フリーのチャートライブラリの中では、高機能且つ高速なのに知名度が低いScottPlot。
初期状態でデザインもそこそこなので、私としては一番のお気に入りです。
ただ、公式サイトのサンプルは充実しているというものの、いずれも具体的なコーディングばかりで、体系的な部分がほとんど解説されていません。
今回は、NuGetによるインストール方法と、基本的な描画手順について解説します。
この記事を読んだ後で公式サイトの CookBook を読んでいただくと、より分かりやすくなると思います。
尚、 2021年5月からVer 4.1 になり、機能が拡張され、記述方法が少し変わっています。本記事は Ver 4.1 で書き直していますが、もし旧バージョンから変更する場合は、その要点を【WPF】ScottPlot Ver 4.1 で楽々グラフ描画!旧Verとの違いも合わせて解説!にまとめていますので、併せてお読みください。
ScottPlotの概要
WPF,WindowsFormの両方をサポートするフリーのチャートライブラリです。
WindowsForm だと標準でChart というコントロールが付属していますが、WPFの場合はチャート用のコントロールが標準で付属していないので、サードパーティのチャートコントロールを使う機会が多くなります。
では、どんなチャートが作成できるのでしょうか。
詳しくは こちら の公式サイトに掲載されていますが、次のようなグラフが簡単に表示できます。
何の変哲もないグラフですが、一般的なチャートライブラリで描画可能な、折れ線グラフ、円グラフ、縦棒グラフ、横棒グラフ、積み上げグラフ、レーダーチャート、散布図、箱ひげ図、ヒートマップに対応しています。
また、他のチャートライブラリであまりサポートされていない機能として、文字列を任意の位置に表示したり、回帰分析による直線の傾きを求めるメソッド、標準偏差や平均などの統計情報を求めるメソッドが用意されているのも特徴です。
インストール方法
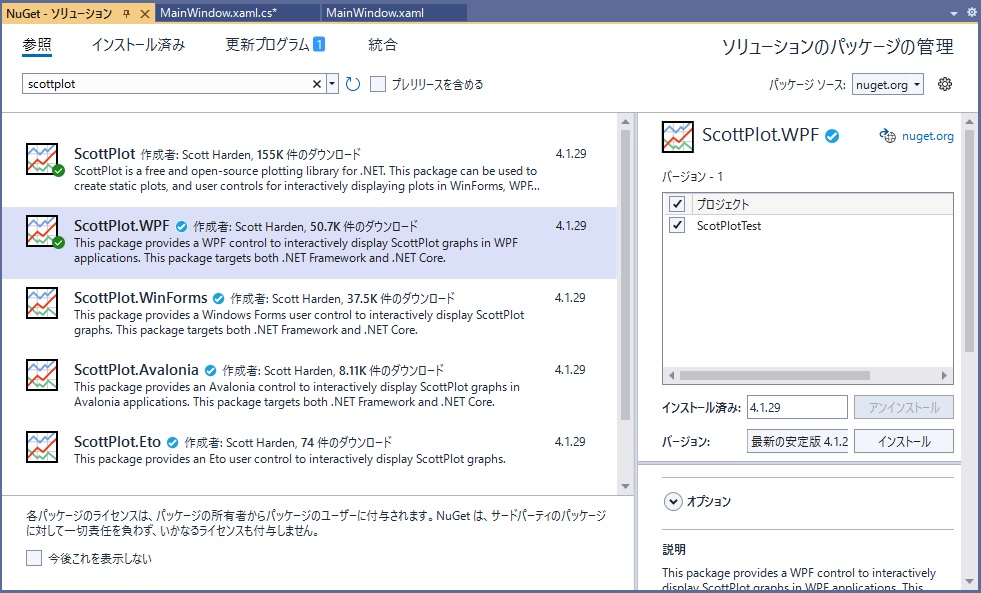
Nuget から scott で検索して下さい。
Windows Form版とWPF 版がありますので、必要な方をインストールして下さい。
Nugetの使い方に関しては、こちらの記事に記載しています。

使い方
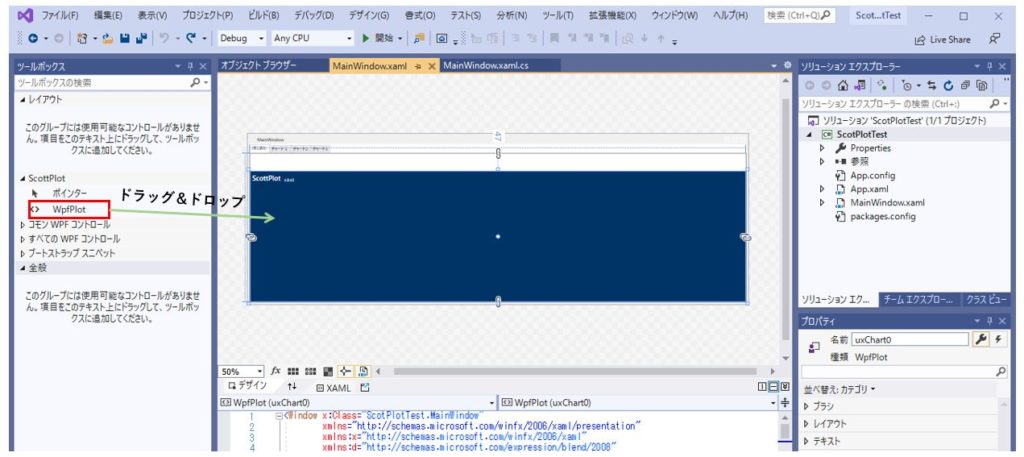
プロジェクトにインストールすると、Visual Studioのツールボックスにコントロールが表示されます。
OxyPlotやLiveChartsなどはツールボックスにコントロールが表示されないので、XAMLでゴリゴリ書かなければなりませんが、ScottPlotはドラッグ&ドロップで張り付けて使用できます。

ScottPlotの構造
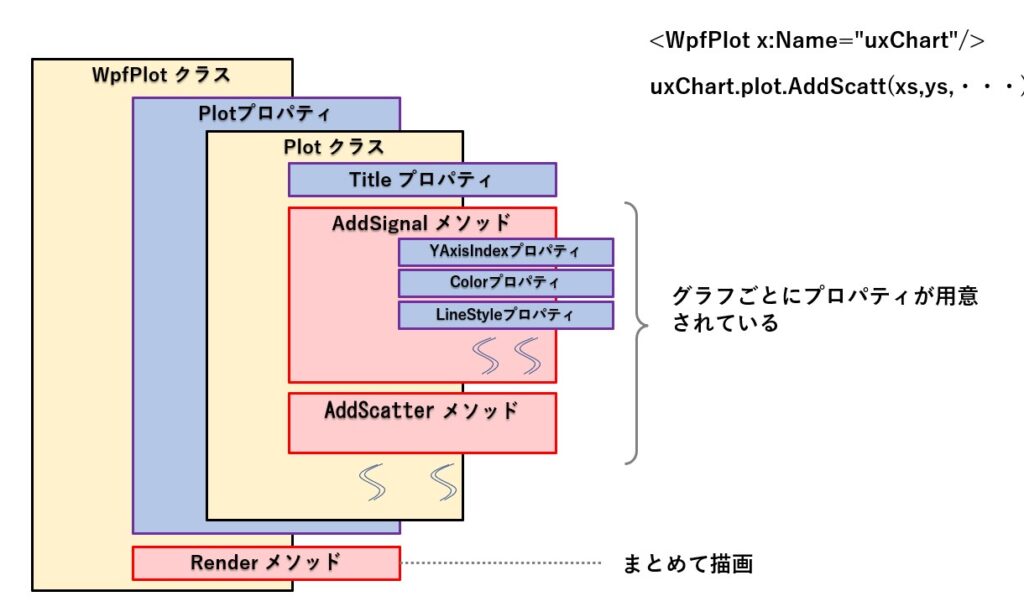
ScottPlotは WpfPlot クラスのplt プロパティで取得できる Plot クラスに対して、タイトルやプロットデータ、縦軸横軸の設定などを行います。
そして、最後に WpfPlot クラスの Render メソッドを呼び出すことで、画面に表示されます。
具体的には、次のような手順になります。
まず、Visual Studio のレイアウトエディタで、ScottPlotコントロールをドラッグ&ドロップして、uxChart という名前を付けると、次のようなXAMLになると思います。
<Window x:Class="ScotPlotTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ScotPlotTest"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="1320" >
<Grid>
