SpliterContainer は画面を左右又は上下に分割し、マウスで分割範囲を変更できるようにするコントロールです。
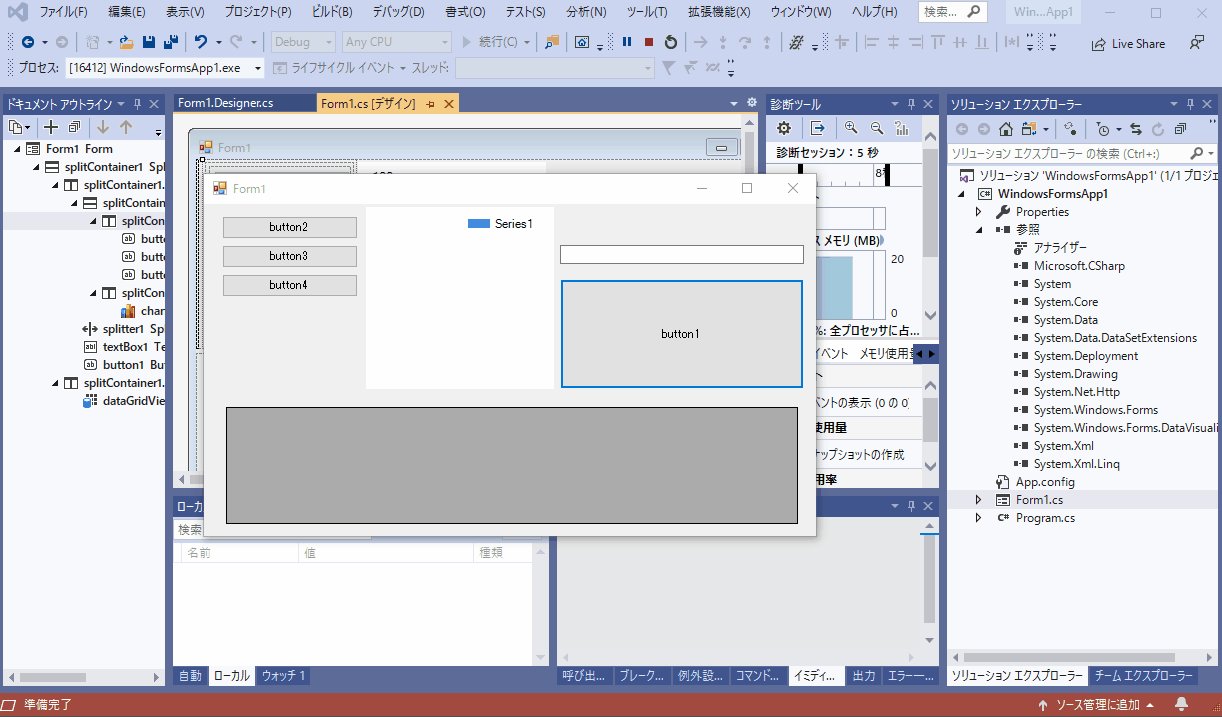
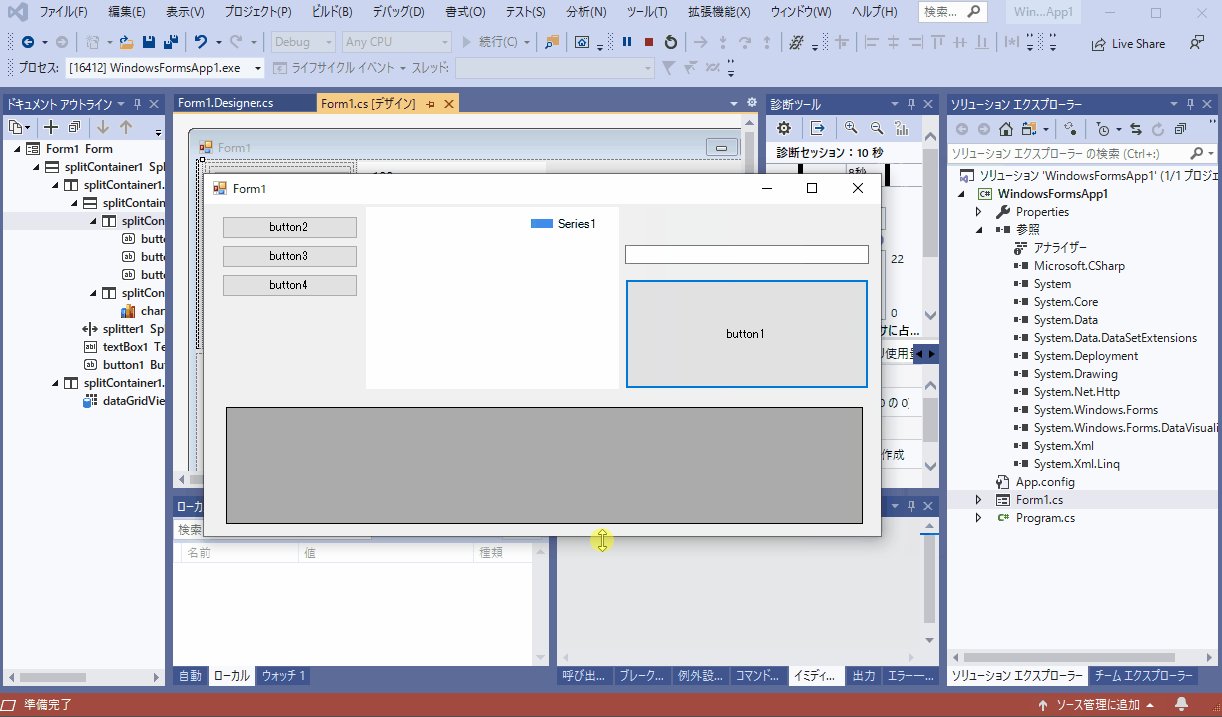
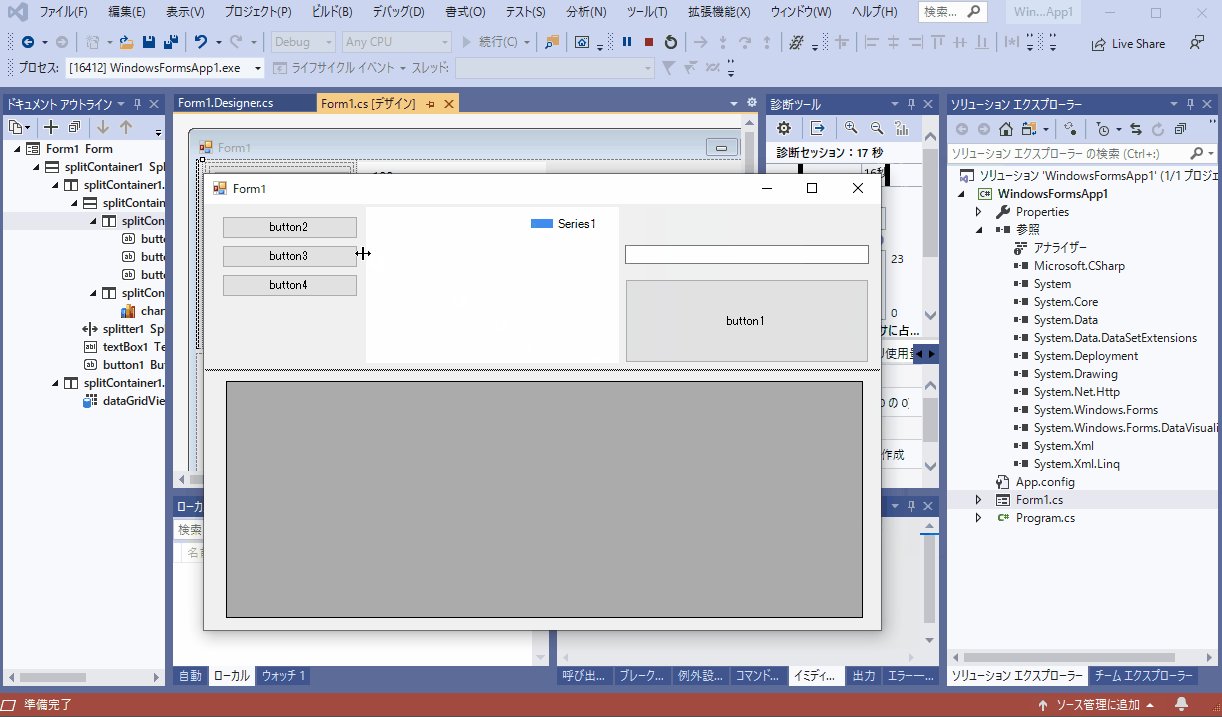
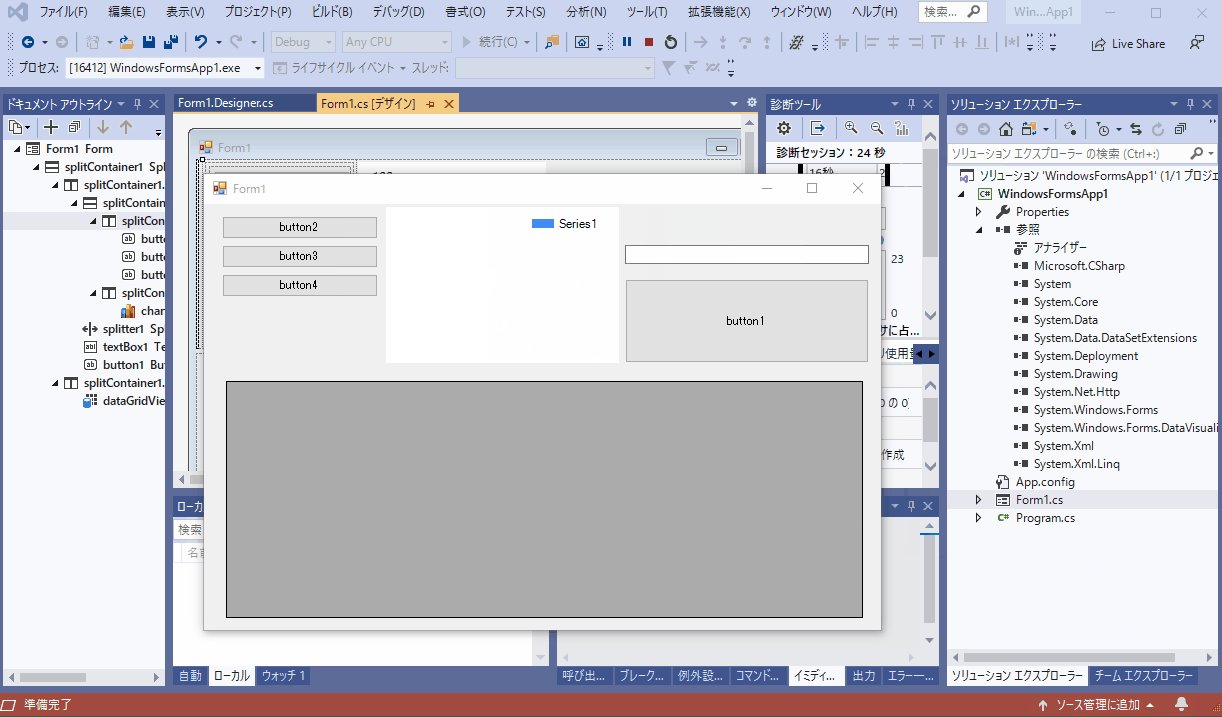
