stable diffusion web ui の inpaint 機能を使えば、既存の画像の指定部分を別の画像に置き換えることが可能です。しかし、置き換えたい部分をマウスで黒く塗りつぶさなければなりません。
これって結構面倒ですよね。
ということで、今回はマウス1つで簡単に置き換えたい範囲を指定し、かつプロンプトで好きな画像に置き換えてしまえる便利な拡張機能「inpaint anything」について、インストール方法と使い方を説明したいと思います。
inpaint anything とは
inpaint anything は、画像をセグメント化(セグメンテーション)する拡張機能です。セグメント化とは、画像を複数の区間に分割することで、下図の様に人物や物、服を識別して分割することができます。

stable diffusion web ui の inpaint機能 や、 Control Net の inpaint を使えば、黒く塗りつぶした範囲がセグメント化されますが、この作業は非常に面倒です。
inpaint anything を使うと、マウスのワンクリックで自動分割することができるので、塗りつぶし作業無に、その部分を別の画像で置き換えることが可能になります。
inpaint anythingのインストール方法
インストール方法は非常に簡単で、stable diffusion web ui の Extensionsタブからインストールが可能です。

Extensions タブの画面から install from URL タブを選択し、URL for extension's git repository 欄に下記のURLを張り付けて、Install ボタンをクリックします。
