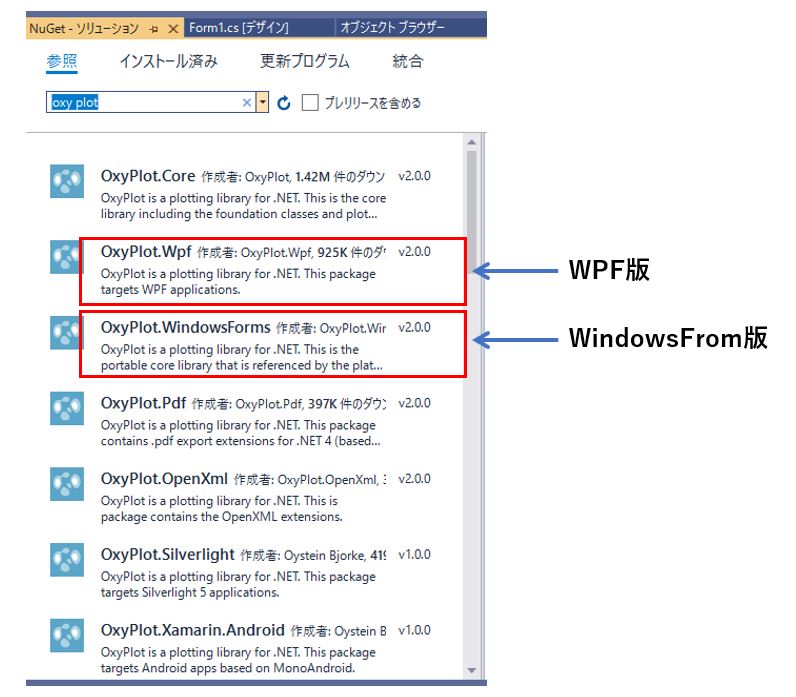
インストール方法
Nuget から oxyplot で検索すると、WPF版とWindows Formが表示されますので、お好きな方をインストールして下さい。
Nugetの使い方に関しては、こちらの記事に記載しています。
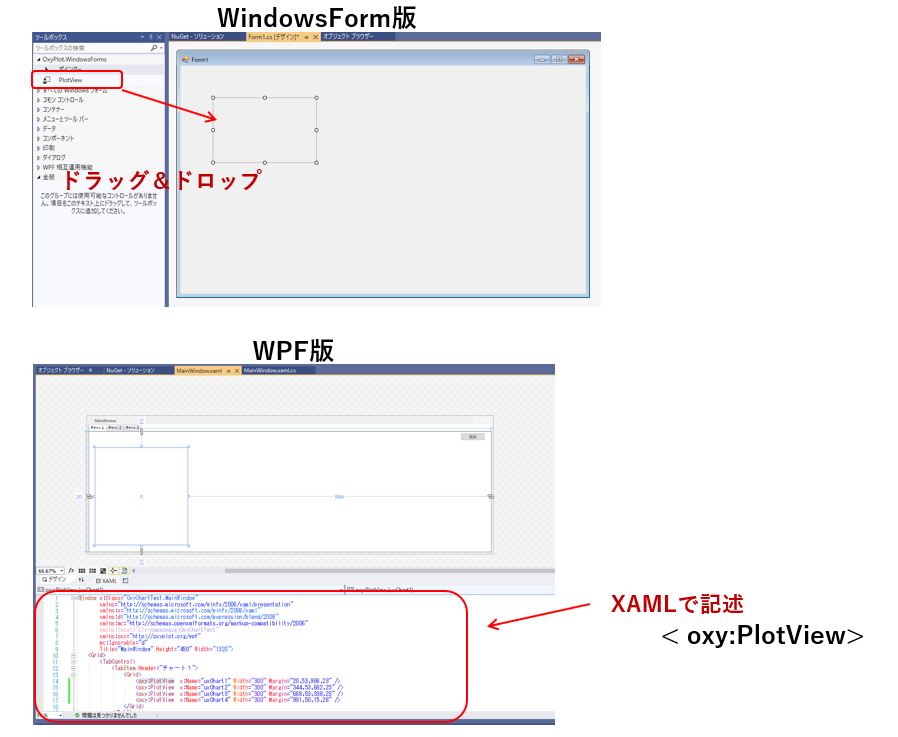
使い方
インストールに成功すると、WindowsFormの場合はツールボックスにコントロールが表示されます。
但し、ScottPlotやLiveChartsの様なコントロールのイメージは、張り付けた場所に表示されません。
WPFの場合は、LiveChartsと同様にツールボックスには表示されないので、XAMLでコードを記述する必要があります。
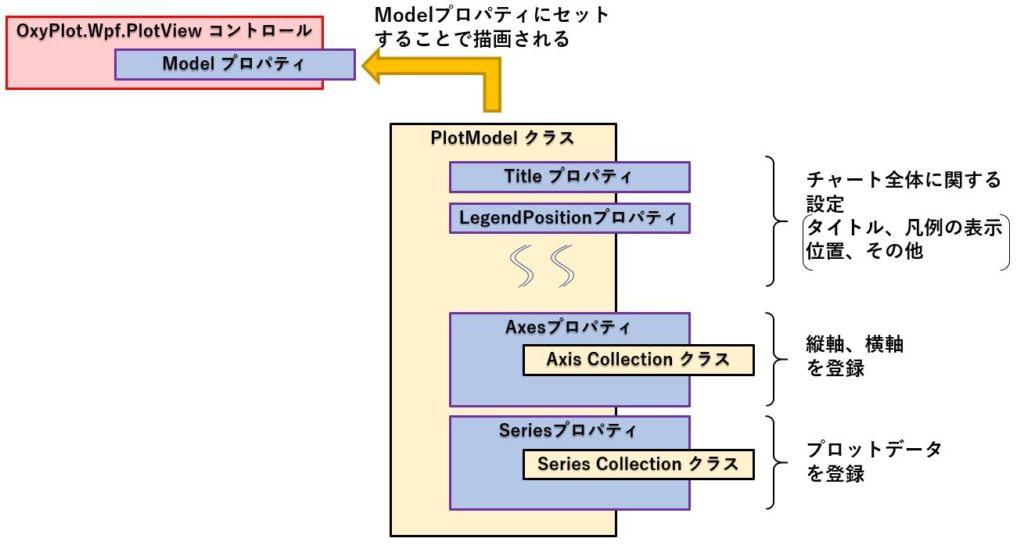
OxyPlotの構造
OxlPlotは1種類のコントロールで様々なグラフを書くことが出来ます。
描画手順は、PlotModel のオブジェクトを生成し、それにタイトルや軸、プロットデータをセットした後に、コントロールの Model プロパティにセットすればOKです。
グラフの種類は、 PlotModelのSeriesプロパティにセットするSeriesの種類によって変わります。

2020年12月において、20種類のSeriesが用意されていることから、20種類のグラフがサポートされているはずですが、サンプルソースと添付されているグラフの形状が異なるため、ドキュメントからどのようなグラフが描画できるかが分かりません。
実際に私が試したSeriesについて、情報を共有しておきます。
| 種類 | シリーズ | プロットデータの型 | プロットデータの登録方法 |
|---|---|---|---|
| 折れ線グラフ | LineSeries | DataPoint | LineSeries.Points.Add() |
| 散布図 | ScatterSeries | ScatterPoint | ScatterSeries.Points.Add() |
| 円グラフ | PieSeries | PieSlice | PieSeries.Slices.Add() |
| 縦棒グラフ | ColumnSeries | ColumnItem | ColumnSeries.ItemsSource= |
| 積み上げグラフ | ColumnSeries (縦棒グラフと同じ) | ColumnItem (縦棒グラフと同じ) | ColumnSeries.ItemsSource= (縦棒グラフと同じ) |
| 横棒グラフ | BarSeries | BarItem | BarSeries.ItemsSource= |
| 箱ひげ図 | BoxPlotSeries | BoxPlotItem | BoxPlotSeries.Items.Add() |
サンプルソース
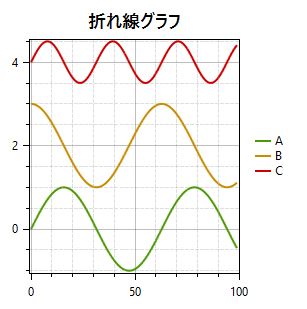
それでは、次の線グラフを描画するためのサンプルソースで少し詳しく解説していきます。

今回は、コントロールに "uxChart1" という名前を付けています。
XAMLのソースコード
以下がXAMLのソースコードです。
<Window x:Class="OxyChartTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:OxyChartTest"
