Microsoft Framework はバージョン4.8が最後となり、今後は .NET Core 6.0 での開発が主流になっていきます。
そこで、今まで開発したプログラムを .NET Core 6.0 へ移行しようとしたとき、画像が表示されないという現象が派生したので、その対処方法について共有しておきます。
「Microsoft Framework では問題なく表示されていたのに、.NET Core 6.0 だと何で表示されないの?」と悩んでいる方は必見です。
画像が表示されない現象の詳細
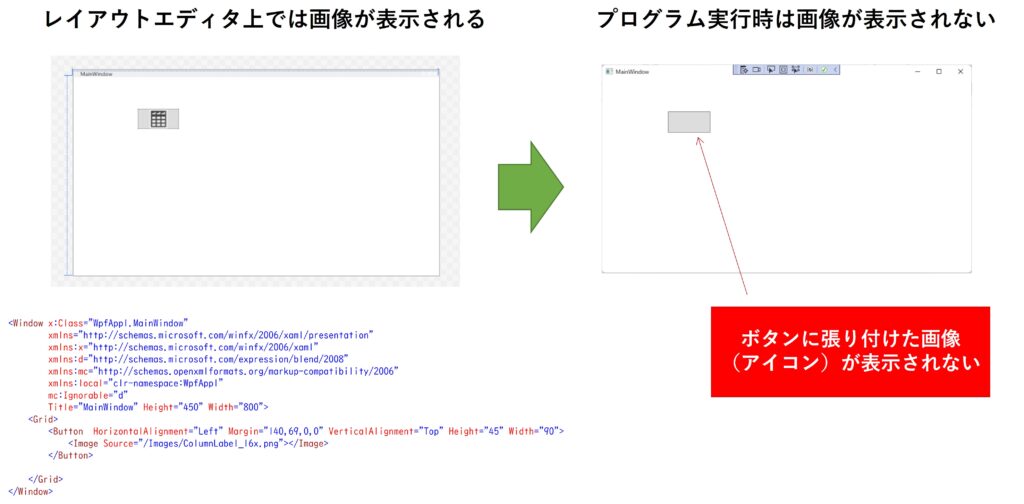
現象としては、「レイアウトエディタ上では画像が表示されているのに、実行したら表示されなくなる」といった内容です。
ボタンに張り付けた画像だけではなく、あらゆる画像が実行時に表示されません。
ちなみに、絶対パスで画像を指定する場合は問題なく、相対パスで指定している場合のみ現象が発生します。

