WPFでTab Control を実装する場合、併せてマウス操作でタブの並びを変更したり、指定したタブを別ウィンドウとして表示した後、再び元のウィンドウにドッキングさせる機能を入れたい思った時はありませんか?
WPFは柔軟なUIの作成に向いていますが、それでも標準機能だけで実現するには相当高いスキルが要求されます。
しかし、Dragablz ライブラリを使えば、たった数行追加するだけで簡単に実現できます。
本記事は、Dragablz を使って、Tabの並びをマウスで変更したり、別ウィンドウへの切り離しやドッキングを実現する方法を、図やサンプルコードを使って分かり易く解説しています。
Dragablz とは

Dragablzは、WPF(Windows Presentation Foundation)アプリケーションで、タブをドラッグ&ドロップ操作によって自由に並べ替えたり、ドッキングしたりできる機能を追加するためのオープンソースのライブラリです。
Material Design In Xaml や MahAppsやと組み合わせることができるため、モダンなデザインで操作性の優れたUIの実現が可能です。
Dragablz の詳しい使い方は、下記URLに掲載されています。
| Dragablz 公式ページ | https://dragablz.net/ |
|---|---|
| [Dragablz] はじめに | https://kinoshita-hidetoshi.github.io/Programing-Items/CS/WPF/Design/Dragablz/abstract.html |
| Git内ページ(ソースコード) | https://github.com/ButchersBoy/Dragablz |
インストール方法

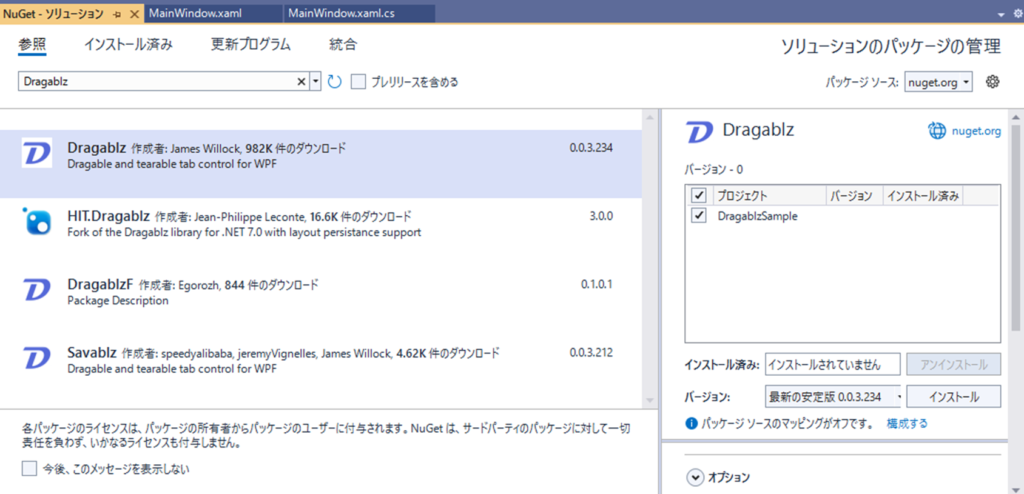
「ツール」⇒「Nugetパッケージマネージャ」⇒「ソリューションのNugetパッケージの管理」を選択して上記画面を表示、Dragablzで検索し、インストールします。
Dragablz
プロジェクトへの組み込み方
Tabの並べ替えとドッキング機能を実装する