https://github.com/Uminosachi/sd-webui-inpaint-anything.git
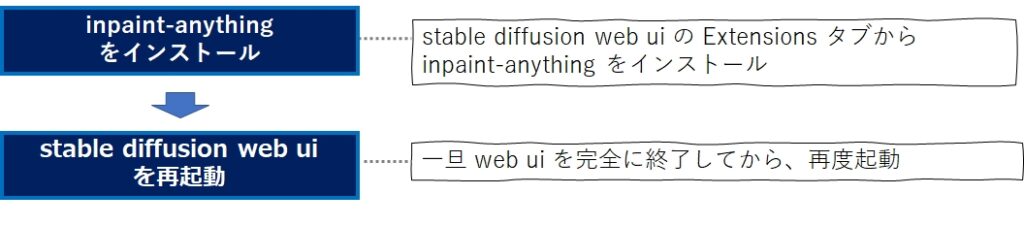
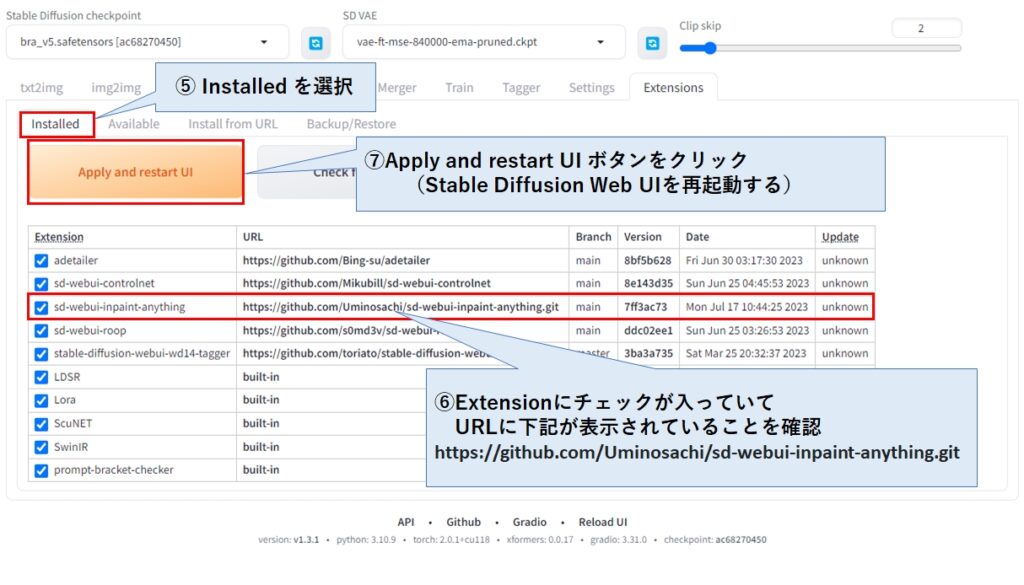
インストールが完了したら、 Installed タブを選択し、 Apply and restart UI をクリックして下さい。
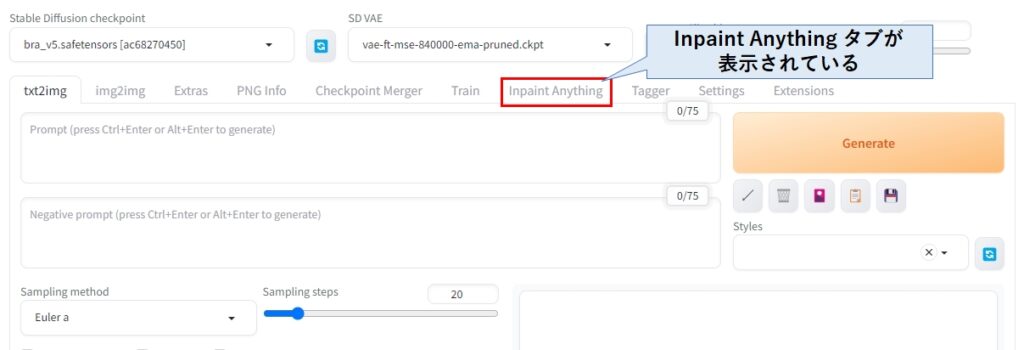
インストールが成功すれば、 Inpaint Anything タブが表示されているはずですが、もし表示されていない場合は、stable diffusion を完全に終了させてから、再起動して下さい。
inpaint anythingの使い方
まず最初に、Inpaint Anithing タブをクリックして下さい。
作業は次の3ステップで完了します。
- 画像のセグメント化
- 置き換えたい部分を選択
- プロンプトを入力して画像生成
画像のセグメント化
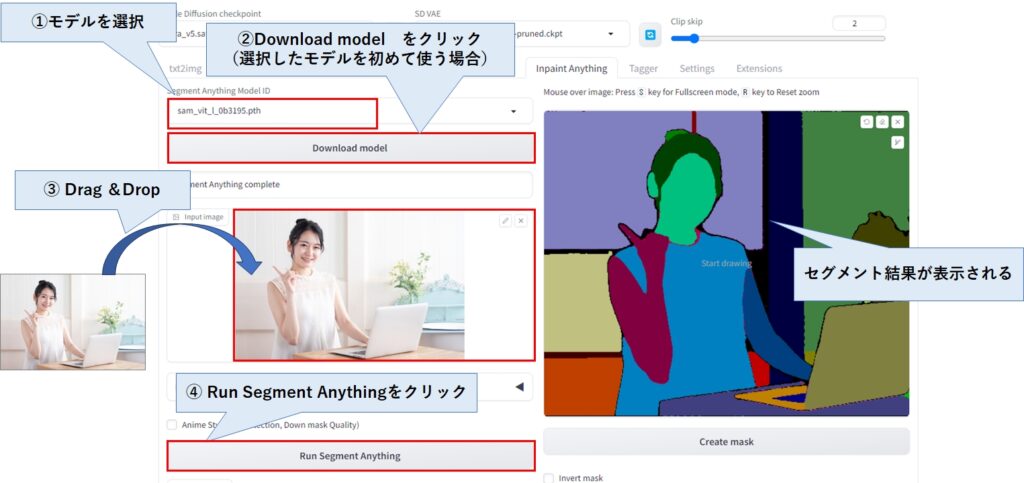
最初に①モデルを選択します。
インストール直後はモデルがダウンロードされていないので、②Download model ボタンをクリックしてダウンロードして下さい。
次に、セグメント化したい画像を③ドラッグ&ドロップし、④Run segment Anythingボタンをクリックします。
これで、右側にセグメント化された画像が表示されます。
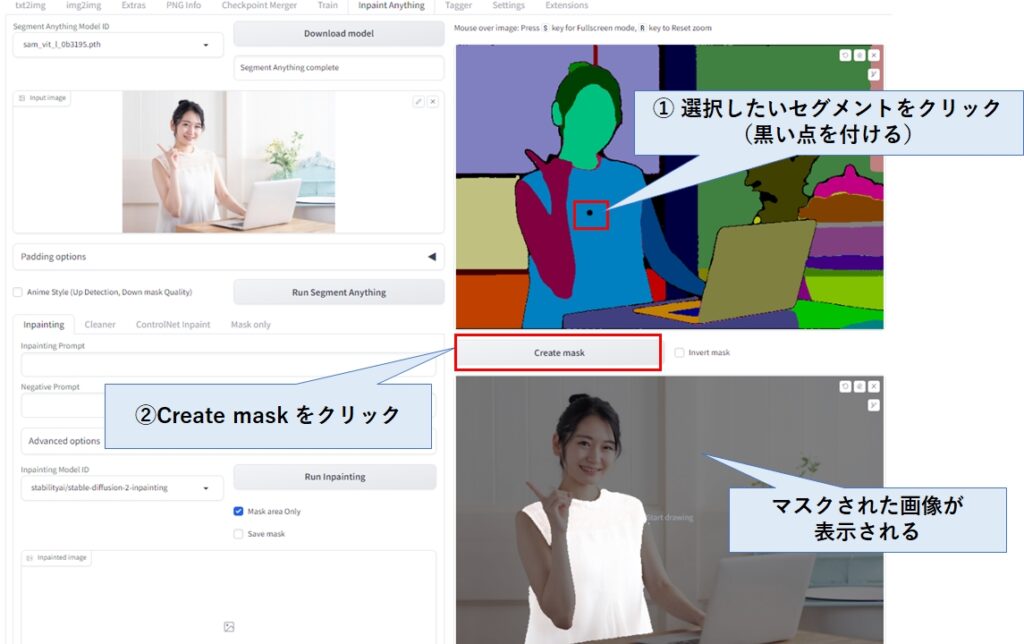
置き換えたい部分を選択
