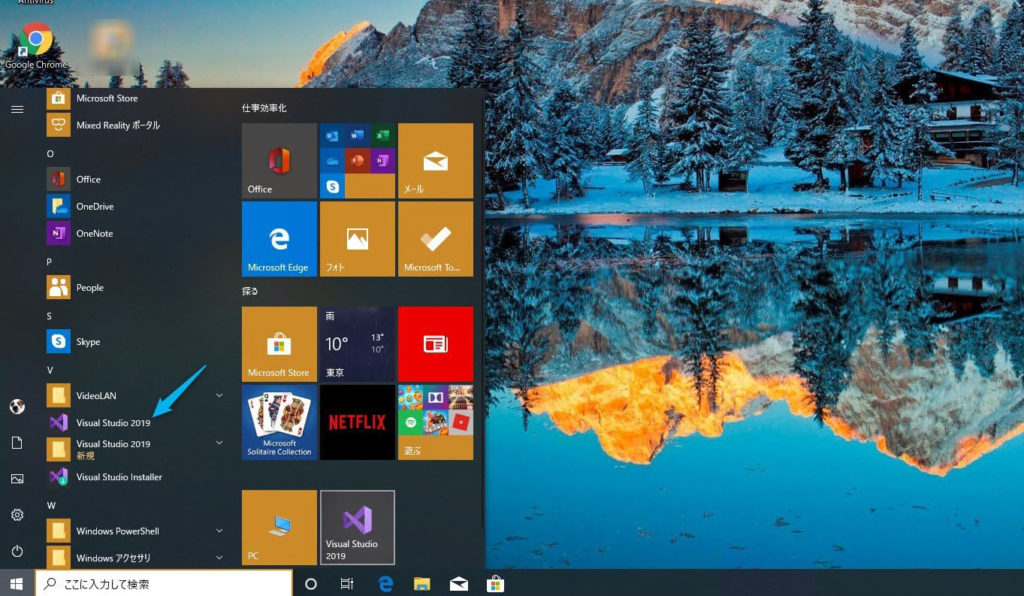
Visual Studioの起動
Windowsキーを押してスタートメニューを表示し、スクロールしながら「Visual Studio 2019」を探して、クリックしてください。
よく似た名前で「Blend for Visual Studio 2019」というのがありますが、今回はこれを使いませんので、間違って表示した場合、閉じてください。
「Visual Studio 2019」 を右クリックし「スタートにピン止めする」を選択すると、スタートメニューに表示されますので、次回から探す手間が省けます。

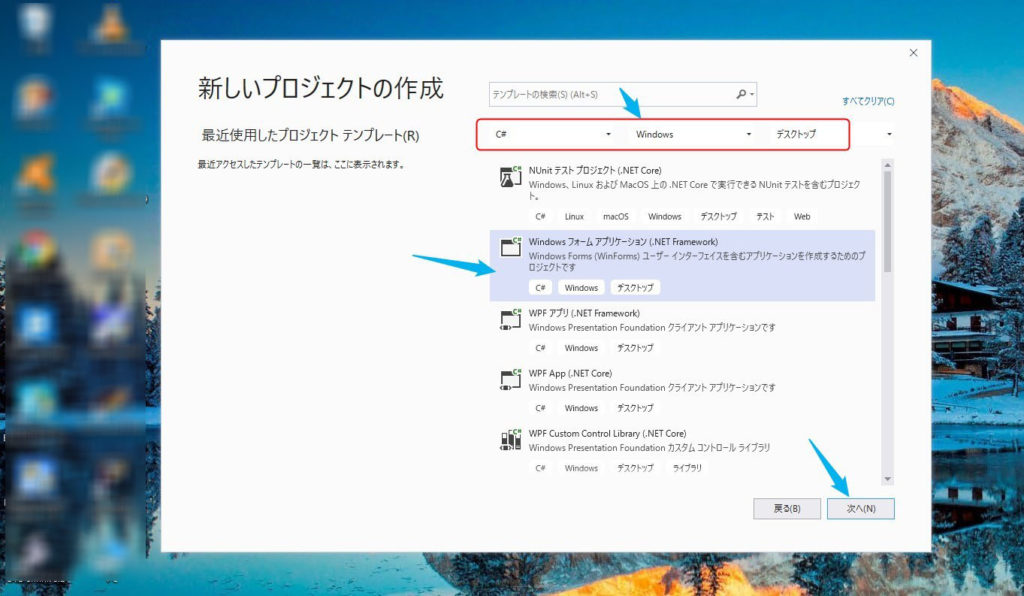
フィルター条件の設定
メニューが多いので、赤い枠で囲んでいる部分でフィルター条件を指定します。
左から、「C#」「Windows」「デスクトップ」 を選択すると、メニューの一番上から2個目に
「Windows フォームアプリケーション(.NET Framework)」
が表示されますので、これを選択し、「次へ」をクリックします。

