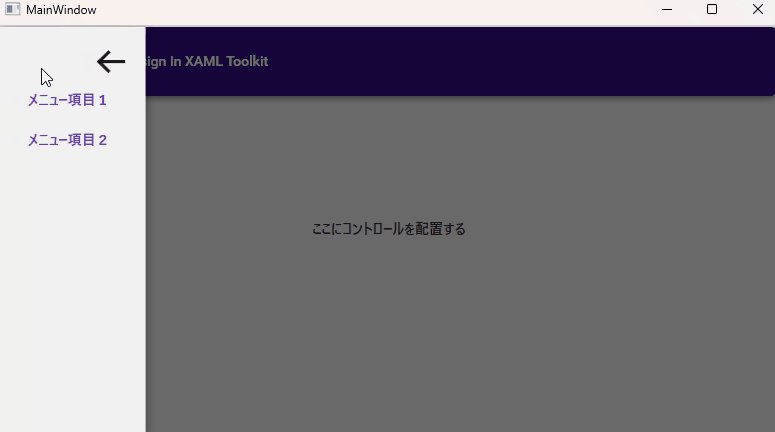
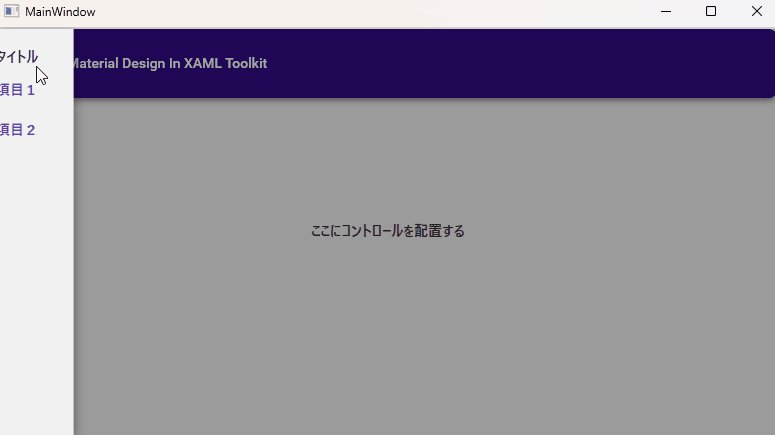
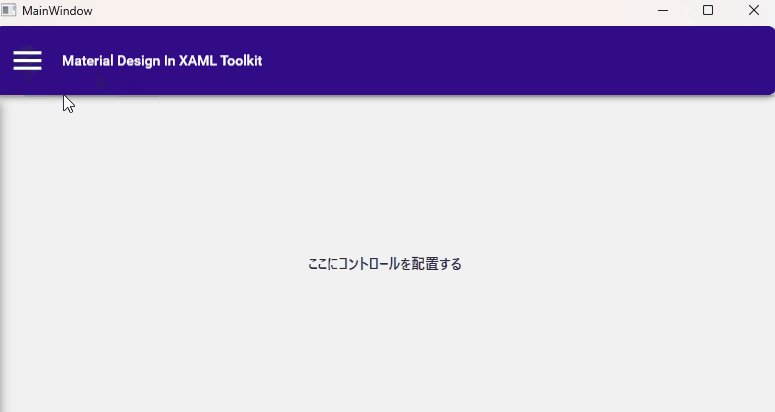
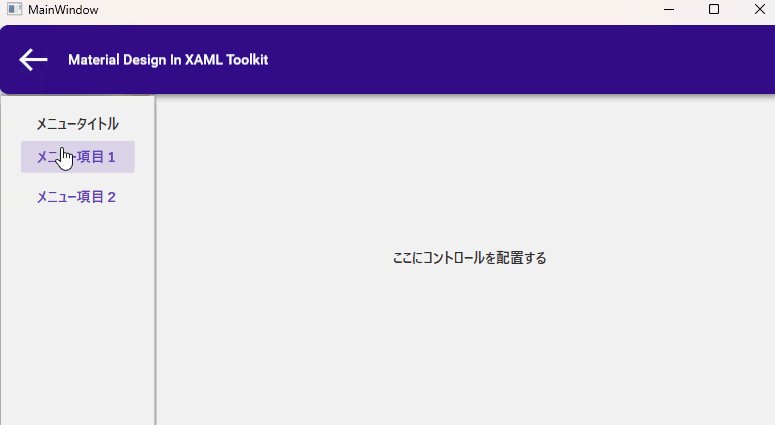
Material Design In XAML Tool Kit のデモプログラムでは、左上のメニューアイコンでサイドメニューが表示されます。
これは、Colour Zones と Drawer を組み合わせて実現できますが、具体的なサンプルコードが見つからなかったので、3つのパターンを作ってみました。
テンプレートとして活用できるようにしていますので、コピペして利用して頂ければ幸いです。
Material Design In XAML Tool Kit の詳しい使い方については「 【WPF】material designとC#で作るモダンUI入門」の記事で紹介していますので、併せてご確認下さい。
Magerial Design In XAML ToolKit の Colour ZonesとDrawer について
Colour Zones は、一般的には 色分けされた領域 または カラーゾーン と呼ばれ、視覚的な区別や、機能的な区別をするという役割を持っています。

ちなみに、Color Zones ではなく Colour Zone と記載されているのは、Color の英語表記が Colour であるからです。Magerial Design In XAML ToolKit は英国生まれであるため、 Colour が使われています。
Drawerは引き出しのことですが、ナビゲーションメニュー(普段は画面端に隠れており、スワイプやタップで引き出すことができるメニュー)という意味も使われています。

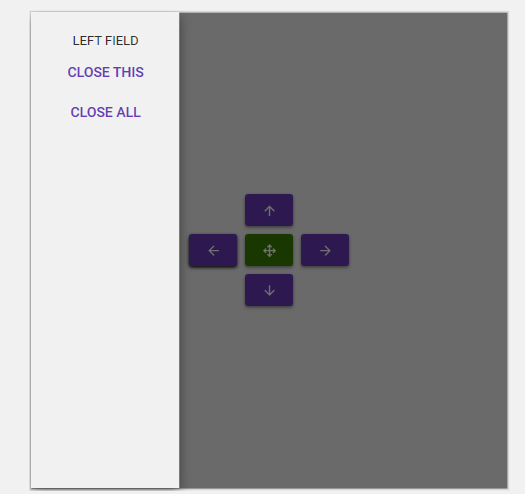
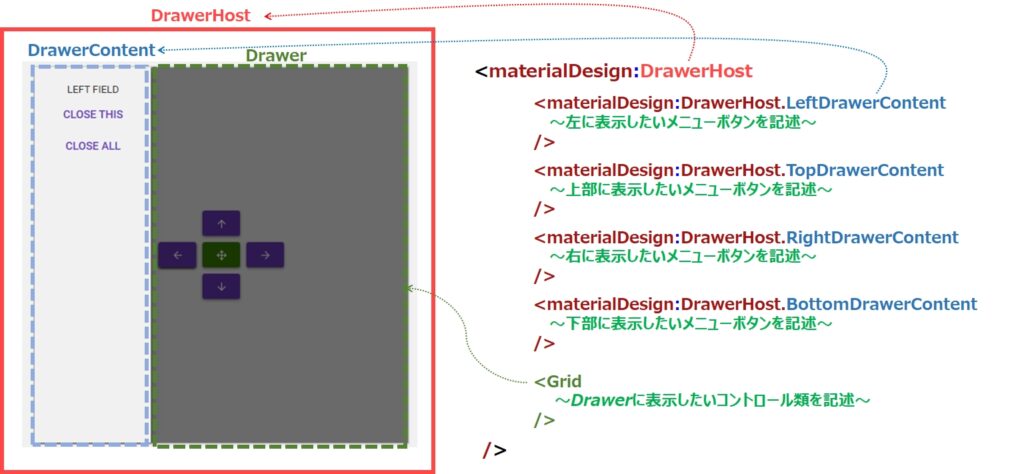
Drawer の構造

Drawer が分かり難いので、XAML上の構造を図にしました。DrawerHostの中にDrowerContent(ナビゲーションメニュー)とDrawer部に表示するUIレイアウトを記述します。
DrowerContentoは上下左右に配置可能で、それぞれ LeftDrawerContent、TopDrawerContent、RightDrawerContent、BottomDrawerContent のタグが用意されています。
XAML上では、Command を使ってナビゲーションメニューを開閉することが可能で、CommandParameter で対象となる部位(上下左右)を指定します。
// 左のナビゲーションメニューを表示する
Command="{x:Static materialDesign:DrawerHost.OpenDrawerCommand}"
CommandParameter="{x:Static Dock.Left}"
// 下部のナビゲーションメニューを閉じる
Command="{x:Static materialDesign:DrawerHost.CloseDrawerCommand}"
CommandParameter="{x:Static Dock.Bottom}"一方、C#のコードからは、IsLeftDrawerOpen、IsTopDrawerOpen、IsRightDrawerOpen、IsBottomDrawerOpen の4つのプロパティが用意されており、それぞれ true / false で開閉が指定できます。
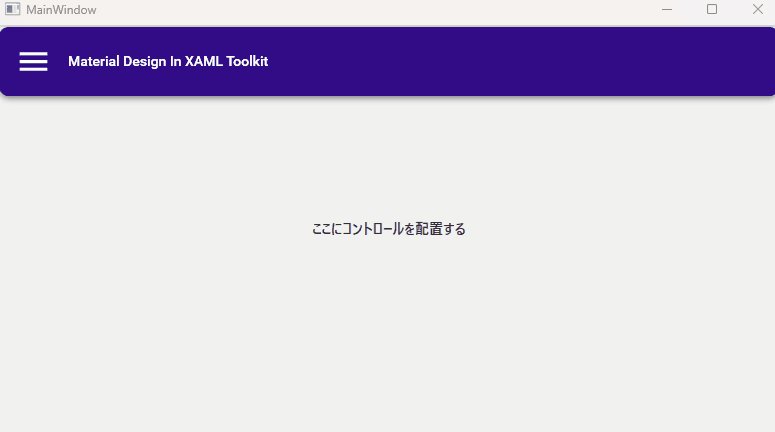
MaterialDesignDemo 互換のナビゲーションメニューを実現する

Material Design In XAMLの公式サイトで公開されているデモプログラム「MaterialDesignDemo.exe」と同じ動作をさせたい場合、次のXAMLで実現可能です。
<Window x:Class="DesignTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DesignTest"
mc:Ignorable="d"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
Background="{DynamicResource MaterialDesignPaper}"
TextElement.FontWeight="Medium"
TextElement.FontSize="14"
FontFamily="pack://application:,,,/MaterialDesignThemes.Wpf;component/Resources/Roboto/#Roboto"
