Visual Studio 2019 でWindowsアプリを作る場合、イベントハンドラを多用することになります。
Visual Studio では簡単にイベントハンドラを作ることができますが、作ったイベントハンドラをむやみに削除すると、ビルドエラーになってしまいます。
この記事では、イベントハンドラについての解説と、Visual Studio 2019でイベントハンドラを扱う場合の注意点について解説します。
イベントハンドラは外部から受けるアクションの受け口
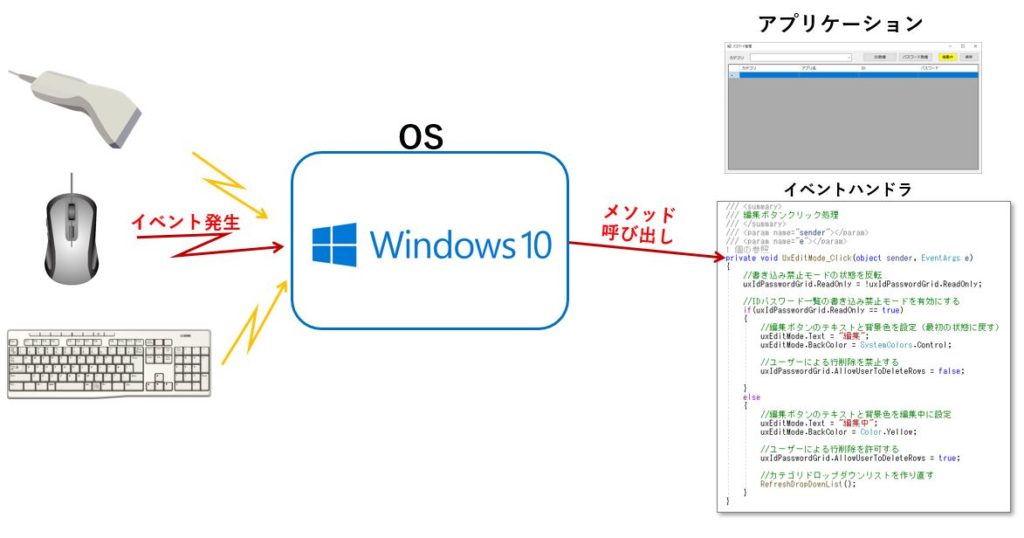
マウスやキーボードの入力が行われた際、Windowsはアプリケーションプログラム(以降はアプリケーションと呼称)に対して、その事を通知してくれます。
この通知のことを「イベント」と呼びます。
アプリケーションは、通知されたイベントごとに、処理したい内容をプログラミング言語で記述します。
例えば、画面上に「保存」ボタンがあって、マウスでクリックされた時にファイルにデータを書き出したいといった場合、「保存」ボタンに対するマウスクリックのイベントハンドラに、データを書き出すプログラムを記述します。
通知と表現しましたが、実際はWindowsがマウスやキーボード等の外部機器からの入力を監視し、変化があればアプリケーションのイベントハンドラを呼び出すようになっています。

つまり、イベントハンドラとは、Windowsから呼び出されるメソッドのことです。
コントロールは多くの種類がありますが、個々のコントロールに対して、何十個ものイベントハンドラを記述することができます。
しかし実際には、アプリケーションが処理したいイベントだけを記述すればよく、大半のイベントは無視する(イベントハンドラを作らない)ように作ります。
代表的なイベントハンドラは自動で作られる
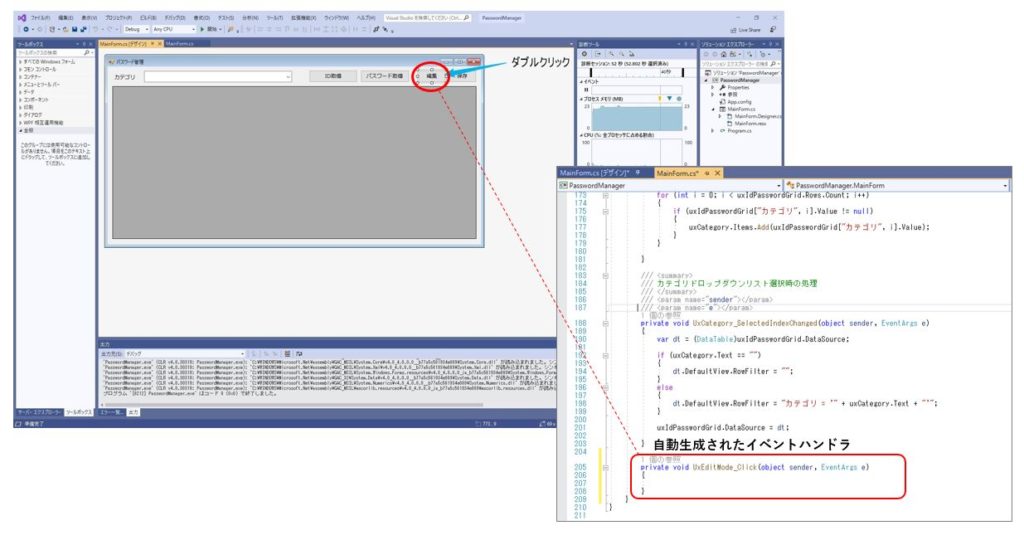
画面に張り付けたコントロールをダブルクリックすると、Visual Studioによってイベントハンドラが1つだけ自動で生成されます。

