ユーザーコントロールとは、複数のコントロールを組み合わせて作ったコントロールのことです。
例えばファイルを選択する場合、テキストボックスとダイアログ表示ボタンを並べる事がよくあります。
例えば画面から10個のファイルが選択できるようなプログラムだと、テキストボックスとダイアログ表示ボタンを10組画面に配置しなければなりません。
また、それぞれに対して同じ処理を記述していく必要もあります。
このような場合、テキストボックスとダイアログ表示ボタンが1つのコントロールに出来れば便利ですよね。
エクセルやパワーポイントで図形を作成する際、グルーピングという機能を使うと思いますが、ユーザーコントロールはこれに相当します。
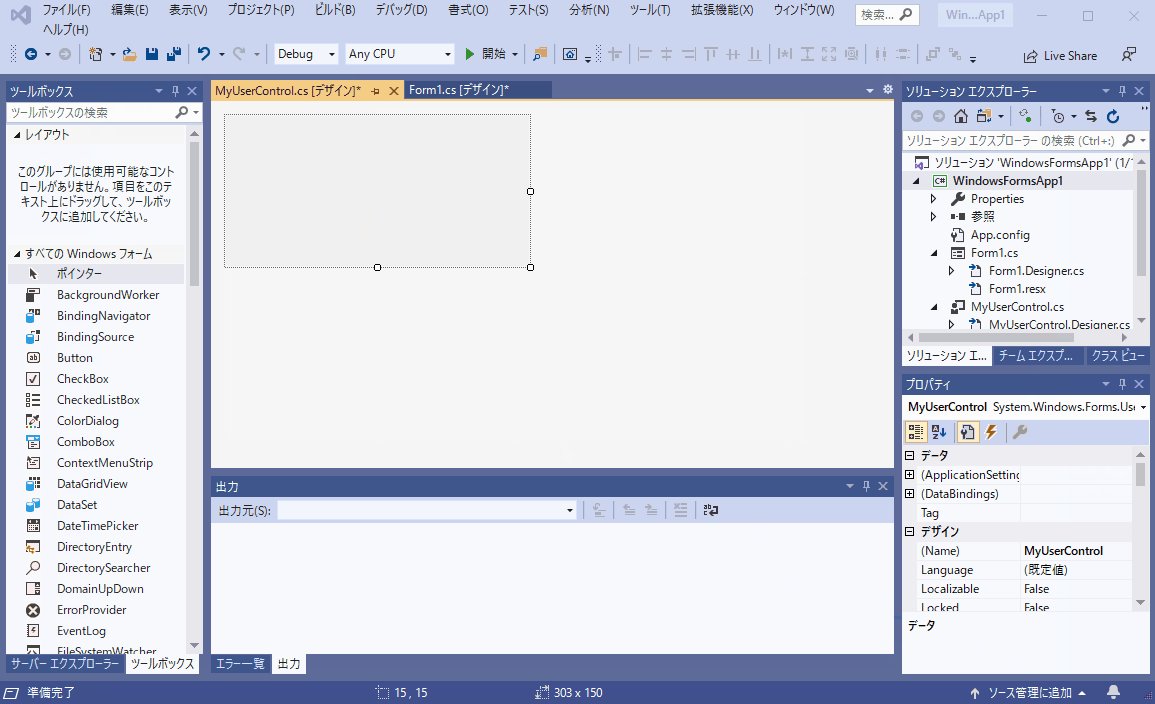
空のユーザーコントロールを作る
ユーザーコントロールは自分の好きなコントロールをグルーピングするものなので、際初は空のユーザーコントロールが出来上がります。