Title="MainWindow" Height="450" Width="800">
<Grid>
<!-- Drawer全体のデザインを記述-->
<materialDesign:DrawerHost
x:Name="DrawerHost"
BorderBrush="{DynamicResource MaterialDesignDivider}"
BorderThickness="2"
BottomDrawerBackground="{DynamicResource SecondaryHueLightBrush}"
BottomDrawerCornerRadius="20 20 0 0"
DrawerClosing="DrawerHost_DrawerClosing">
<materialDesign:DrawerHost.Style>
<Style TargetType="materialDesign:DrawerHost" BasedOn="{StaticResource {x:Type materialDesign:DrawerHost}}" >
<Style.Triggers>
<DataTrigger Binding="{Binding IsChecked, ElementName=BackgroundToggle}" Value="True">
<Setter Property="OverlayBackground" Value="{DynamicResource PrimaryHueMidBrush}" />
</DataTrigger>
</Style.Triggers>
</Style>
</materialDesign:DrawerHost.Style>
<!-- ナビゲーションメニューとメニュー選択時の動作を記述-->
<materialDesign:DrawerHost.LeftDrawerContent>
<StackPanel Margin="16" >
<!-- ナビゲーションメニューを閉じる -->
<ToggleButton x:Name="CloseMenu"
HorizontalAlignment="Right"
IsChecked="{Binding ElementName=OpenMenu, Path=IsChecked}"
Click="Button_Click"
Command="{x:Static materialDesign:DrawerHost.CloseDrawerCommand}"
CommandParameter="{x:Static Dock.Left}"
Style="{StaticResource MaterialDesignHamburgerToggleButton}" />
<!-- メニュー項目1 -->
<Button
Margin="4"
HorizontalAlignment="Center"
Command="{x:Static materialDesign:DrawerHost.CloseDrawerCommand}"
CommandParameter="{x:Static Dock.Left}"
Content="メニュー項目1"
Click="Button_Click"
Style="{StaticResource MaterialDesignFlatButton}" />
<!-- メニュー項目2 -->
<Button
Margin="4"
HorizontalAlignment="Center"
Command="{x:Static materialDesign:DrawerHost.CloseDrawerCommand}"
Content="メニュー項目2"
Click="Button_Click"
Style="{StaticResource MaterialDesignFlatButton}" />
</StackPanel>
</materialDesign:DrawerHost.LeftDrawerContent>
<!-- メインのコンテンツを記述 -->
<Grid>
<!-- ナビゲーションメニューを表示するためのトグルボタン -->
<materialDesign:ColorZone
Padding="16"
materialDesign:ElevationAssist.Elevation="Dp4"
ClipToBounds="False"
CornerRadius="10"
Mode="PrimaryDark">
<StackPanel Orientation="Horizontal">
<ToggleButton x:Name="OpenMenu"
Command="{x:Static materialDesign:DrawerHost.OpenDrawerCommand}"