SpliterControlにコントロールを置き、適切にAnchorを設定することで、下記の様な動作が可能になります。

使い方
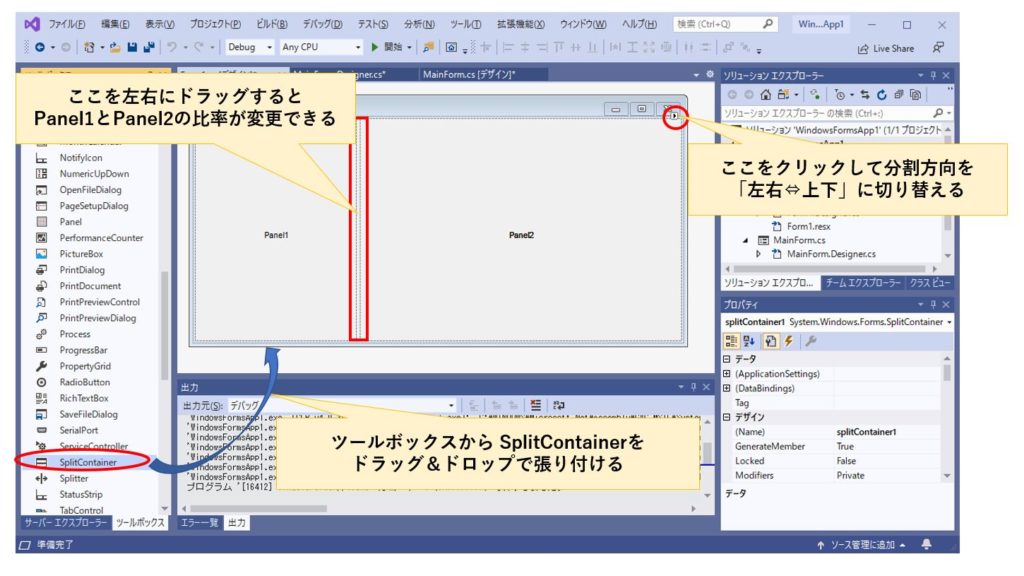
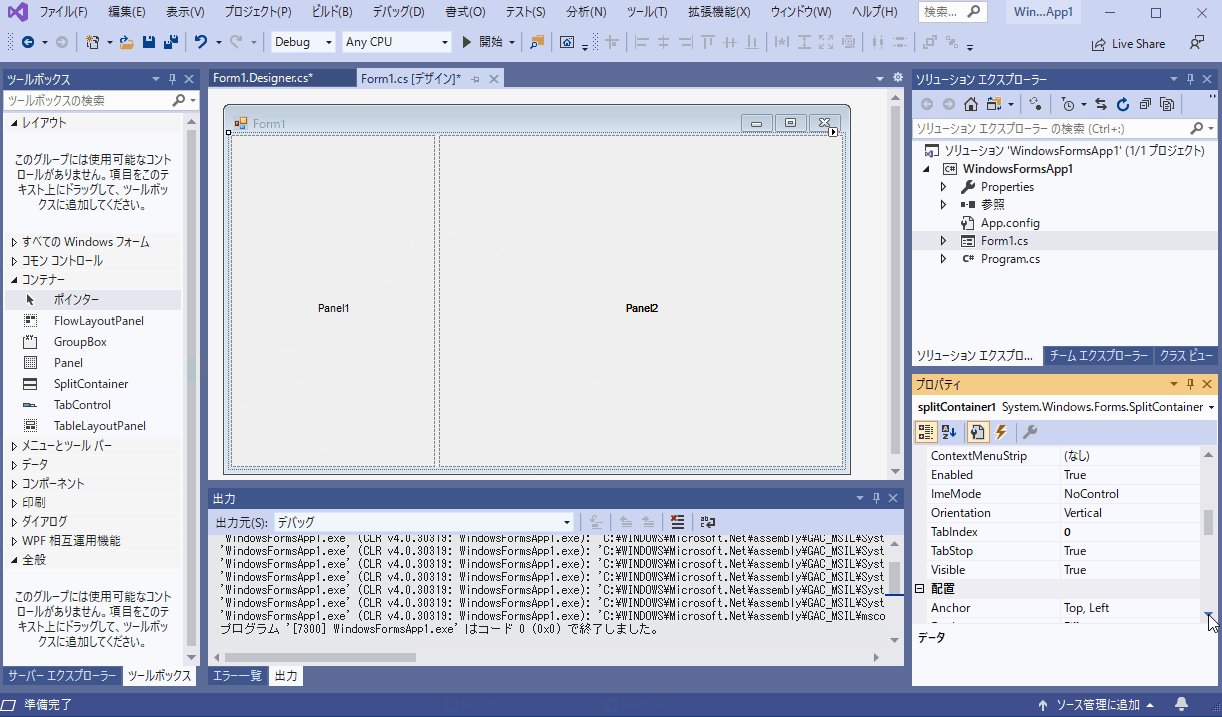
左のツールボックスから SplitContainer を探して、ドラッグ&ドロップで張り付けます。
「全てのWindowsフォーム」で探せますが、他のコントロールが表示されすぎて探しずらい時は「コンテナ」から探してください。