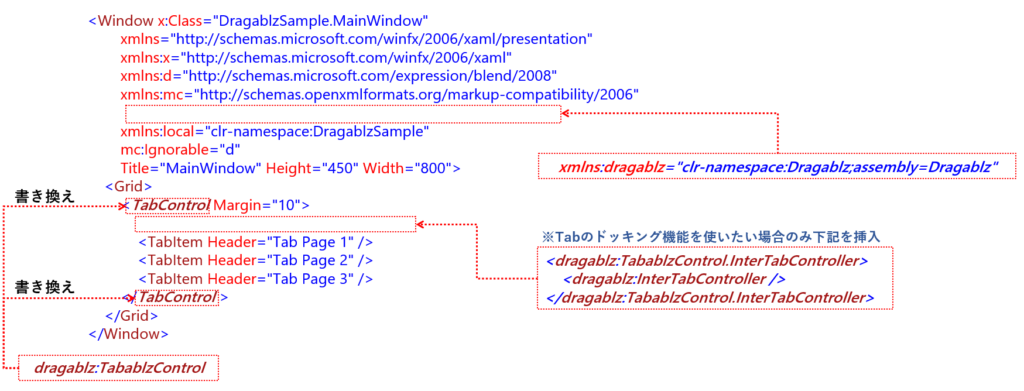
あらかじめ、上図に従ってMainWindow.xaml の指定位置に次の1行を挿入します。
xmlns:dragablz="clr-namespace:Dragablz;assembly=Dragablz"次に、TabControlタグの開始と終了 を 次の内容に書き換えて下さい。
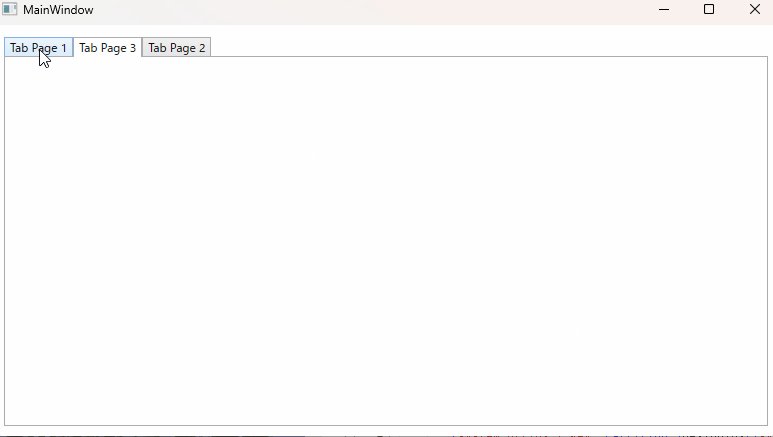
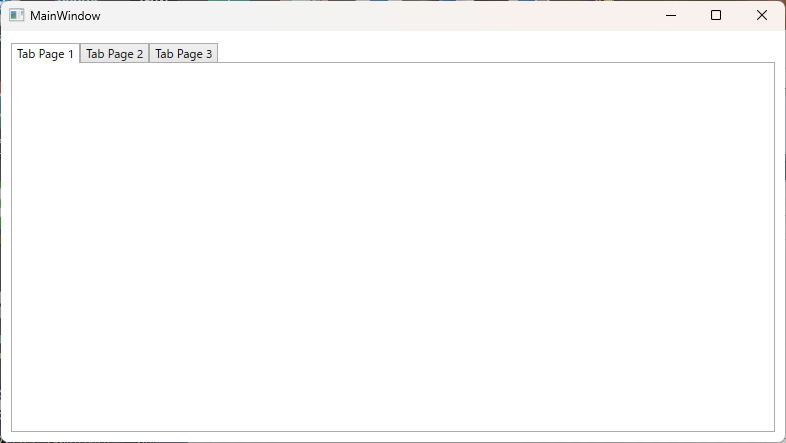
dragablz:TabablzControl以上の操作だけで、マウス操作によるタブの並べ替えが実現できます。
タブのドッキング機能を実現するには、更に次の3行を指定位置に追加します。
<dragablz:TabablzControl.InterTabController>
<dragablz:InterTabController />
</dragablz:TabablzControl.InterTabController>ドラッグによるレイアウト変更 を実装する