CommandParameter="{x:Static Dock.Left}"
Style="{StaticResource MaterialDesignHamburgerToggleButton}" />
<TextBlock
Margin="16,0,0,0"
VerticalAlignment="Center"
Text="Material Design In XAML Toolkit" />
</StackPanel>
</materialDesign:ColorZone>
<!-- メインのコンテンツを記述 -->
<Grid>
<TextBlock Width="200" Height="20" VerticalAlignment="Center"
HorizontalAlignment="Center"
TextAlignment="Center"
Text="ここにコントロールを配置する"/>
</Grid>
</Grid>
</materialDesign:DrawerHost>
</Grid>
</Window>ナビゲーションメニューがクリックされた時、及びDrawer領域がクリックされた時にメニューが閉じるのですが、そのタイミングでColour Zone のメニューボタン(ToggleButton x:Name="OpenMenu" )の IsChecked を False に設定したいので、そのためのイベントハンドラ(Button_Click、DrawerHost_DrawerClosing)を記述しています。
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace DesignTest
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
/// <summary>
/// メニュー項目ボタンクリック時の処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Button_Click(object sender, RoutedEventArgs e)
{
OpenMenu.IsChecked = false;
}
/// <summary>
/// DrawerHostをクリックされた時の処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void DrawerHost_DrawerClosing(object sender, MaterialDesignThemes.Wpf.DrawerClosingEventArgs e)
{
DrawerHost.IsLeftDrawerOpen = false;
OpenMenu.IsChecked = false;
}
}
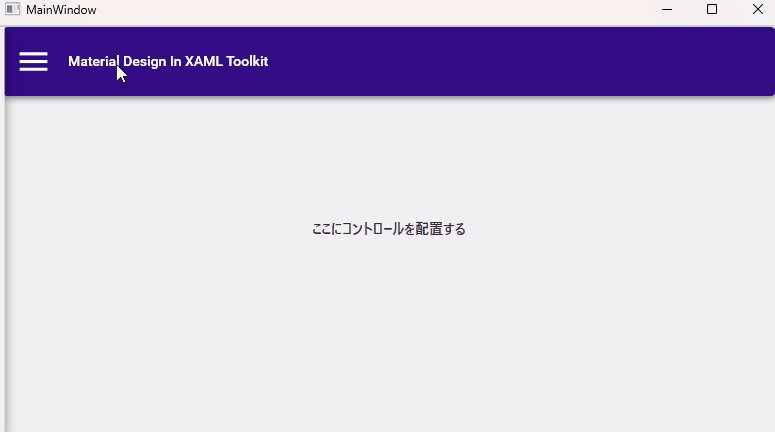
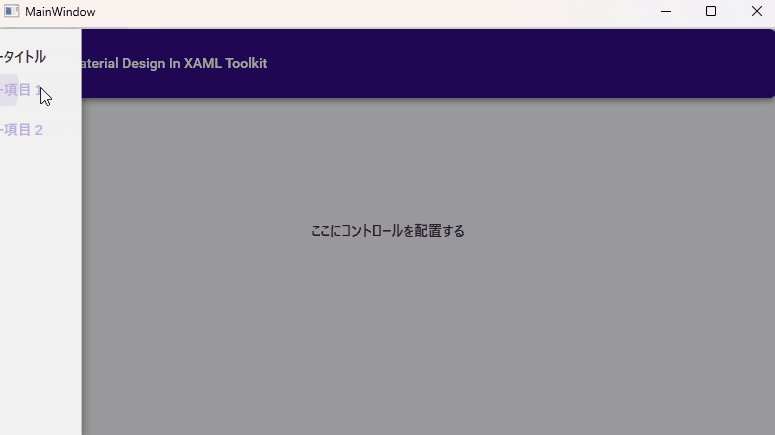
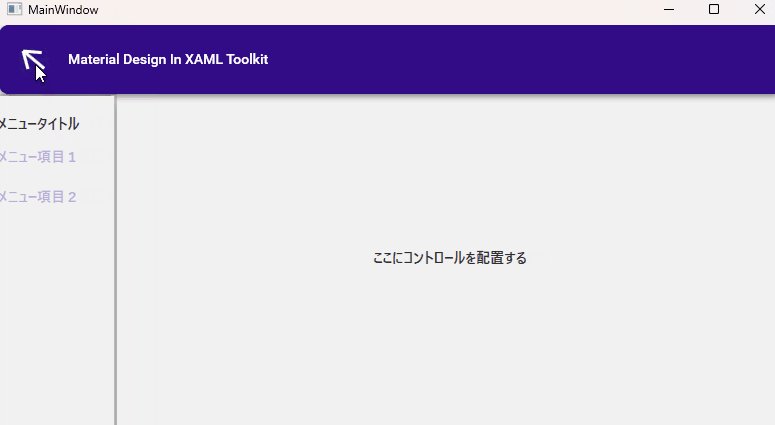
}ナビゲーションメニューの戻るボタンをタイトルに変更する

ナビゲーションメニューの閉じるボタンを無くしてタイトルを表示したい場合、XAMLを次の様に記述します。
C#側のコードは先ほどと同様です。
<Window x:Class="DesignTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DesignTest"
mc:Ignorable="d"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
Background="{DynamicResource MaterialDesignPaper}"
TextElement.FontWeight="Medium"
TextElement.FontSize="14"
FontFamily="pack://application:,,,/MaterialDesignThemes.Wpf;component/Resources/Roboto/#Roboto"
Title="MainWindow" Height="450" Width="800">
<Grid>
<!-- Drawer全体のデザインを記述-->
<materialDesign:DrawerHost
x:Name="DrawerHost"
BorderBrush="{DynamicResource MaterialDesignDivider}"
BorderThickness="2"
BottomDrawerBackground="{DynamicResource SecondaryHueLightBrush}"
BottomDrawerCornerRadius="20 20 0 0"