自動で生成するイベントハンドラは、コントロールごとに決められた代表の(よく使われる)イベントになります。
例えばボタンの場合、そのボタンに対するマウスクリックのイベントハンドラが生成され、コンボボックスの場合は、ドロップダウンリストを選択した時のイベントハンドラが自動生成されます。
必要なイベントは自分で追加
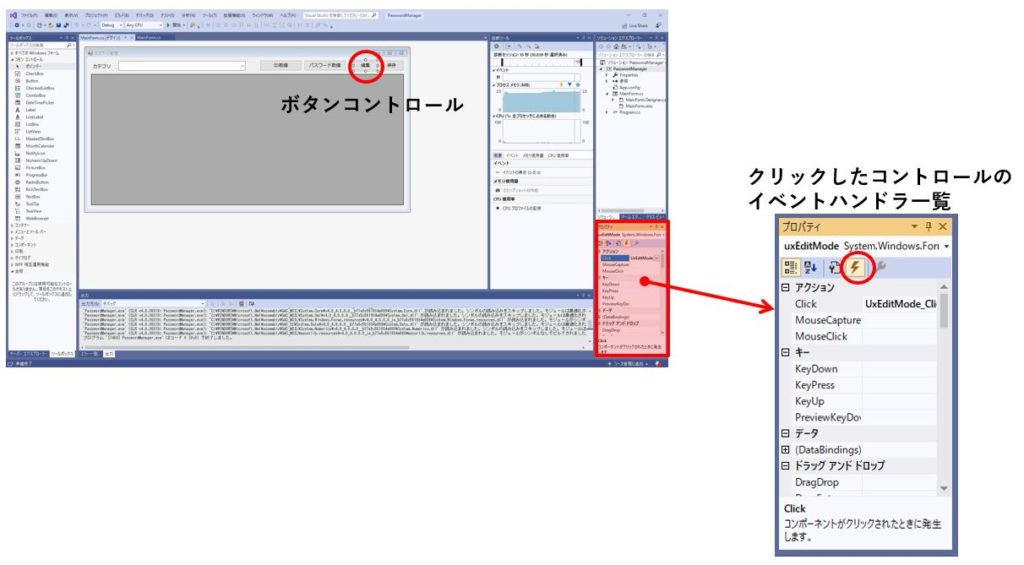
ボタンコントロールは、マウスでクリックされることが前提のコントロールであるため、マウスクリックのイベントハンドラだけで事が足りることが大半です。
しかし、 それ以外のコントロールについては、複数のイベントハンドラを使うケースが大半です。
イベントハンドラを追加したい場合、対象となるコントロールをマウスで選択し、表示されるプロパティウィンドウの雷アイコンをクリックします。