xmlns:oxy="http://oxyplot.org/wpf"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="1320">
<Grid>
<oxy:PlotView x:Name="uxChart1" Width="300" />
</Grid>
</Window>まず、参照設定として次の1行を記述しています。
xmlns:oxy="http://oxyplot.org/wpf"コントロールは次のような記述になります。
<oxy:PlotView x:Name="uxChart1" Width="300" />では、次にC#のソースコードです。
C#のソースコード
こちらも参照設定が必要なので、冒頭に次の3行を記述しておきます。
using OxyPlot;
using OxyPlot.Series;
using OxyPlot.Axes;折れ線グラフのデータを作る部分、チャート全体の設定、折れ線グラフを描画するという3つの構成になっています。
//---------------------------------------------------
//折れ線グラフのデータ作成
//---------------------------------------------------
double[] xs = Enumerable.Range(0, 100).Select(i => (double)i).ToArray();
double[] ys1 = Enumerable.Range(0, 100).Select(i => Math.Sin(i * 0.1)).ToArray();
double[] ys2 = Enumerable.Range(0, 100).Select(i => 2 + Math.Cos(i * 0.1)).ToArray();
double[] ys3 = Enumerable.Range(0, 100).Select(i => 4 + Math.Sin(i * 0.1) * Math.Cos(i * 0.1)).ToArray();
Random rand = new Random();
//---------------------------------------------------
// チャート全体の設定
//---------------------------------------------------
//タイトルの設定
PlotModel model = new PlotModel() { Title = "折れ線グラフ" };
//凡例の表示位置の設定
model.LegendPosition = LegendPosition.RightMiddle;
model.LegendPlacement = LegendPlacement.Outside;
//縦軸と横軸の設定。今回は左(left)と下(bottom)に軸を表示する
//同時に、補助線(メジャー、マイナー)と線の種類も設定しておく
model.Axes.Add(new OxyPlot.Axes.LinearAxis() { Position = AxisPosition.Left, MajorGridlineStyle = LineStyle.Automatic, MinorGridlineStyle = LineStyle.Dash });