DrawerClosing="DrawerHost_DrawerClosing">
<materialDesign:DrawerHost.Style>
<Style TargetType="materialDesign:DrawerHost" BasedOn="{StaticResource {x:Type materialDesign:DrawerHost}}" >
<Style.Triggers>
<DataTrigger Binding="{Binding IsChecked, ElementName=BackgroundToggle}" Value="True">
<Setter Property="OverlayBackground" Value="{DynamicResource PrimaryHueMidBrush}" />
</DataTrigger>
</Style.Triggers>
</Style>
</materialDesign:DrawerHost.Style>
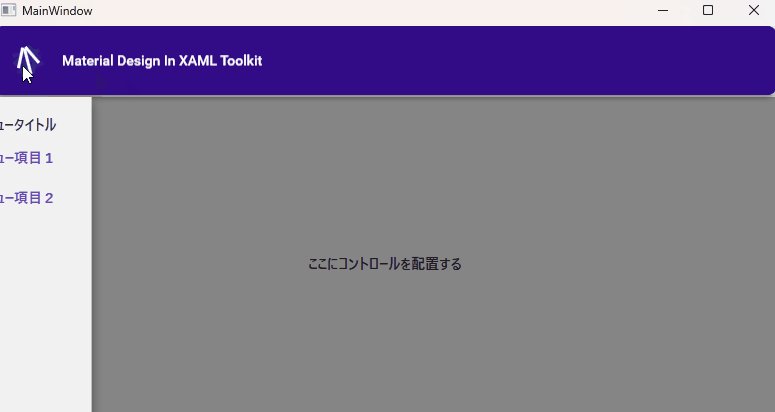
<!-- 左Drawerを表示させた時のメニューとメニューを選択した時の動作を記述-->
<materialDesign:DrawerHost.LeftDrawerContent>
<StackPanel Margin="16" >
<TextBlock Margin="4" HorizontalAlignment="Center" Text="メニュータイトル" />
<!-- メニュー項目1 -->
<Button
Margin="4"
HorizontalAlignment="Center"
Command="{x:Static materialDesign:DrawerHost.CloseDrawerCommand}"
CommandParameter="{x:Static Dock.Left}"
Content="メニュー項目1"
Click="Button_Click"
Style="{StaticResource MaterialDesignFlatButton}" />
<!-- メニュー項目2 -->
<Button
Margin="4"
HorizontalAlignment="Center"
Command="{x:Static materialDesign:DrawerHost.CloseDrawerCommand}"
Content="メニュー項目2"
Click="Button_Click"
Style="{StaticResource MaterialDesignFlatButton}" />
</StackPanel>
</materialDesign:DrawerHost.LeftDrawerContent>
<!-- メインのコンテンツを記述 -->
<Grid>
<!-- 左Drawer を表示するためのトグルボタン -->
<materialDesign:ColorZone
Padding="16"
materialDesign:ElevationAssist.Elevation="Dp4"
ClipToBounds="False"
CornerRadius="10"
Mode="PrimaryDark">
<StackPanel Orientation="Horizontal">
<ToggleButton x:Name="OpenMenu"
Command="{x:Static materialDesign:DrawerHost.OpenDrawerCommand}"
CommandParameter="{x:Static Dock.Left}"
Style="{StaticResource MaterialDesignHamburgerToggleButton}" />
<TextBlock
Margin="16,0,0,0"
VerticalAlignment="Center"
Text="Material Design In XAML Toolkit" />
</StackPanel>
</materialDesign:ColorZone>
<!-- メインのコンテンツを記述 -->
<Grid>
<TextBlock Width="200" Height="20" VerticalAlignment="Center"
HorizontalAlignment="Center"
TextAlignment="Center"
Text="ここにコントロールを配置する"/>
</Grid>
</Grid>
</materialDesign:DrawerHost>
</Grid>
</Window>
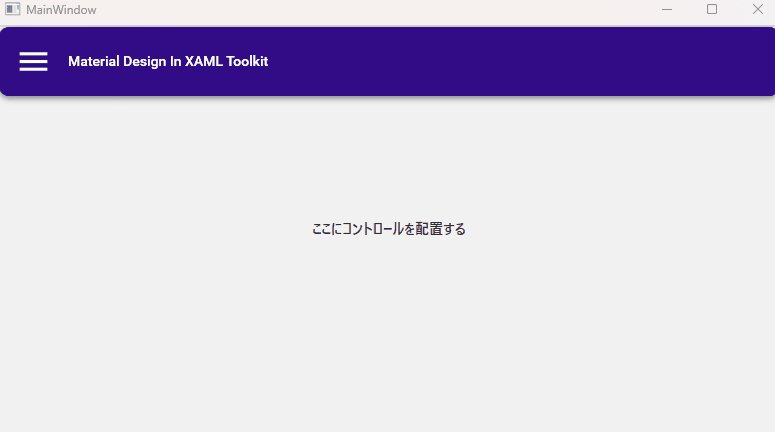