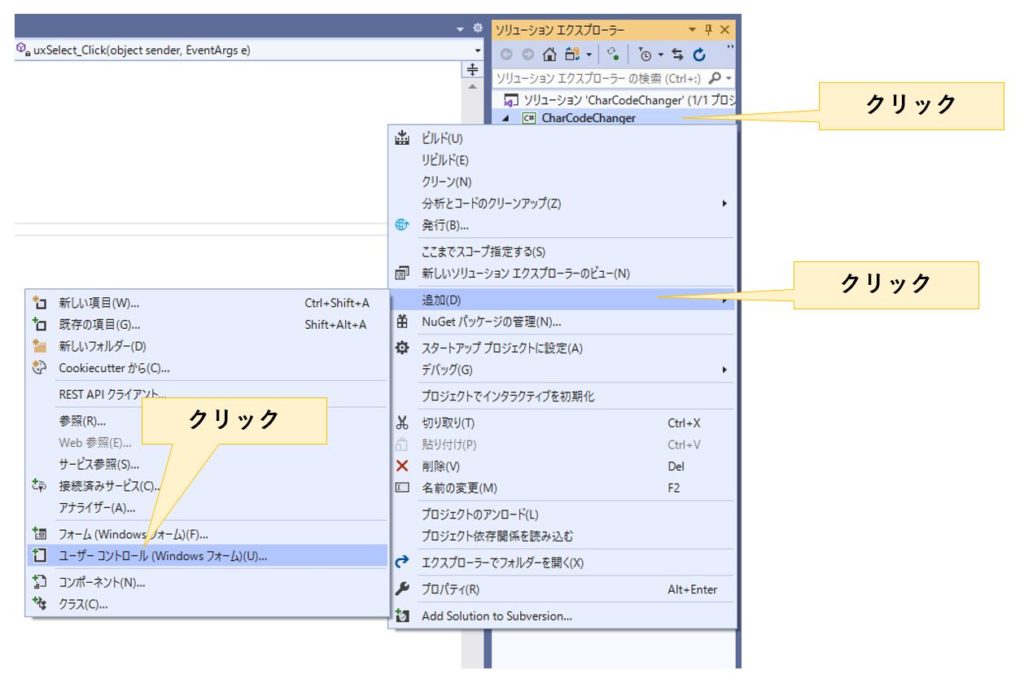
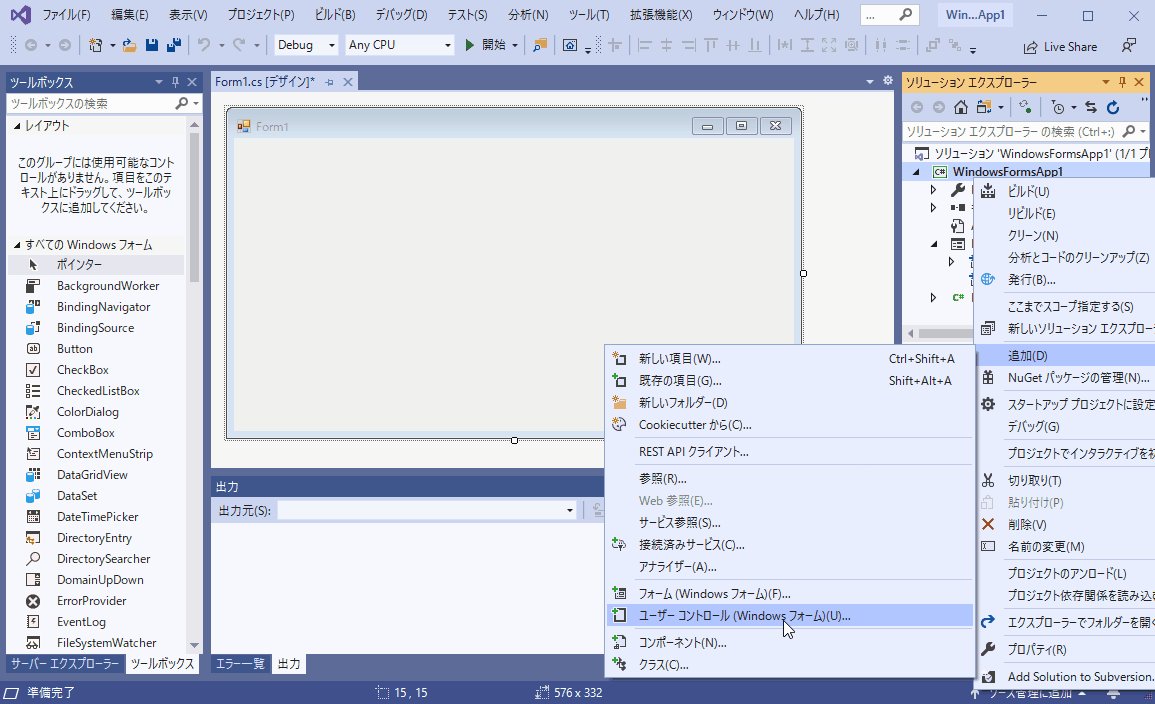
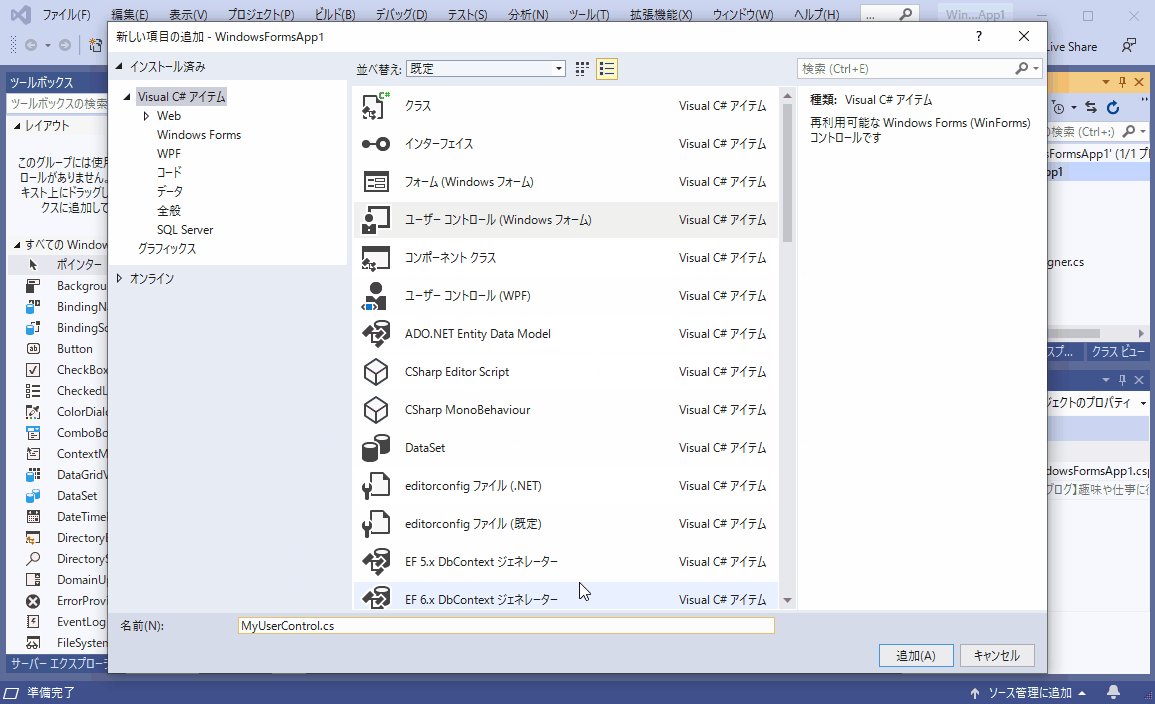
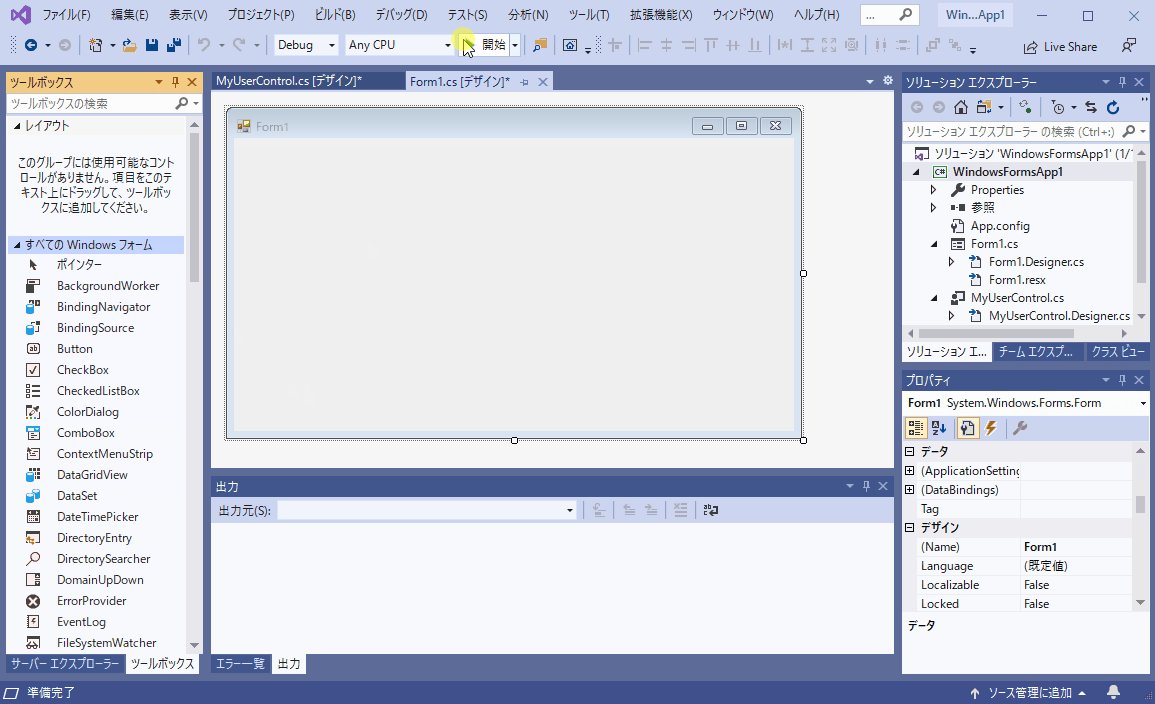
ソリューションエクスプローラーからプロジェクトをクリックし、表示されるメニューから「追加」をクリック、更に表示されるメニューから「ユーザーコントロール(Windowフォーム)」をクリックします。

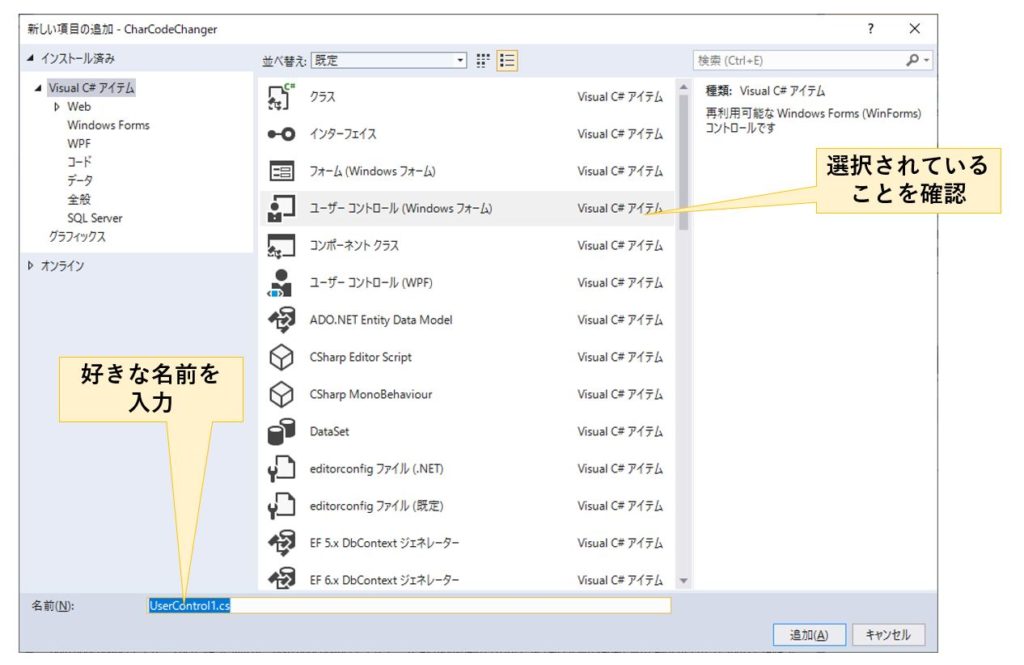
「新しい項目の追加」ウィンドウが表示されるので、ユーザーコントロール(Windowsフォーム)が選択されている(反転している)ことを確認し、ウィンドウ下の名前から任意のユーザーコントロール名を入力します。

名前については、ユーザーコントロールを示す uct という接頭語を付ける人もいますし、末尾に UserControlを付加する人もいます。