<WpfPlot x:Name="uxChart" Margin="0,47,0,0"/>
</Grid>
</Window>uxChart コントロールを使って、折れ線グラフを描画する場合、C#ソースコードは次の様になります。
uxChart.Plot.Title(title);
uxChart.Plot.AddScatter(xs,ys);
uxChart.Render();最初にタイトルを表示するために Title メソッドを呼んでいます。
次に、AddScatterメソッドにx座標、y座標のデータ (double[])を渡しています。
最後に、Renderメソッドを呼ぶことで、折れ線グラフが画面に表示されます。
簡単ですよね。
複数の折れ線を重ねて描画する場合、AddScatterを複数回呼んで、最後に Render メソッドを呼ぶだけです。
サンプルソース
では、よく使いそうな設定を網羅した簡単なサンプルソースを紹介しておきます。
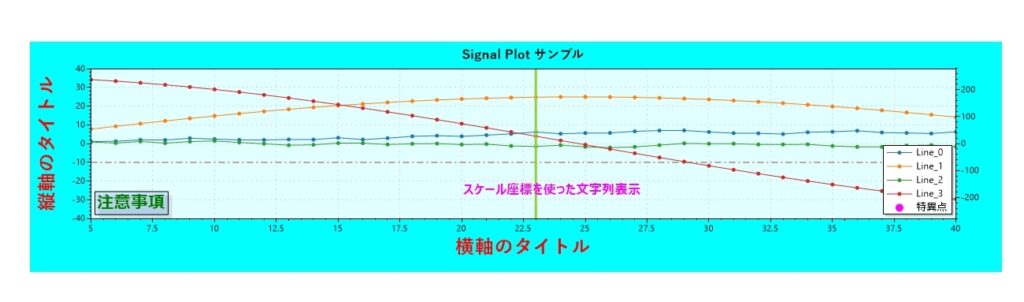
メソッド化しているので、引数にScottPlot のコントロールを渡してもらえれば、冒頭のチャート画像と同じものが表示されます。
uxChart という名前を付けたと仮定すると、次の方法で呼び出せます。
そうそう、C#ソースコードの参照設定に ScottPlot を記述しておいて下さいね。
//参照設定を忘れずに
using ScottPlot;
//メソッドの呼び出し方は、引数にScottPlot のコントロールを渡すだけ
DrawSample(uxChart);以下が、実際のソースコードになります。
それぞれの設定にコメントを入れていますので、どんな設定が可能かがおおよそ分かると思います。
private void DrawSample(WpfPlot chart)
{
//描画するデータの作成
Random rand = new Random(0);
var xs = Enumerable.Range(0, 100).Select(i => (double)i).ToArray();
var ys1 = DataGen.RandomWalk(rand, 100);
var ys2 = DataGen.Sin(100, mult: 25);
var ys3 = DataGen.RandomWalk(rand, 100);
var ys4 = DataGen.Cos(100,mult:250);
var ys = new double[][] { ys1, ys2, ys3 ,ys4};
//折れ線グラフを作成する。
for (int i = 0; i < ys.Length; i++)
{
//折れ線グラフを表示
var name = "Line_" + i.ToString();
var sig = chart.Plot.AddScatter(xs, ys[i], label: name);
if(i == 3) //ys4のみ2軸目に表示
{
sig.YAxisIndex = 1;
}
}
//Yの2軸目を表示
chart.Plot.YAxis2.Ticks(true);
//任意のドットを描画
chart.Plot.AddPoint(50, 20, color: System.Drawing.Color.Magenta,size: 10,label:"特異点");
//水平線の描画
chart.Plot.AddHorizontalLine(-10,style:LineStyle.DashDot);
//垂直線の描画
chart.Plot.AddVerticalLine(23,width:3,color:System.Drawing.Color.YellowGreen);
//グラフのタイトルを表示
chart.Plot.Title("Signal Plot サンプル", fontName: "游ゴシック",bold:true);