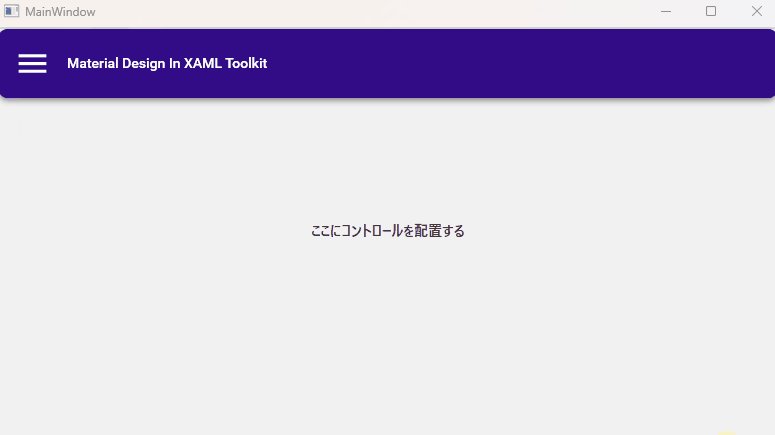
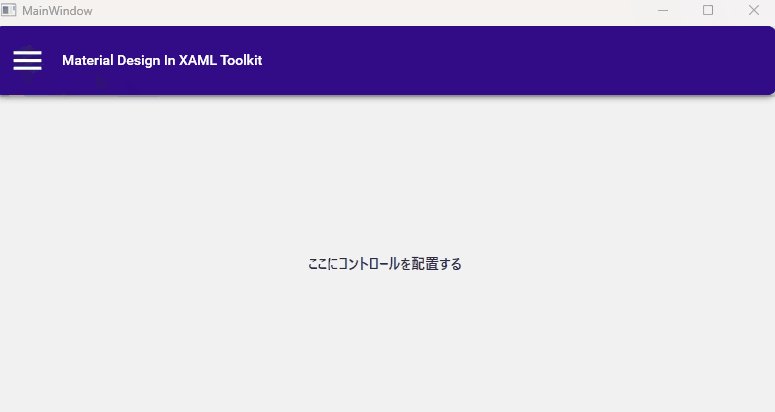
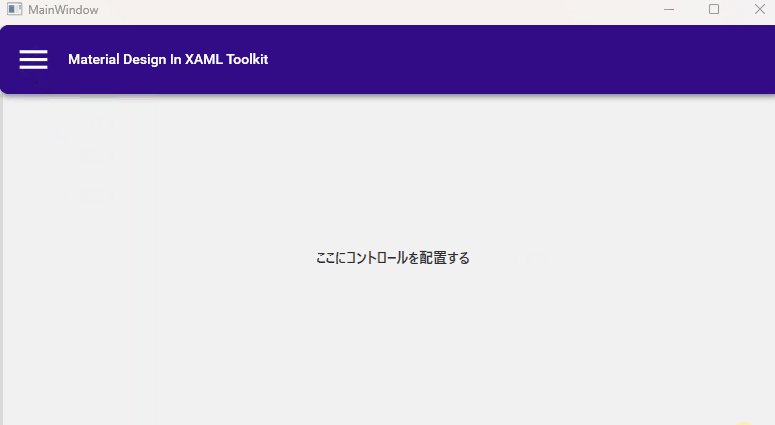
Colour Zones の真下に Drawer を配置する

Colour Zones の真下に Drawer を配置する(Drawer表示時にColour Zonesが隠れないようにする)には、次のようにXAMLを記述します。
<Window x:Class="DesignTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DesignTest"
mc:Ignorable="d"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
Background="{DynamicResource MaterialDesignPaper}"
TextElement.FontWeight="Medium"
TextElement.FontSize="14"
FontFamily="pack://application:,,,/MaterialDesignThemes.Wpf;component/Resources/Roboto/#Roboto"
Title="MainWindow" Height="450" Width="800">
<Grid>
<DockPanel LastChildFill="True">
<!-- 左Drawer を表示するためのトグルボタン -->
<materialDesign:ColorZone
DockPanel.Dock="Top"
Padding="16"
materialDesign:ElevationAssist.Elevation="Dp4"
ClipToBounds="False"
CornerRadius="10"
Mode="PrimaryDark">
<StackPanel Orientation="Horizontal">
<ToggleButton x:Name="OpenMenu"
Style="{StaticResource MaterialDesignHamburgerToggleButton}"
Click="OpenMenu_Click"/>
<TextBlock
Margin="16,0,0,0"
VerticalAlignment="Center"
Text="Material Design In XAML Toolkit" />
</StackPanel>
</materialDesign:ColorZone>
<!-- Drawer全体のデザインを記述-->
<materialDesign:DrawerHost
x:Name="DrawerHost"
DrawerClosing="DrawerHost_DrawerClosing"
BorderBrush="{DynamicResource MaterialDesignDivider}"
BorderThickness="2"
BottomDrawerBackground="{DynamicResource SecondaryHueLightBrush}"
BottomDrawerCornerRadius="20 20 0 0" >
<materialDesign:DrawerHost.Style>
<Style TargetType="materialDesign:DrawerHost" BasedOn="{StaticResource {x:Type materialDesign:DrawerHost}}" >
<Style.Triggers>
<DataTrigger Binding="{Binding IsChecked, ElementName=BackgroundToggle}" Value="True">
<Setter Property="OverlayBackground" Value="{DynamicResource PrimaryHueMidBrush}" />
</DataTrigger>
</Style.Triggers>
</Style>
</materialDesign:DrawerHost.Style>
<!-- 左Drawerを表示させた時のメニューとメニューを選択した時の動作を記述-->
<materialDesign:DrawerHost.LeftDrawerContent>
<StackPanel Margin="16" >
<TextBlock Margin="4" HorizontalAlignment="Center" Text="メニュータイトル" />
<!-- メニュー項目1 -->
<Button
Margin="4"
HorizontalAlignment="Center"