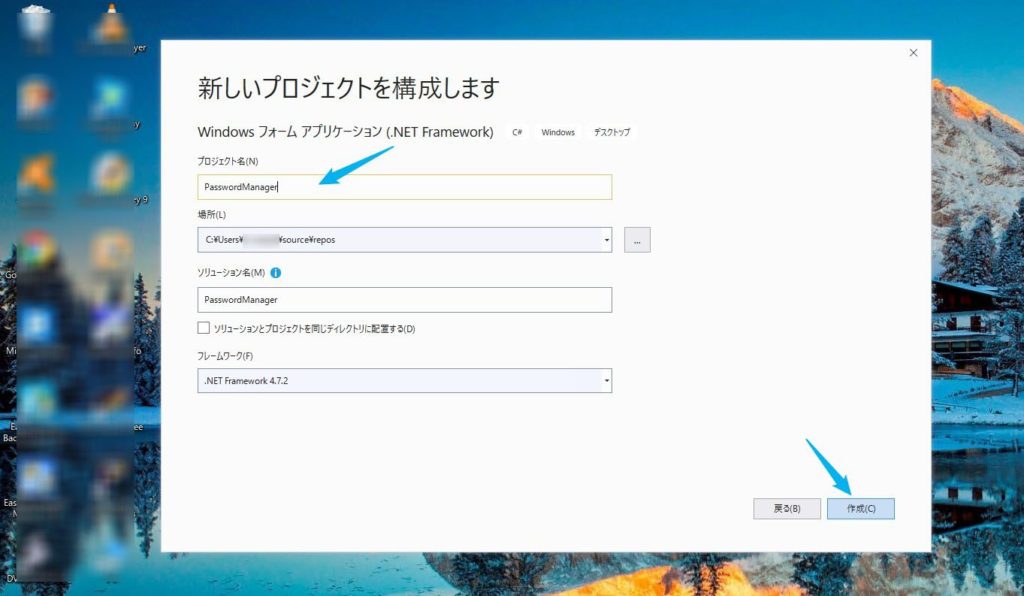
プロジェクト名の入力
プロジェクト名に好きな名前を入力し、「作成」をクリックします。
プロジェクト名とは、これから作成する画面レイアウト、プログラムコードなどを格納するフォルダ名のことで、出来上がったプログラム名としても使われます。
一度決めると変更することは難しいので、命名の際はよく注意して決めてください。
今回は test という名前を使います。