model.Axes.Add(new OxyPlot.Axes.LinearAxis() { Position = AxisPosition.Bottom, MajorGridlineStyle = LineStyle.Automatic, MinorGridlineStyle = LineStyle.Dash });
//---------------------------------------------------
// 折れ線グラフの描画
//---------------------------------------------------
//1つ目の線を描画
LineSeries seri = new LineSeries();
seri.Title = "A"; //凡例名
seri.Points.AddRange(Enumerable.Range(0, ys1.Length).Select(i => new DataPoint(xs[i], ys1[i]))); //描画データ登録
model.Series.Add(seri); //モデルにシリーズを登録
//2つ目の線を描画
seri = new LineSeries();
seri.Title = "B"; //凡例名
seri.Points.AddRange(Enumerable.Range(0, ys2.Length).Select(i => new DataPoint(xs[i], ys2[i]))); //描画データ登録
model.Series.Add(seri); //モデルにシリーズを登録
//3つ目の線を描画
seri = new LineSeries();
seri.Title = "C"; //凡例名
seri.Points.AddRange(Enumerable.Range(0, ys3.Length).Select(i => new DataPoint(xs[i], ys3[i]))); //描画データ登録
model.Series.Add(seri); //モデルにシリーズを登録
uxChart1.Model = model; //コントロールにモデルを登録=描画実行
縦軸、横軸のクラスである Axis は、軸の内容毎に用意されたものを使う必要があります。
Axisを特に設定しない場合、LinearAxisが指定されたものとして動作するようです。
Axisのクラスは9種類用意されていますが、よく使いそうな5種類について紹介しておきます。
| 内容 | クラス名 | 想定される用途 |
|---|---|---|
| 連続した数値 | LinearAxis | 折れ線、散布図 |
| 日付・時刻 | DateTimeAxis | 折れ線の横軸 |
| 時間間隔 | TimeSpanAxis | 折れ線の横軸 |
| カテゴリー | CategoryAxis | 棒グラフのラベル |
| 対数 | LogarithmicAxis | 対数グラフ |
まとめ
今回は フリーのグラフ(チャート)描画コントロールである OxyPlot について、その構造とサンプルを交えた使い方について解説しました。
デザインは美しいのですが、描画速度が遅いという弱点があります。
10万件の折れ線グラフを4つ描画しても、0.5秒以下で描画されるので、LiveCharts に比べてかなり高速だと言えます。
特に何も設定しないデフォルト状態だと、補助線が引かれなかったり、色の配色が見難かったりと言う課題もあるので、見栄えについては各種プロパティの設定を行う必要がありますが、おおむね使いやすいチャートコントロールではないかと思います。