Command="{x:Static materialDesign:DrawerHost.CloseDrawerCommand}"
CommandParameter="{x:Static Dock.Left}"
Content="メニュー項目1"
Click="Button_Click"
Style="{StaticResource MaterialDesignFlatButton}" />
<!-- メニュー項目2 -->
<Button
Margin="4"
HorizontalAlignment="Center"
Command="{x:Static materialDesign:DrawerHost.CloseDrawerCommand}"
Content="メニュー項目2"
Click="Button_Click"
Style="{StaticResource MaterialDesignFlatButton}" />
</StackPanel>
</materialDesign:DrawerHost.LeftDrawerContent>
<!-- メインのコンテンツを記述 -->
<Grid>
<TextBlock Width="200" Height="20" VerticalAlignment="Center"
HorizontalAlignment="Center"
TextAlignment="Center"
Text="ここにコントロールを配置する" />
</Grid>
</materialDesign:DrawerHost>
</DockPanel>
</Grid>
</Window>
ナビゲーションメニューを表示するボタンを materialDesign:DrawerHost の外側に記述すると
Command="{x:Static materialDesign:DrawerHost.OpenDrawerCommand}"
が呼び出せなくなります。
そこで、OpenMenu_Click イベントハンドラを新たに追加し、DrawerHost.IsLeftDrawerOpen プロパティにOpenMenu.IsChecked の値を代入することで、ナビゲーションメニューを表示しています。
using MaterialDesignThemes.Wpf;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace DesignTest
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
/// <summary>
/// メニュー項目ボタンクリック時の処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Button_Click(object sender, RoutedEventArgs e)
{
OpenMenu.IsChecked = false;
}
/// <summary>
/// メニューボタンクリック時の左Draw表示/非表示
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void OpenMenu_Click(object sender, RoutedEventArgs e)
{
DrawerHost.IsLeftDrawerOpen = OpenMenu.IsChecked??false;
}
/// <summary>
/// DrawerHostをクリックされた時の処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void DrawerHost_DrawerClosing(object sender, MaterialDesignThemes.Wpf.DrawerClosingEventArgs e)
{
DrawerHost.IsLeftDrawerOpen = OpenMenu.IsChecked ?? false;
}
}
}DrawHostをクリックされたときもメニューを閉じたい場合は、DrawerHost_DrawerClosing を次の通り変更します。
private void DrawerHost_DrawerClosing(object sender, MaterialDesignThemes.Wpf.DrawerClosingEventArgs e)
{
DrawerHost.IsLeftDrawerOpen = false;
OpenMenu.IsChecked = false;
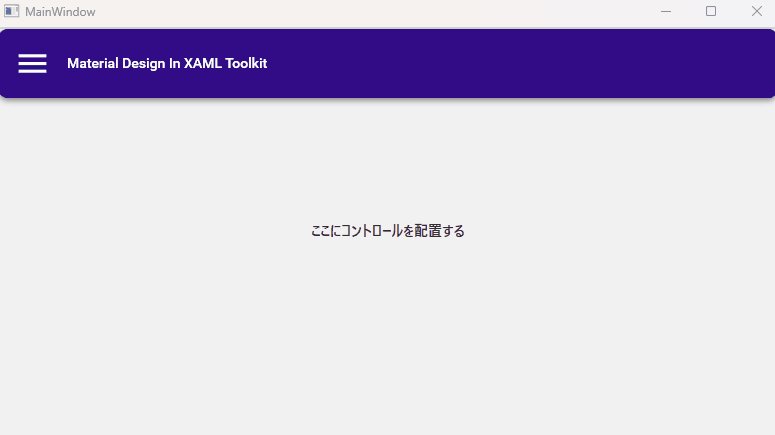
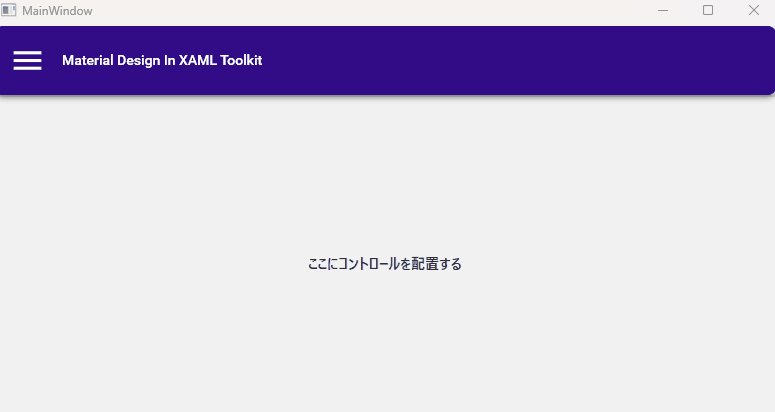