この辺は好みによりますが、ソースコード上でユーザーコントロールだと判断できる方が良いかもしれません。
参考までに動画を掲載しておきます。
この例では、MyUserControlという名前でユーザーコントロールを作成しています。

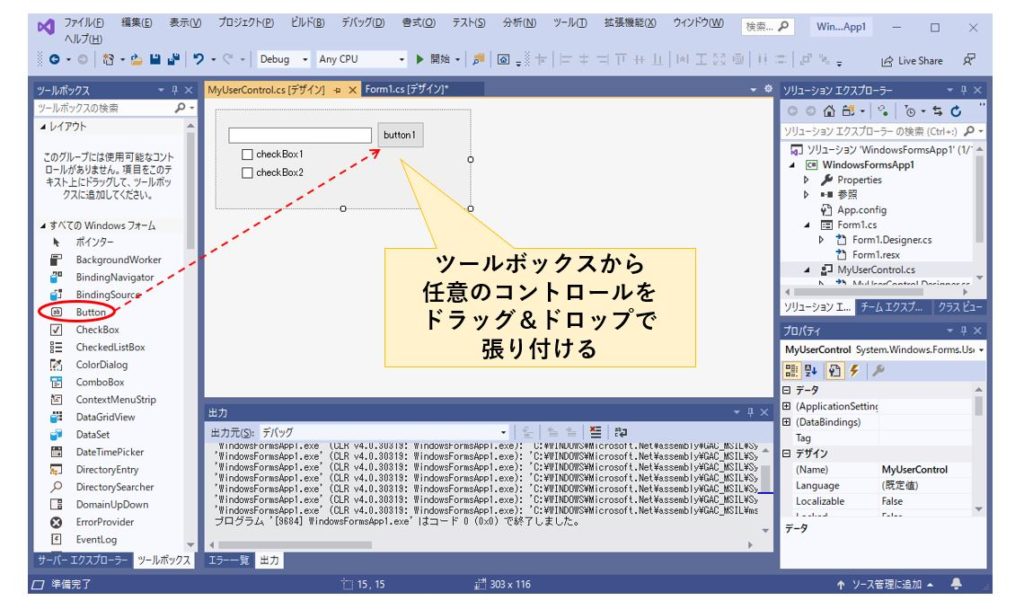
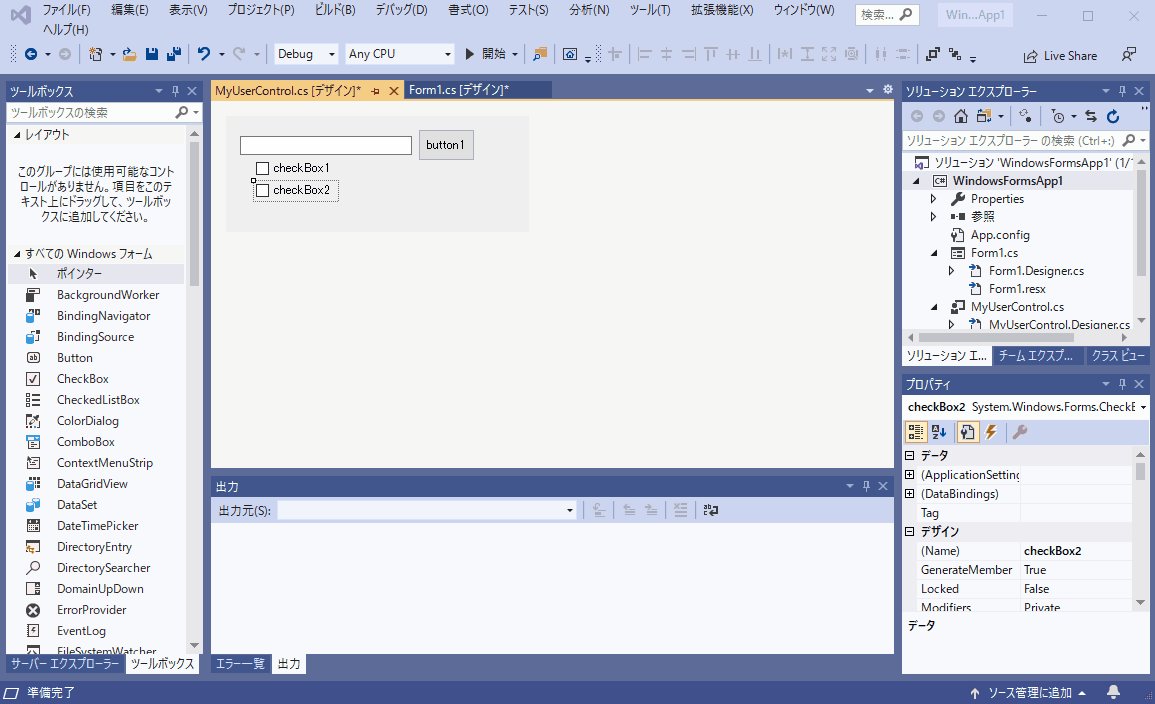
好きなコントロールを配置する
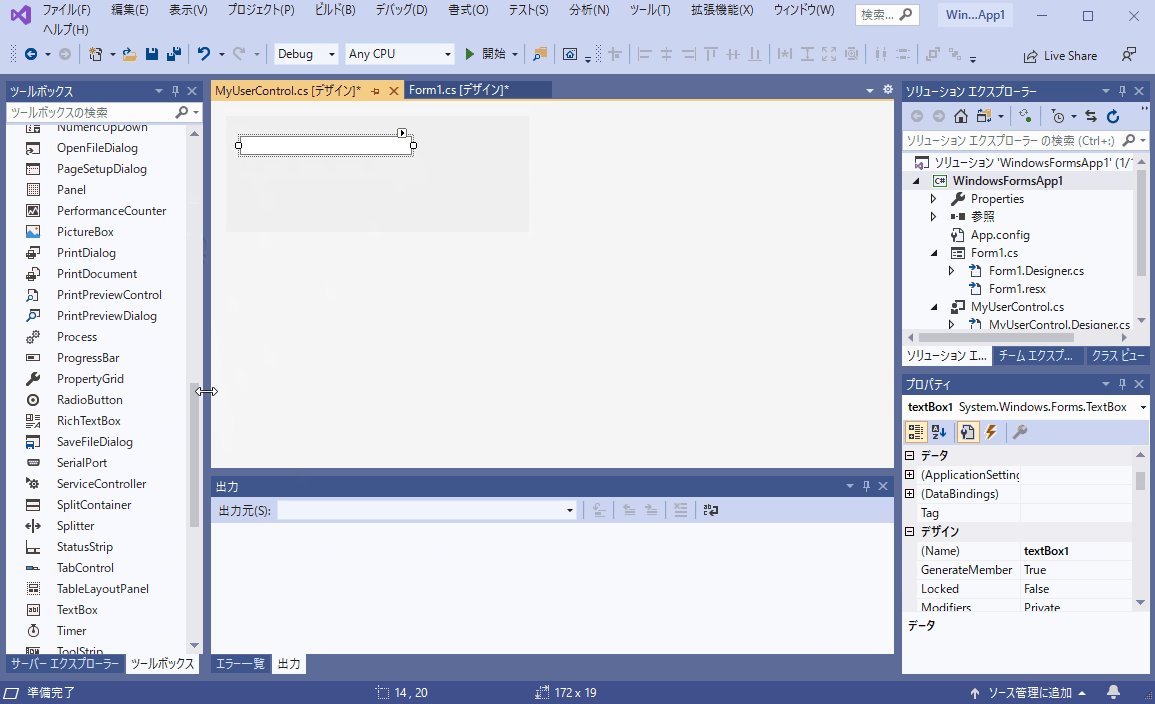
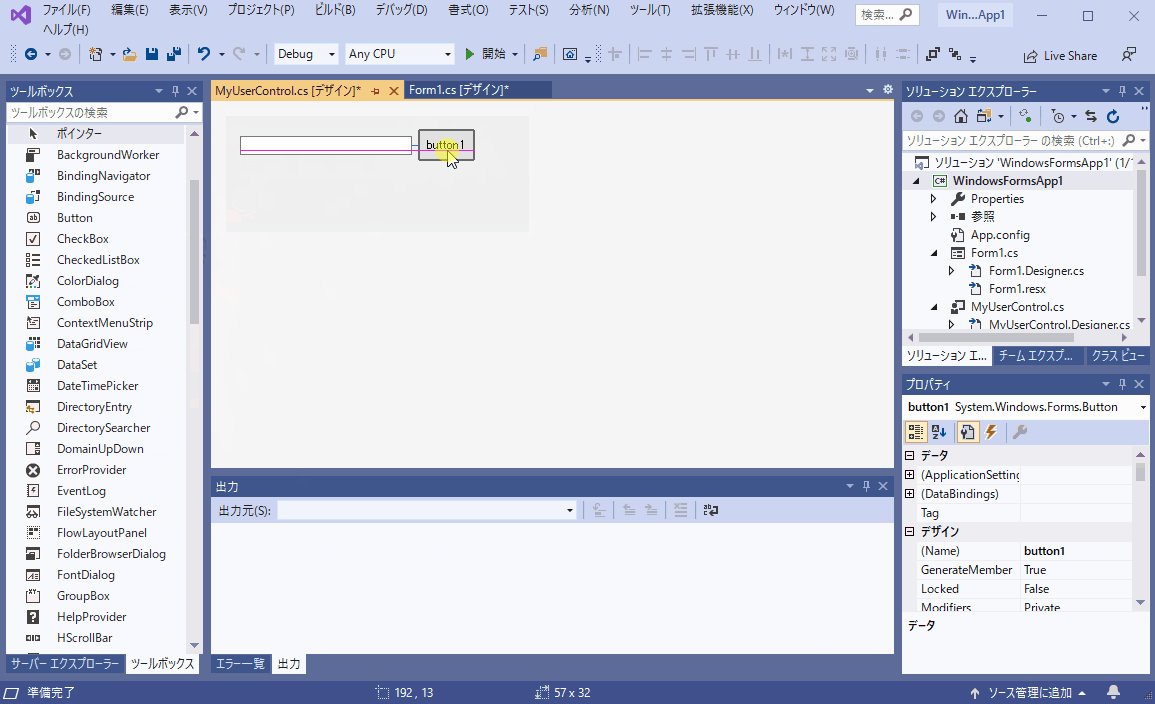
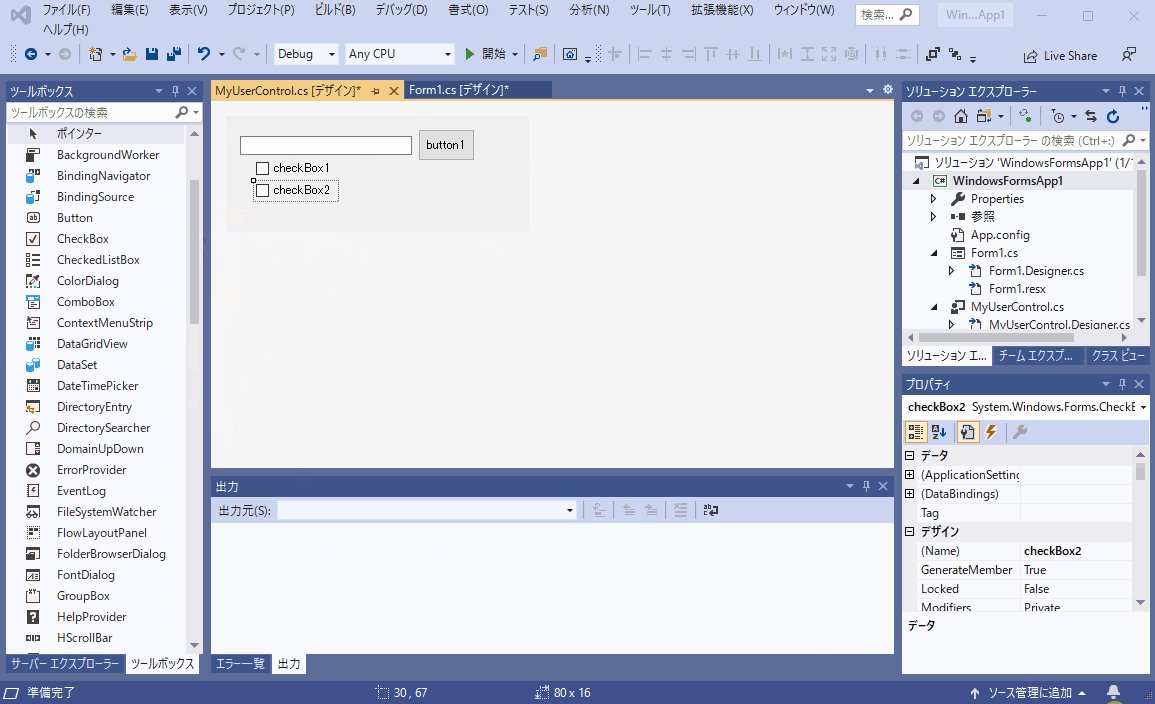
空のユーザーコントロールを作ったら、後は好きなコントロールを置いていきます。
通常のWindowフォームと同じ様に、左のツールボックスからドラッグ&ドロップで張り付けてください。