//縦軸のタイトル
chart.Plot.YAxis.Label(label: "縦軸のタイトル", fontName: "游ゴシック",
size: 24, color: System.Drawing.Color.Red, bold: true);
//横軸のタイトル
chart.Plot.XAxis.Label(label: "横軸のタイトル", fontName: "游ゴシック",
size: 24, color: System.Drawing.Color.Red, bold: true);
//クライアント座標(左上が原点となるコントロール上の座標)で任意の文字列を表示
var fancy = chart.Plot.AddAnnotation("注意事項", Alignment.LowerLeft);
fancy.Font.Size = 20;
fancy.Font.Bold=true;
fancy.Font.Color = System.Drawing.Color.Green;
fancy.BackgroundColor = System.Drawing.Color.FromArgb(25, System.Drawing.Color.Blue);
//表示しているグラフのスケール座標に任意の文字列を表示
chart.Plot.AddText("スケール座標を使った文字列表示", x:20, y:-20,
font:new ScottPlot.Drawing.Font() { Name = "Meiryo UI", Size = 16, Color = System.Drawing.Color.Magenta, Bold = true });
//補助線の設定
chart.Plot.Grid(lineStyle: LineStyle.Dot, color: System.Drawing.Color.LightGray);
//凡例の表示
chart.Plot.Legend(true,Alignment.LowerRight);
//グラフ表示の上限下限を設定
chart.Plot.SetAxisLimits(xMin: 5, xMax: 40, yMin: -40, yMax: 40);
//背景色の設定
chart.Plot.Style(System.Drawing.Color.Cyan, System.Drawing.Color.LightCyan);
//レンダリング(グラフ表示)
chart.Render();
//グラフをイメージファイルとして保存
chart.Plot.SaveFig(@".\fig.png");
}ちょっと気になる点
問題とまでは言いませんが、こう出来ればよいのにと思う点が1点あります。
1つ目は、凡例(Legend)がチャートエリアの外に出せない事です。
私が調べ切れていないだけかもしれませんが、OxyPlotにせよ、LiveCharts にせよ、マイクロソフト標準のChart にせよ、凡例はチャートエリアの外に表示させることができるので、この点はちょっと残念です。
以前のバージョン(4.xx)では、縦軸が左端に寄り過ぎて、すこし端が切れてしまっていましたが、4.1.xx からは改善されているようで、綺麗に表示されています。
まとめ
ソースのコメントを読んでいただければ、どんなことが設定できるのかが分かると思います。
各メソッドには非常に多くの引数を渡すことができるので、全てを解説することが出来ません。
Visual Studioのエディタでメソッドにマウスを当てると使用可能な引数が表示されますので、これを参考に使いこなして頂ければと思います。
どんなチャートが用意されているかを含め、各グラフに関する詳細な情報が公式ページに記載されていますので、そちらを参考にして頂ければと思います。