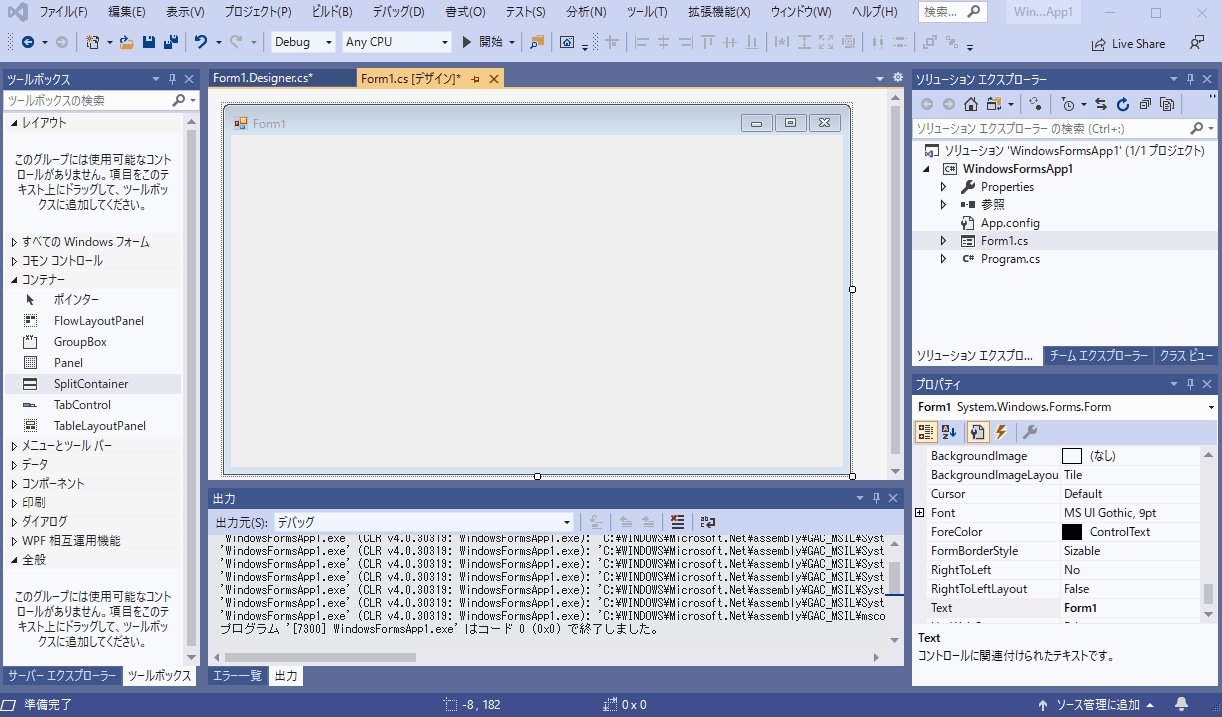
張り付けるとWindowフォーム一杯に表示されますので、プロパティで解除する必要があります。
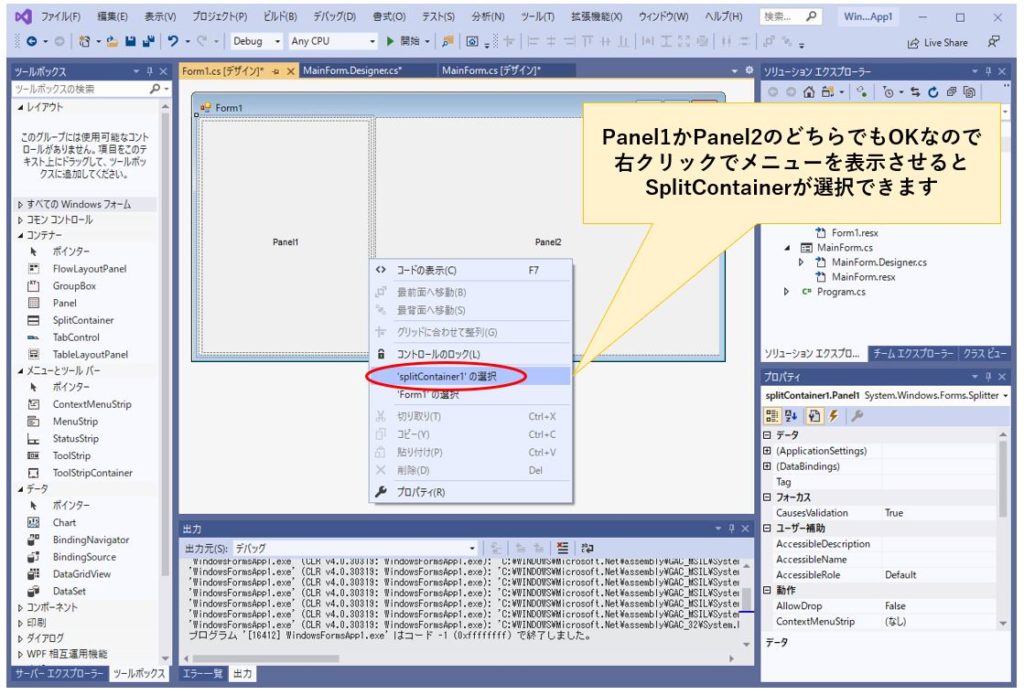
SplitContainerはPanel1とPanel2で構成されているため、単純にクリックしただけでは片方しか選択できません。
SplitContainer自身を選択するには、Panel1かPanel2のどちらでもOKなので、右クリックでメニューを表示し、そこから選択して下さい。