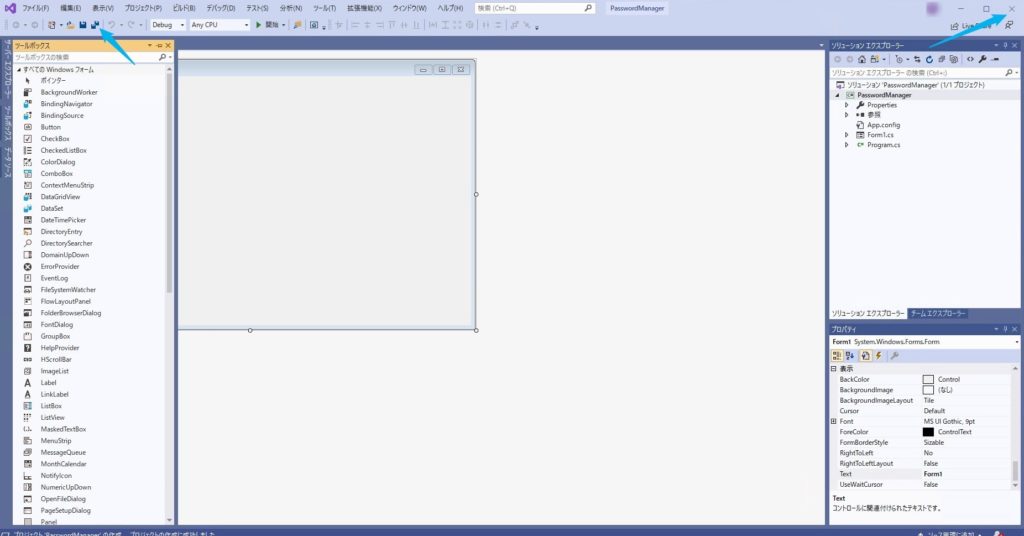
ツールボックスの表示
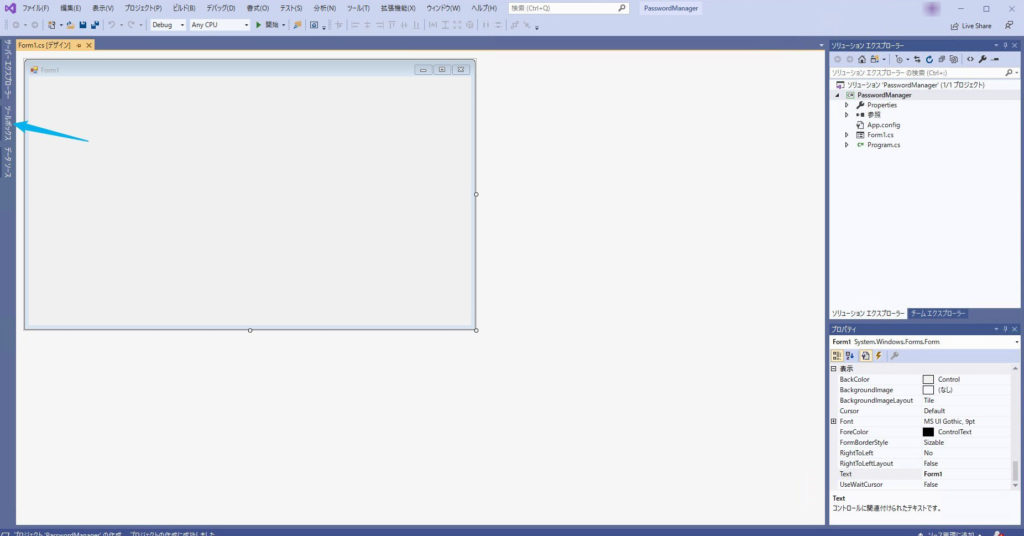
Visual Studioのエディター画面が表示されます。
このエディタを使った、画面レイアウトやプログラム作成を行います。
画面に部品(コントロール)を配置するため、左端の「ツールボックス」をクリックしてください。

任意の部品(コントロールを)の張り付け
このエディタで使えるコントロールがたくさん表示されると思います。
ここから必要なコントロールをドラッグ&ドロップで画面に張り付けて、レイアウトを作成していきます。

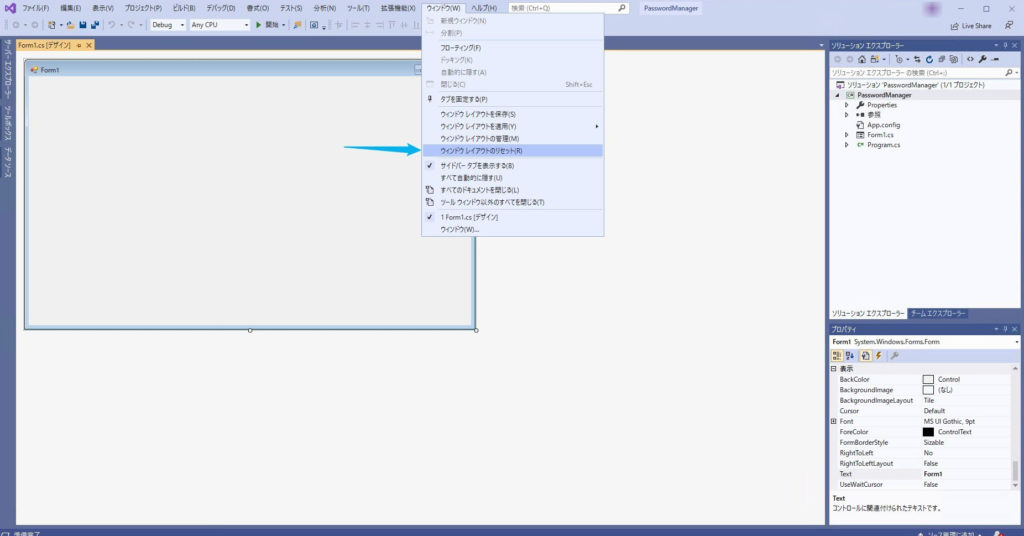
ウィンドウのリセット
Visual Studio 自身のレイアウトも変更可能なので、ツールボックスなどのプログラム作成に必要なボックスを閉じてしまう可能性があります。
「ウィンドウ」⇒「ウィンドウレイアウトのリセット」を選ぶと、初期状態に戻りますので、よくわからなくなったら、この方法をお使いください。

編集結果の保存
編集した画面レイアウトやプログラムは、左のアイコンをクリックすることで保存されます。
Visual Studioを終了したい場合は、右端の × をクリックしてください。