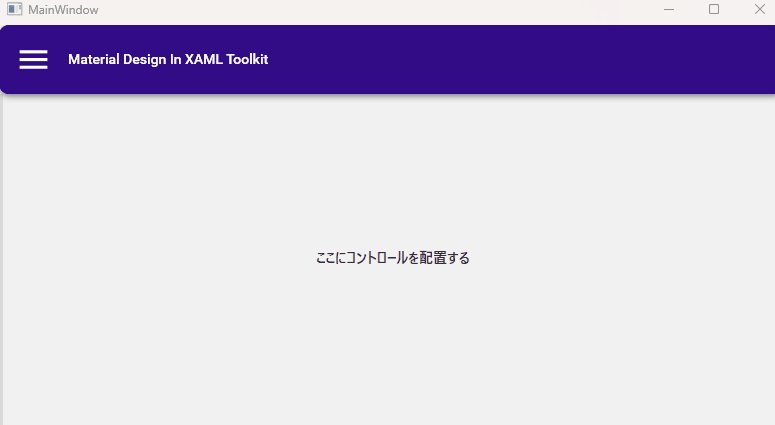
}ナビゲーションメニュー表示中でもDrawerの内容を有効にする

これまでに紹介したものは、ナビゲーションメニューが表示されていると、Drawerがグレーになり、入力ができませんでした。
ナビゲーションメニューが表示中でもDrawerが利用できるようにし、かつ Colour Zones の閉じるボタンを押したときのみナビゲーションを閉じる(Drawerをクリックしても閉じない)ようにしたい場合、次のXAMLが使えます。
<Window x:Class="DesignTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DesignTest"
mc:Ignorable="d"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
Background="{DynamicResource MaterialDesignPaper}"
TextElement.FontWeight="Medium"
TextElement.FontSize="14"
FontFamily="pack://application:,,,/MaterialDesignThemes.Wpf;component/Resources/Roboto/#Roboto"
Title="MainWindow" Height="450" Width="800">
<Grid>
<DockPanel LastChildFill="True">
<!-- 左Drawer を表示するためのトグルボタン -->
<materialDesign:ColorZone
DockPanel.Dock="Top"
Padding="16"
materialDesign:ElevationAssist.Elevation="Dp4"
ClipToBounds="False"
CornerRadius="10"
Mode="PrimaryDark">
<StackPanel Orientation="Horizontal">
<ToggleButton x:Name="OpenMenu"
Style="{StaticResource MaterialDesignHamburgerToggleButton}"
Click="OpenMenu_Click"/>
<TextBlock
Margin="16,0,0,0"
VerticalAlignment="Center"
Text="Material Design In XAML Toolkit" />
</StackPanel>
</materialDesign:ColorZone>
<DockPanel LastChildFill="True">
<!-- Drawer全体のデザインを記述-->
<materialDesign:DrawerHost
x:Name="DrawerHost"
DockPanel.Dock="Left"
DrawerClosing="DrawerHost_DrawerClosing"
BorderBrush="{DynamicResource MaterialDesignDivider}"
BorderThickness="2"
BottomDrawerBackground="{DynamicResource SecondaryHueLightBrush}"
BottomDrawerCornerRadius="20 20 0 0" >
<materialDesign:DrawerHost.Style>
<Style TargetType="materialDesign:DrawerHost" BasedOn="{StaticResource {x:Type materialDesign:DrawerHost}}" >
<Style.Triggers>
<DataTrigger Binding="{Binding IsChecked, ElementName=BackgroundToggle}" Value="True">
<Setter Property="OverlayBackground" Value="{DynamicResource PrimaryHueMidBrush}" />
</DataTrigger>
</Style.Triggers>
</Style>
</materialDesign:DrawerHost.Style>
<!-- 左Drawerを表示させた時のメニューとメニューを選択した時の動作を記述-->
<materialDesign:DrawerHost.LeftDrawerContent>
<StackPanel Margin="16" >
<TextBlock Margin="4" HorizontalAlignment="Center" Text="メニュータイトル" />