すると、そのコントロールで使えるイベントハンドラが一覧表示されますので、使いたいイベントハンドラのダブルクリックします。
イベントハンドラの追加方法を動画にしましたので、もしよければ閲覧下さい。
作ったイベントハンドラは、不用意に削除しないこと
イベントハンドラは簡単に作れますが、削除するのは少し面倒です。
というのは、エディタ上に追加されたプログラムコード以外に、見えない部分にも追加がされています。
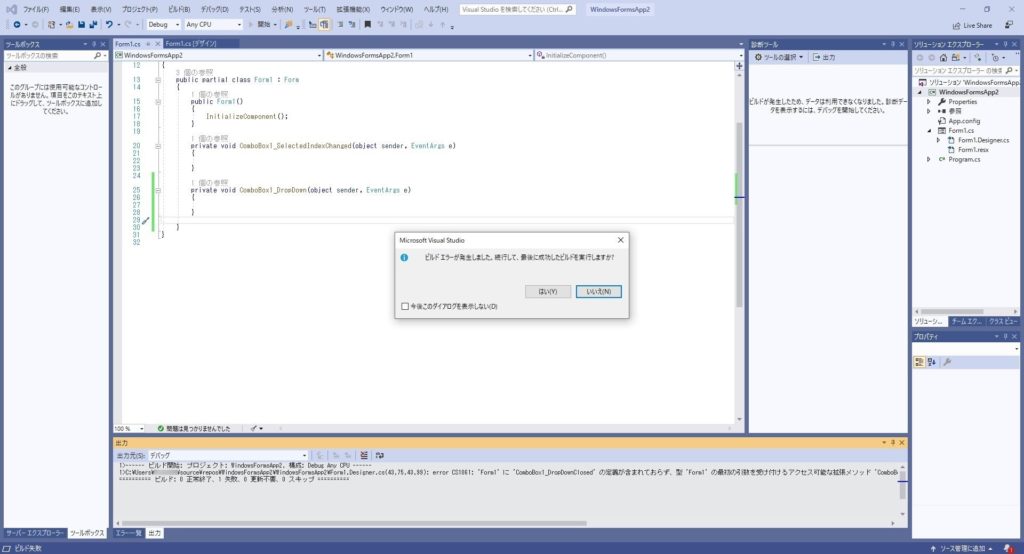
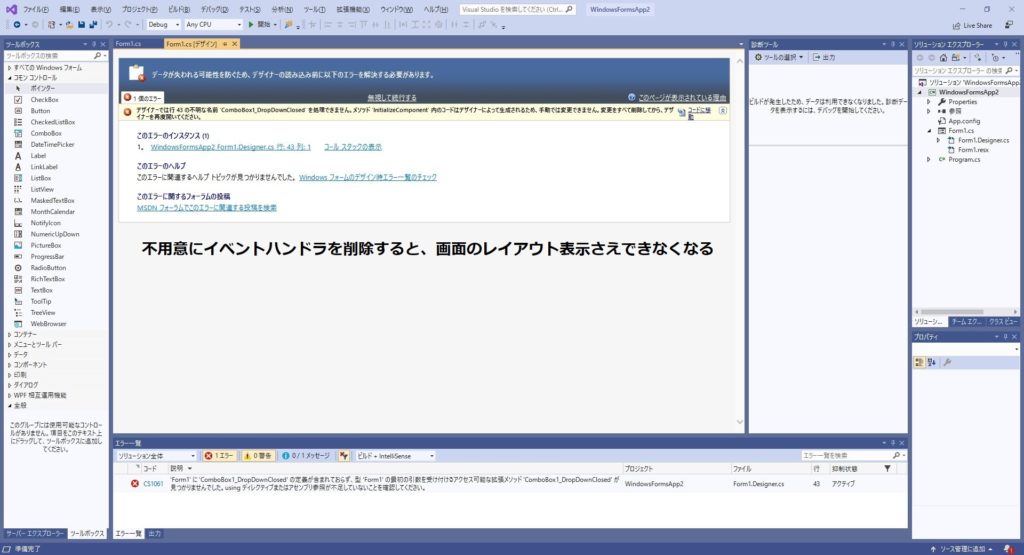
エディタ上に追加されたのだから、ここから削除しても問題が無いと思いがちですが、これをするとVisual Studio上で不整合が起こり、アプリケーション実行時にエラーが発生します。