特に、 Microsoft Framework で開発したプログラムを .NET 6.0 に移植しようと考えた場合、プロジェクトと一緒にアイコンを入れたもフォルダごとコピーしてくると思いますが、私はここで悩まされました。
解決策はビルドアクションの変更とリビルト
私がこの現象に気づいたのは、自作プログラムを.NET 6.0に移植する際の事です。
Microsoft Framework を使う場合はちゃんと画像が表示されるのに、.NET 6.0だと同じプログラムでも表示されず、最初はてっきり画像のパスを指定する方法が.NET 6.0で変わってしまったのかと思いました。
私の場合、別プロジェクトとして作ってあったユーザーコントロールをレイアウトエディタで親画面(MainWindow)に張り付けた時点で、ユーザーコントロールのボタンの画像が全ても画像されないのです。
あくまでの相対パスで画像を指定した場合の話ですので、絶対パスの場合はこの操作を行わずとも画面に表示されます。
#相対パスでボタンに画像を張り付けた例
<Button x:Name="uxSelectButton" >
<Image Source="Images/SelectRow_16x.png" />
</Button>解決策は、画面に表示したい全ての画像のビルドアクションを「リソース」に変更することと、その後にリビルドを実行することです。
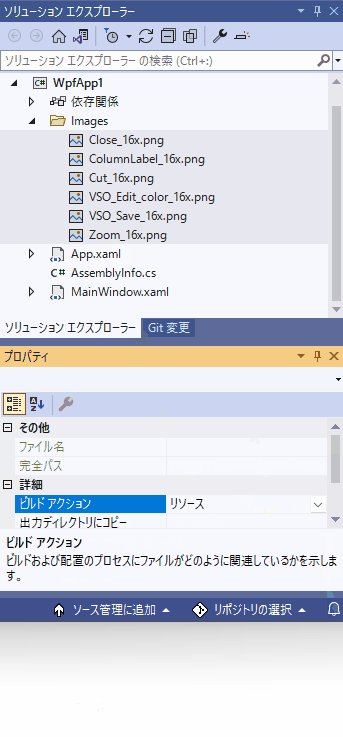
ビルドアクションを「リソース」に変更
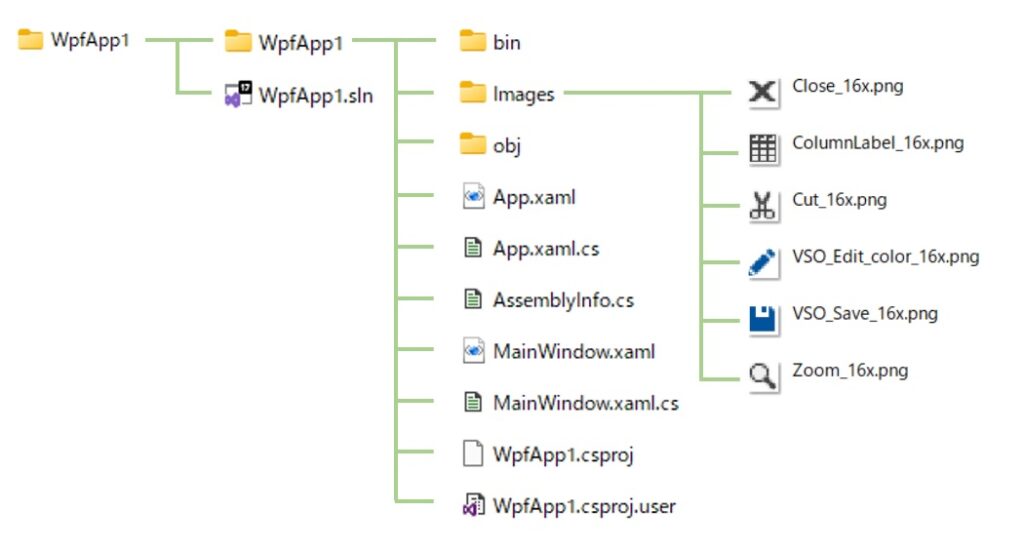
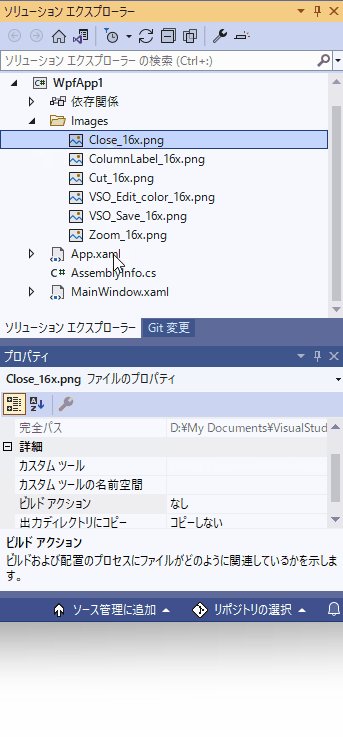
説明は下記のフォルダ構成であることを前提としています。
Imagesフォルダにアイコンが入っていますが、ここは皆さんの環境に適宜置き換えてください。