<!-- メニュー項目1 -->
<Button
Margin="4"
HorizontalAlignment="Center"
Command="{x:Static materialDesign:DrawerHost.CloseDrawerCommand}"
CommandParameter="{x:Static Dock.Left}"
Content="メニュー項目1"
Click="Button_Click"
Style="{StaticResource MaterialDesignFlatButton}" />
<!-- メニュー項目2 -->
<Button
Margin="4"
HorizontalAlignment="Center"
Command="{x:Static materialDesign:DrawerHost.CloseDrawerCommand}"
Content="メニュー項目2"
Click="Button_Click"
Style="{StaticResource MaterialDesignFlatButton}" />
</StackPanel>
</materialDesign:DrawerHost.LeftDrawerContent>
</materialDesign:DrawerHost>
<!-- メインのコンテンツを記述 -->
<Grid>
<TextBlock Width="200" Height="30" VerticalAlignment="Center"
HorizontalAlignment="Center"
TextAlignment="Center"
Text="ここにコントロールを配置する" />
</Grid>
</DockPanel>
</DockPanel>
</Grid>
</Window>メニューを選択してもナビゲーションメニューが閉じないようにするため、先ほど紹介したプログラムのButton_Clickイベントハンドラにある OpenMenu.IsChecked = false をコメントアウトしています。
using MaterialDesignThemes.Wpf;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace DesignTest
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
/// <summary>
/// メニュー項目ボタンクリック時の処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Button_Click(object sender, RoutedEventArgs e)
{
//左メニュー選択時にメニューを閉じたい場合は、次のコメントを外す
//OpenMenu.IsChecked = false;
}
/// <summary>
/// メニューボタンクリック時の左Draw表示/非表示
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void OpenMenu_Click(object sender, RoutedEventArgs e)
{
DrawerHost.IsLeftDrawerOpen = OpenMenu.IsChecked??false;
}
/// <summary>
/// DrawerHostをクリックされた時の処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void DrawerHost_DrawerClosing(object sender, MaterialDesignThemes.Wpf.DrawerClosingEventArgs e)
{
DrawerHost.IsLeftDrawerOpen = OpenMenu.IsChecked ?? false;
}
}
}まとめ
Material Design In Tool Kit で用意されている Colour Zones と Drawer を使うことで、最近流行のMaterial Design っぽいナビゲーションメニューが実現できます。
今回は、Drawer の簡単な構造と、公式でもプログラム「MaterialDesignDemo.exe」のナビゲーションメニューの実現方法、そこから派生したナビゲーションメニューの派生パターンについて、合計4つのXAMLとC#コードを紹介しました。
Drawerは少々難しそうに見えますが、構造が分かってしまえばそんなに難しくありません。
Material Design In Tool Kit +WPF+C#で今風ナビゲーションメニューを実現したい方は、この記事を参考にしてください。








コメント