この時のエラーは画面のレイアウトさえ修正できなくなるため、最初にこの不具合に遭遇した時はパニックになるかもしれません。

この場合は、慌てずUndo機能を使って変更内容を元にもどしてから、次の手順を行います。
- プロパティウィンドウのイベントハンドラ一覧から該当のイベントハンドラを削除する。
- コードエディタ上から、該当するイベントハンドラのソースコードを削除する。
つまり、ソースコードを削除する前に、プロパティウインドウのイベントハンドラ一覧から削除しておくという事です。
削除はイベントハンドラの名前をDELキーで消して、その欄を空白にするだけです。
一連の動作を動画にしましたので、もしよければ閲覧下さい。
イベントハンドラ追加時のメカニズムについて
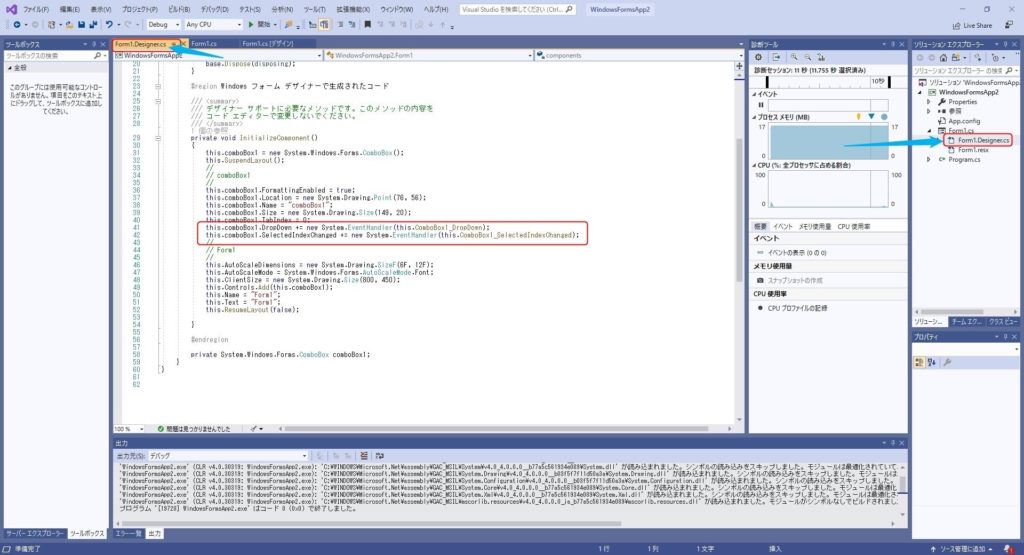
イベントハンドラを追加した際、ソースコード上にイベントハンドラが追加される以外に、Designer.csというファイルにも変更が加えられています。
エディター状のソースコードを削除しても、この部分が残るため不整合が起きてエラーになるのです。

このソースコードは何かというと、アプリケーション起動時に最初に実行される部分であり、各コントロールを画面に作成するためのソースコードが記載されています。
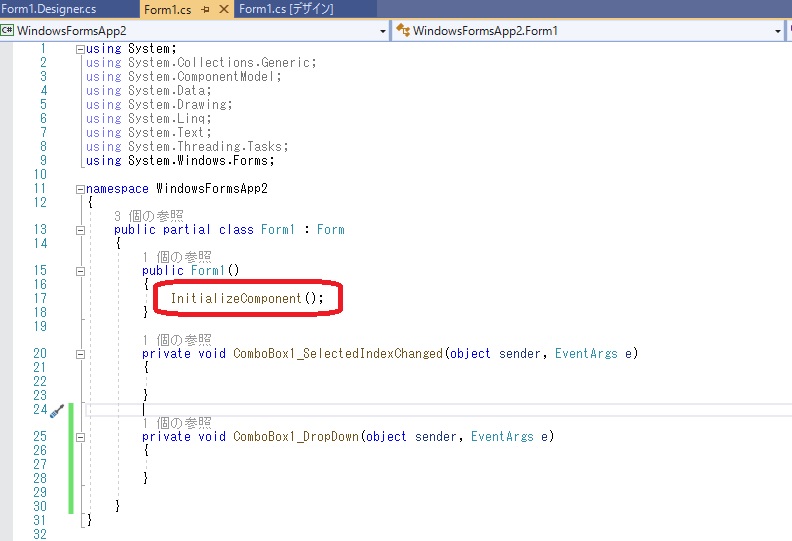
Visual Studio で画面(フォーム)を作成する際、自動生成されるソースコードの冒頭部分に InitializeComponent(); というメソッドを呼び出す部分があります。
このメソッドの中身が Designer.cs になります。

このソースコードは、画面のレイアウト時に自動生成されるため、不用意に変更してしまうと不整合が起きてしまいます。
なので最初の間はここを修正しない方が良いとは思いますが、ソースコードエディタでイベントハンドラを削除してしまい、不整合で画面が開かなくなったら、このコースコードから該当するイベントハンドラの行を削除することでも解決が可能です。
まとめ
- コントロールをクリックして自動生成されるのは、代表的なイベントハンドラ
- 必要に応じてプロパティウインドウからイベントハンドラを作成する
- イベントハンドラを削除する場合、プロパティウィンドウから先に削除する
- あまり推奨は出来ないが、Design.cs を変更するという対応方法もある
いかがでしたでしょうか。
イベントハンドラはVisual Studioが自動生成するため、正しい手順で削除する必要があります。
この点さえ覚えておいていただければ、もしもの時も慌てずに済みます。
どんどんプログラムを作って、自分で使っていきましょう!