張り付ける個数の制限は特にありませんが、あまりたくさん張り付けるとソースコード量が増えてメンテナンスがやり難くなるなどの弊害も発生します。
実際の操作については下記の動画をご覧ください。

ユーザーコントロールはWindowフォームと同じ
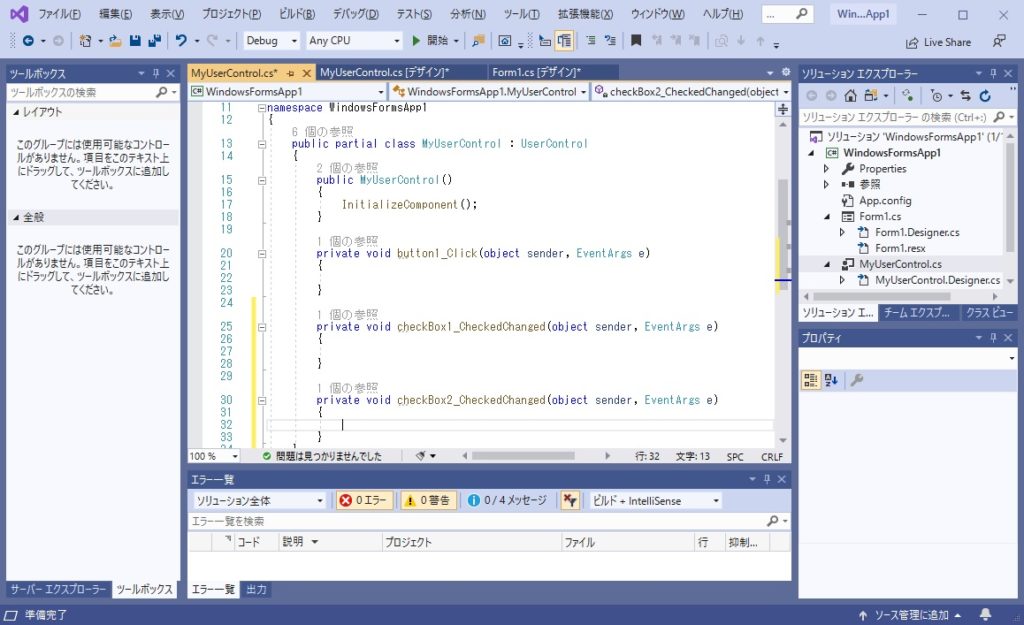
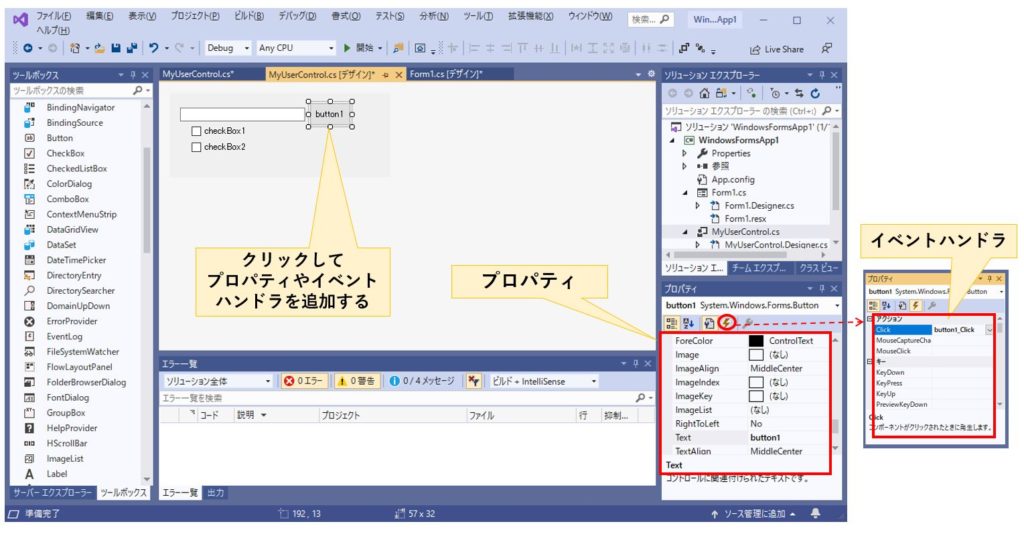
コントロールを配置して、イベントハンドラを作って、イベントに応じて処理を記述するという作業は普通のWindowフォームと同じです。
張り付けたコントロールをダブルクリックすると、コントロールに応じたイベントハンドラが自動生成されます。

また、必要に応じて右側のプロパティから任意のプロパティに値を設定したり、イベントハンドラを追加していきます。

あとは、イベントハンドラに応じて処理を記述していくだけです。
プロパティとメソッドを追加する
ユーザーコントロールは外部に対してプロパティやメソッドを公開出来ます。