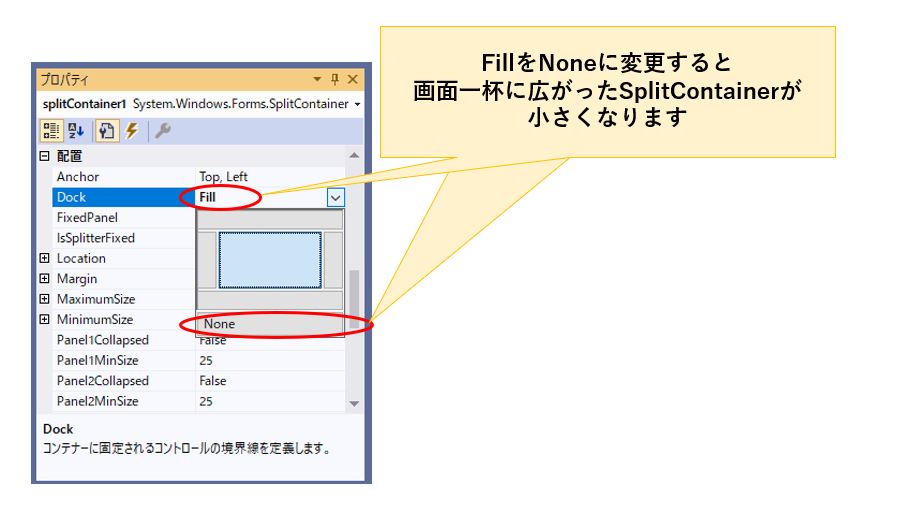
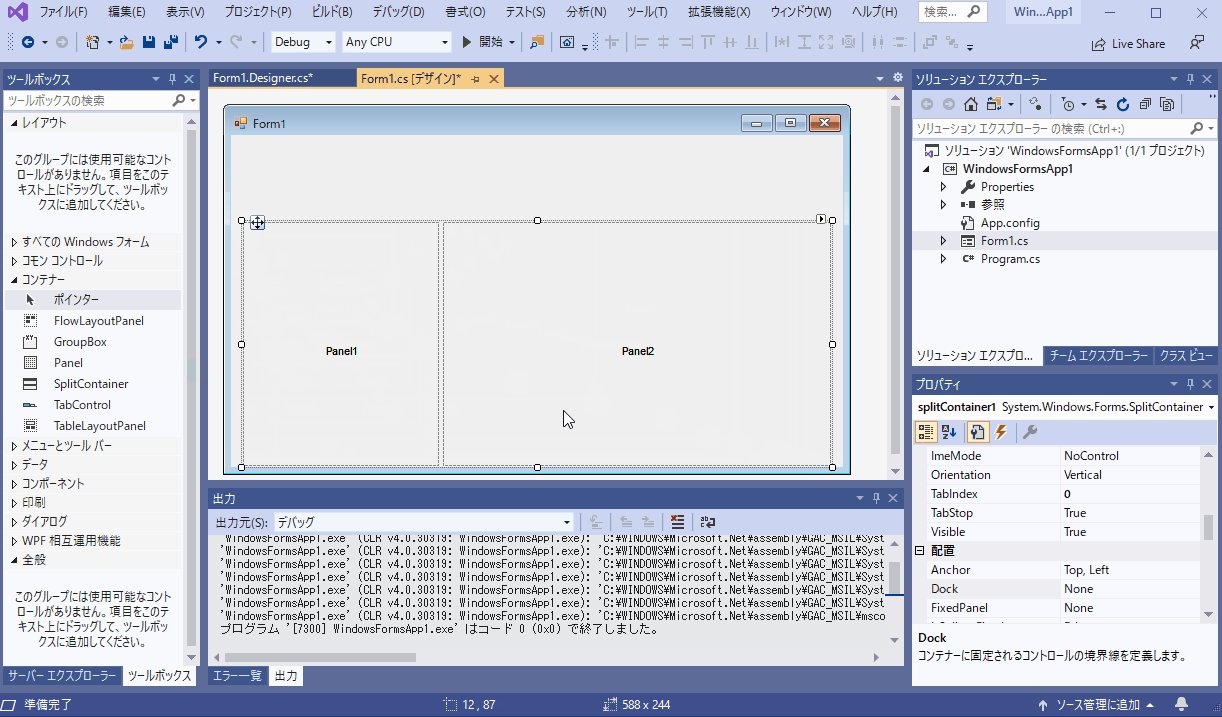
次に、プロパティからDockを探し、FillをNoneに変更します。


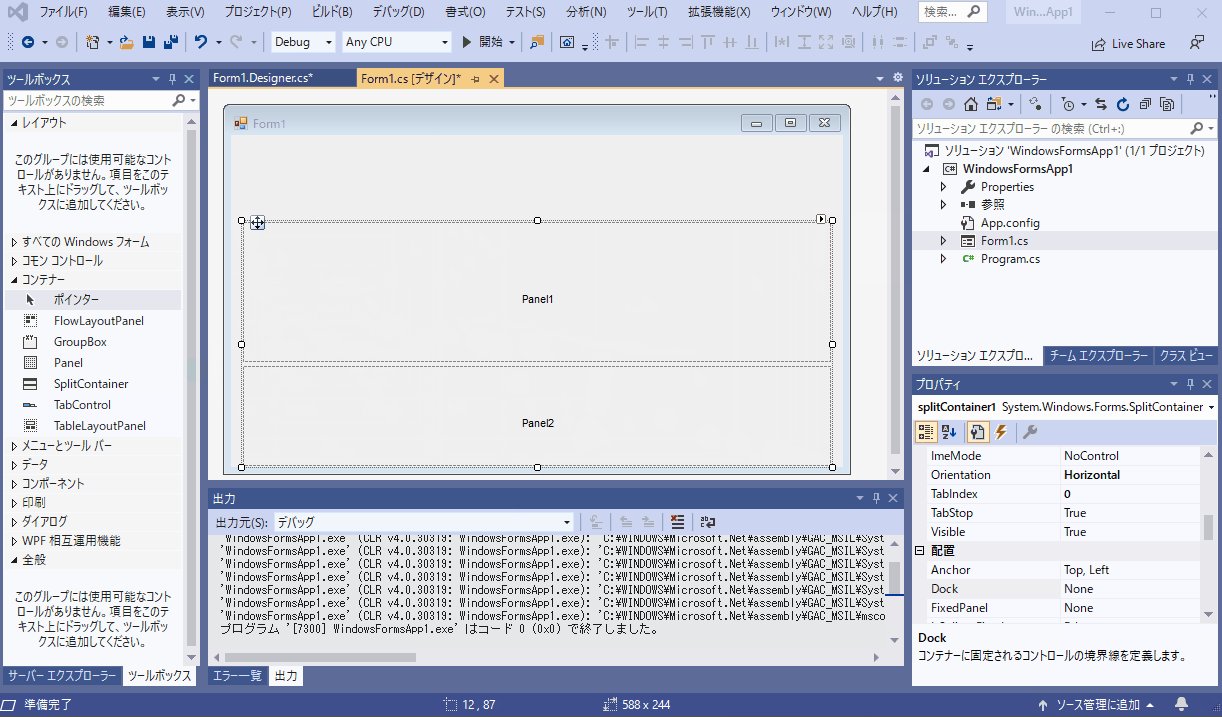
後は適当なサイズに変更して、SplitContainerのPanel1、Panel2にコントロールを配置していきます。
この時、適切にAnchorを設定しないと意図通りの動作にならないのでご注意ください。