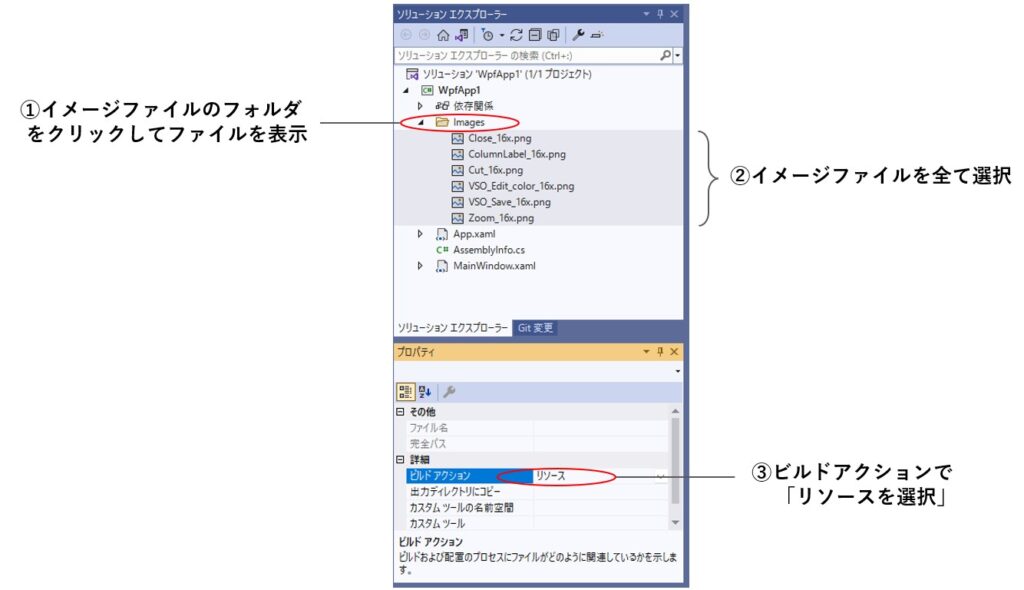
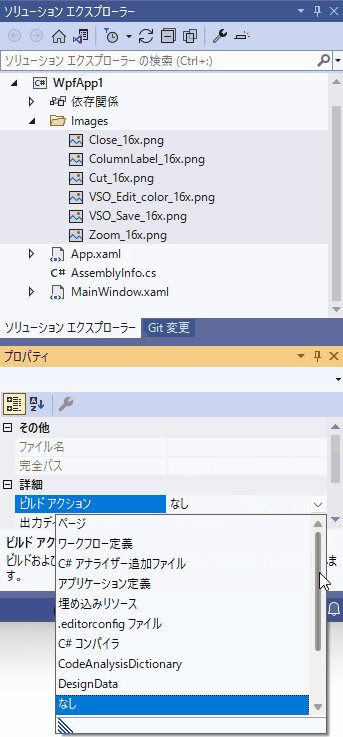
表示対処の画像が入っているフォルダを展開して、全ての画像ファイルを選択してから、プロパティのビルドアクションで「リソース」を選択します。

下記は実際の手順をアニメーション化した動画です。

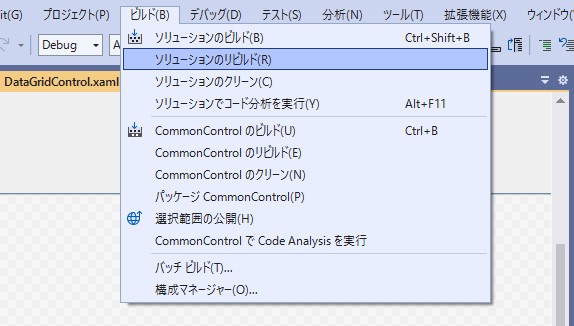
リビルドの実行
当然と言えば当然なのですが、ビルドアクションを「リビルド」に変更しても、そのままだとその設定が反映されません。
ビルドはソースの変更部分をビルドしてくれますが、プロパティの変更を反映することはやってくれないようです。
したがって、ソリューション全体をリビルドする必要があります。
これを忘れると、 ビルドアクションを「リビルド」 に変更してから実行しても、相変わらず画像が表示されませんのでご注意ください。

まとめ
今回は、.NET6.0 でWPFのデスクトップアプリを作成した際、レイアウトエディタ上で画像は表示されるのに、実行時は表示されないという現象についての解決策を共有致しました。
分かってしまえば簡単なのですが、Microsoft Framework を使う場合は画像のビルドアクションが既に「Resource」になっているので特に意識しなくても表示されますが、.NET6.0のビルドアクションの初期値は「なし」なので、「リソース」を指定する必要があるのです。
あと、ビルドアクションを変更したら、必ずリビルドしないと正しく反映されないので、その点も注意ですね。
今回の記事が皆様のお役に立てば光栄です。








コメント
コメント一覧 (1件)
ちょうど困っていたので助かりました。
上手く動きました!