その方法は公開したいプロパティやメソッドにPublicを付けるだけです。
public partial class SampleUserControl: UserControl
{
//プロパティのサンプル
public bool HiSpeedMode { get; set; } = false;
public string FileName { get { return uxFileName.Text; } set { uxFileName.Text = value; } }
//コンストラクタ
public FileSelectUserControl()
{
InitializeComponent();
}
/// <summary>
/// メソッドのサンプル
/// </summary>
public void Clear()
{
uxFileName.Text = "";
}
}
}LoadイベントはあるがFormClosedイベントは無い
ユーザーコントロールは自動的にコンストラクタが作成されるため、諸々の初期設定はそこに記述できます。
また、Windowフォームと同様にLoadイベントも存在するため、こちらに初期設定を記述することも可能です。
ここまではWindowフォームと同じなのですが、Windowフォームにあってユーザーコントロールに無いイベントもあります。
それがFormClosedイベントです。
ユーザーコントロールは他のコントロールと同様、Windowフォームが閉じてもそれを察知する方法がありません。
通常は特に問題ありませんが、ごく稀にユーザーコントロール側でフォームが閉じたことを検出したい時がありますが、これは我慢するしかありません。
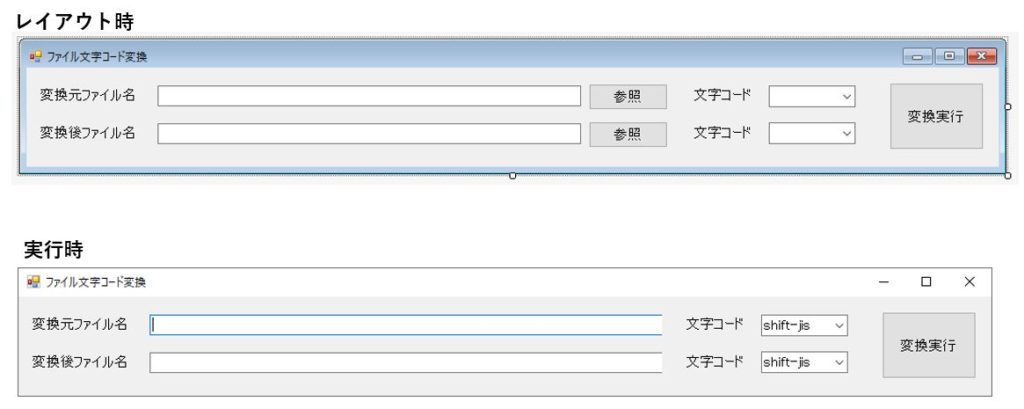
フォントを変えるとレイアウトが崩れる
ユーザーコントロールは非常に便利なのですが、1点だけ気に入らない点があります。
それはフォントを変更するとレイアウトが崩れるというバグです。