どこを固定すればどの様な動作になるかを想像しながらAnchorを設定する必要があるため、ある程度の慣れが必要です。
最初は試行錯誤になると思いますが、数をこなすと分かってくるようになりますので大丈夫です。
動作を決める主なプロパティ
SplitContainerは単に画面を分割するだけでなく、片方のサイズを固定したり、或いは閉じたりすることが出来ます。
そして、これらは全てプロパティの設定で可能です。
ここでは、よく使われるプロパティをいくつか紹介します。

以下のプロパティは SpliterContainer を選択した時に表示されるプロパティです。
Panel1又はPanel2が選択されている時は表示されませんのでご注意ください。
| プロパティ | 解説 |
|---|---|
| Panel1Collapsed | trueを設定するとPanel1を閉じる |
| Panel2Collapsed | trueを設定するとPanel2を閉じる |
| Panel1MinSize | Panel1の最小幅を指定する |
| Panel2MinSize | Panel2の最小幅を指定する |
| FixedPanel | Panel1又はPanel2のどちらかを指定することで、そのPanelのサイズが固定化される |
| SplitterDistance | 左端からPanel1とPanel2の境界線までのサイズを数値(ピクセル)で指定 |
| IsSplitterFixed | trueに設定するとPanel1とPanel2の境界線が非表示になり、マウスで変更できなくなる |
まとめ
今回は、WindowsFormで画面を分割する SpliterContainer について説明しました。
SpliterContainer は、単に画面の一部分を広げたり縮めたりするだけでなく、プロパティ1つで完全に閉じることも簡単にできます。この点はWPFのGridSpliterより便利です。
ただ、Anchor とうまく組み合わせないと、配置したコントロールが追従してくれないのでご注意ください。
SpliterContainer を使うと、画面の操作性が向上するので、まだ使われていない方は、この記事を参考にして、是非トライしてみてください。