次に、置き換えたい部分をマウスでクリックします。クリックすると黒い点が表示されますので、そのままCreate maskボタンをクリックして下さい。
しばらくすると、右下にマスクされた画像が表示されます。
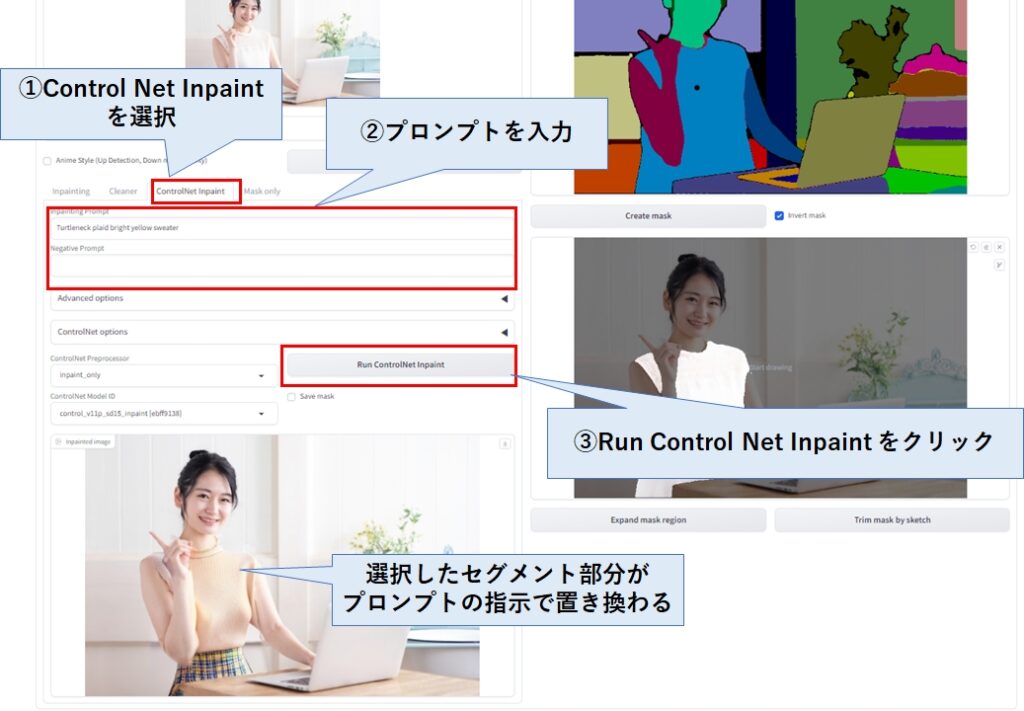
プロンプトを入力して画像生成
最後に、①Control Net Inpaint タブを選択し、置き換えたい内容を②プロンプトに入力します。
そして、③Run Control Net Inpaint ボタンをクリックすると、左下に置き換えられた画像が表示されます。
画像生成(置き換え)した前後を比較してみましょう。ワンピースがセーターとチェックのスカートに置き換わりましたね。

Control Netのオプション設定
今回はControl NetのInpaint機能を使いましたが、①ControlNet options 欄をクリックすることで、パラメータを調整することが可能です。
まとめ
今回は Inpaint Anything という拡張機能のインストール方法、画像のセグメント化(セグメンテーション)、指定箇所の置き換え方法について解説しました。
これまでは置き換えたい箇所をマウスを使って黒く塗りつぶす必要があり、正確に塗り潰すことが面倒でした。
今回の Inpaint Anythingを使うと、自動で分割してくれるので、置き換えたい箇所をマウスで指定するたけで完了してしまいます。
お気に入りの画像に対して、さらに品質を上げたい場合は非常に便利です。また、stable diffusion で生成していない画像でも操作が行えるので、不要な部分を消したりすることにも応用できます。
色々と応用できそうなので、是非使ってみてください。

















コメント