例えばWindowフォームのフォントを初期値の MS UI Gothic から Meityo UI など他のフォントに変えたり、 例え MS UI Gothic でもフォントを 9pt から10 pt に変えたりすると、実行時にレイアウトが崩れてしまいます。

レイアウト時と実行時のフォントやサイズが同じになるようにフォントを設定するとか、レイアウトを微妙に調整するなどにより、ある程度解決する場合もありますが、かなり面倒です。
フォントを変更する場合はこの点にご注意ください。
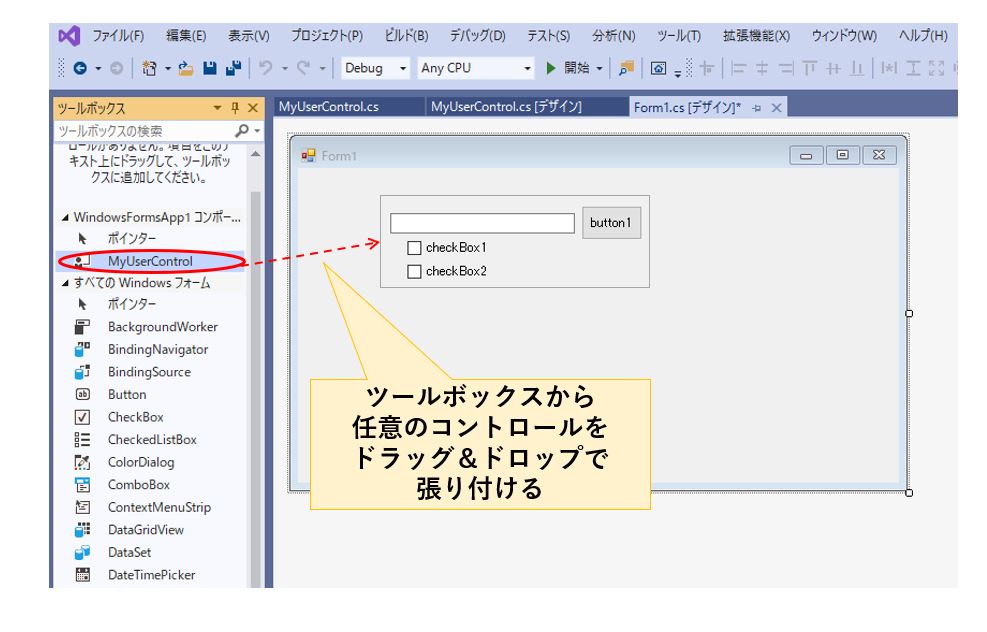
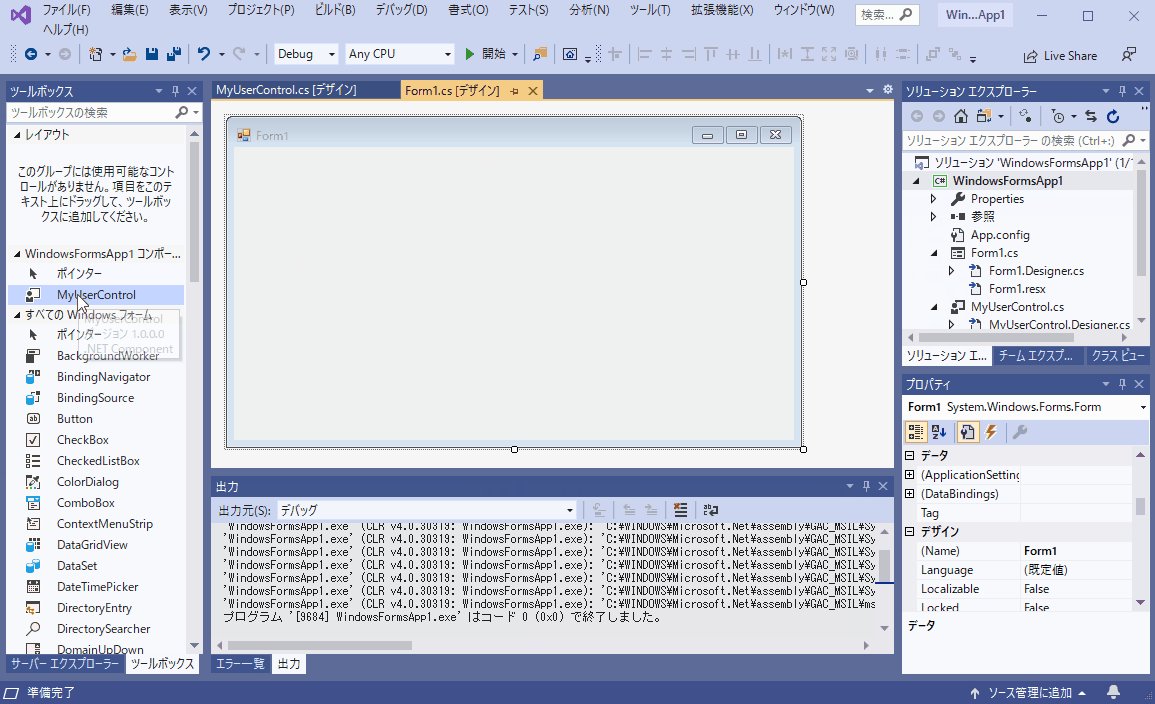
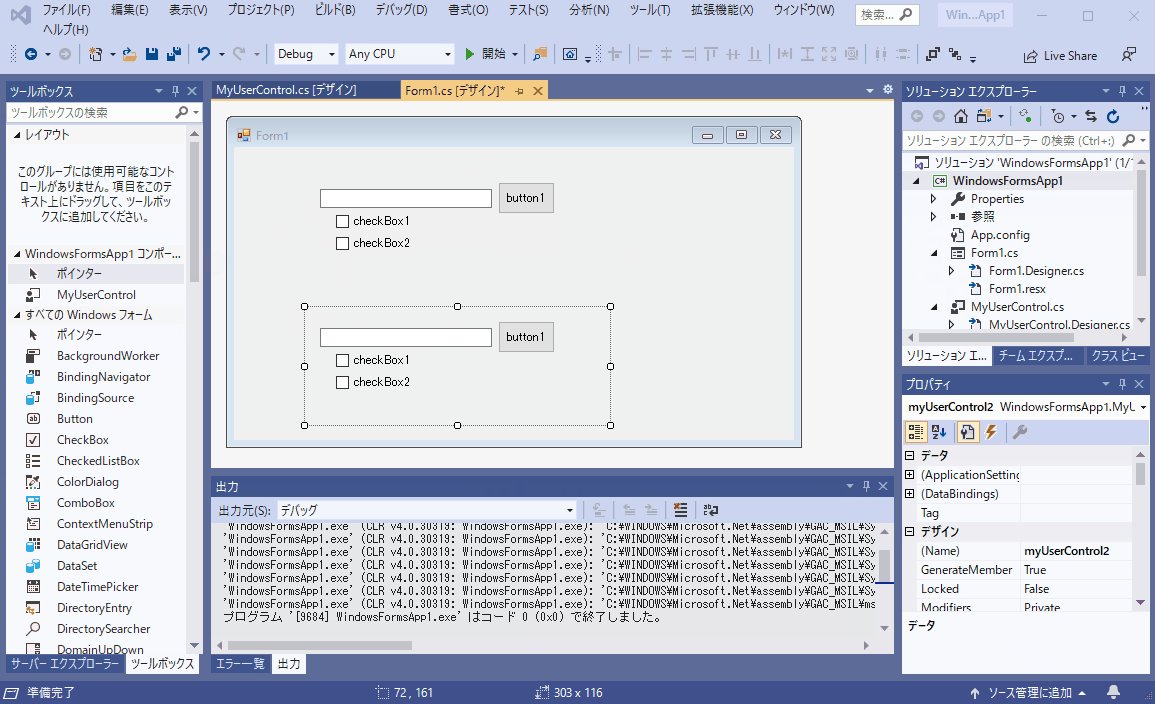
ユーザーコントロールはツールボックスから
では、最後に画面に張り付ける方法です。
ユーザーコントロールを作成すると、左のツールボックスに表示されるようになります。
もし表示されない場合は、一度プログラムを実行するか、或いは「メニュー」→「ビルド」→「リビルド」を実行してみて下さい。
また、アクティブになっているタブが自分自身のユーザーコントロールだった場合(今回の例では myUserControl[デザイン] のタブが選択されている場合)、自分自身のユーザーコントロールはツールボックスに表示されませんので、その点もご注意ください。

こちらも動画を用意しましたので、ご参考まで。

まとめ
今回は Windows Form におけるユーザーコントロールの作り方について紹介しました。
最初はややこしいかもしれませんが、慣れるとサクサク作れるようになります。いくつかのコントロールを組み合わせたオリジナルユーザーコントロールを作っておけば、資産となって生産性が向上します。
また、再利用の可能性が無くても、ユーザーコントロールにすることで処理が分割できるため、メンテナンス性も良くなるのでお勧めです。
まだ使ったことのない方は、是非これを機に挑戦してみて下さい。