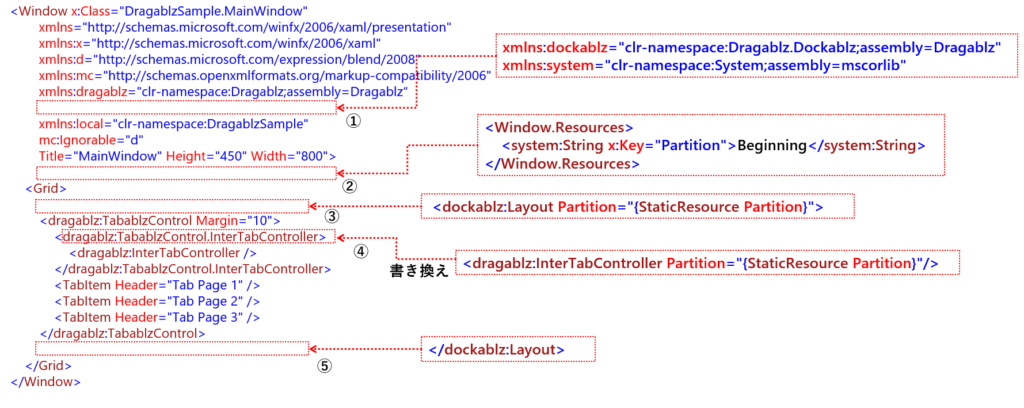
Tabの並べ替えとドッキング機能を実装した状態で、次の追記(全部で5か所)を行います。
まず、①の箇所に次のコードを挿入します。
xmlns:dockablz="clr-namespace:Dragablz.Dockablz;assembly=Dragablz"
xmlns:system="clr-namespace:System;assembly=mscorlib"続けて、②の位置に次のコードを挿入します。
<Window.Resources>
<system:String x:Key="Partition">Beginning</system:String>
</Window.Resources>レイアウト変更が可能な Tab Contorl を実現するには、<dockablz:Layout> のタグでTab Controlを囲む必要があるので、③の位置に次の1行を挿入します。
<dockablz:Layout Partition="{StaticResource Partition}">④の<dragablz:InterTabController> タグに Partition プロパティを追加します。次の1行で置き換えて下さい。
<dragablz:InterTabController Partition="{StaticResource Partition}"/><dockablz:Layout> タグの終わりを宣言するため、⑤の位置に次の1行を挿入します。
</dockablz:Layout>タブの動作指定
<dragablz:TabablzControl>タグのプロパティを指定することで、分離したタブの「閉じる」ボタンを押した時の動作や、Tabの固定化(並べ替えや分離などの操作を受け付けなくする)が可能です。
<dragablz:TabablzControl Margin="10" ConsolidateOrphanedItems="True" FixedHeaderCount="2">| プロパティ | 動作 |
|---|---|
| ConsolidateOrphanedItems | 分離したTabの「閉じるボタン」をクリックした際、Tabを閉じるか、 親のTab Controlに戻すかを指定する。 ConsolidateOrphanedItems="True" :親のTab ControlにTabを戻す ConsolidateOrphanedItems="False":Tabを閉じる(削除する) |
| FixedHeaderCount | 左から指定した個数のTabを固定する(並べ替えや分離を受け付けない) FixedHeaderCount="3":左から3個のTabを固定する |
サンプルプログラム

マウスによる並べ替えとTabの分離、レイアウト変更を実装したXamlのサンプルプログラムです。
<Window x:Class="DragablzSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:dragablz="clr-namespace:Dragablz;assembly=Dragablz"
xmlns:dockablz="clr-namespace:Dragablz.Dockablz;assembly=Dragablz"
xmlns:system="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:DragablzSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<system:String x:Key="Partition">Beginning</system:String>
</Window.Resources>
<Grid>
<dockablz:Layout Partition="{StaticResource Partition}">
<dragablz:TabablzControl Margin="10">
<dragablz:TabablzControl.InterTabController>
<dragablz:InterTabController Partition="{StaticResource Partition}"/>
</dragablz:TabablzControl.InterTabController>
<TabItem Header="Tab Page 1" />
<TabItem Header="Tab Page 2" />
<TabItem Header="Tab Page 3" />
</dragablz:TabablzControl>
</dockablz:Layout>
</Grid>
</Window>まとめ
この記事では、WPFアプリケーションでタブをドラッグ&ドロップ操作によって自由に並べ替えたり、ドッキングしたりできる機能を簡単に実装する方法として、Dragablzライブラリを紹介しました。
Dragablzを利用することで、以下のことが可能になります。
- タブのドラッグ&ドロップによる自由な配置: マウス操作だけでタブの順番を簡単に変更できます。
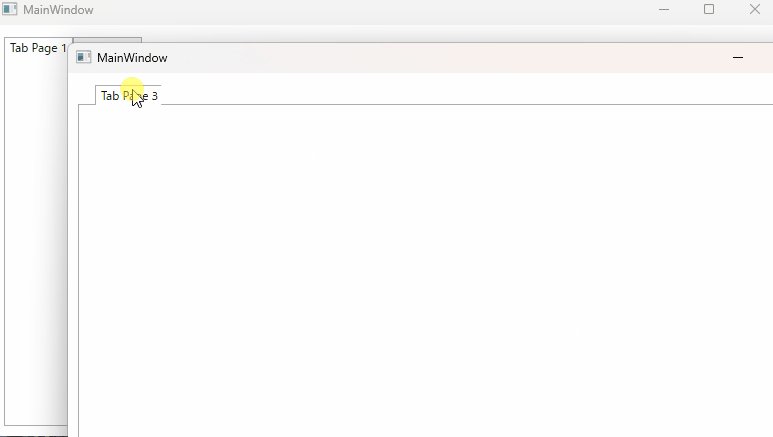
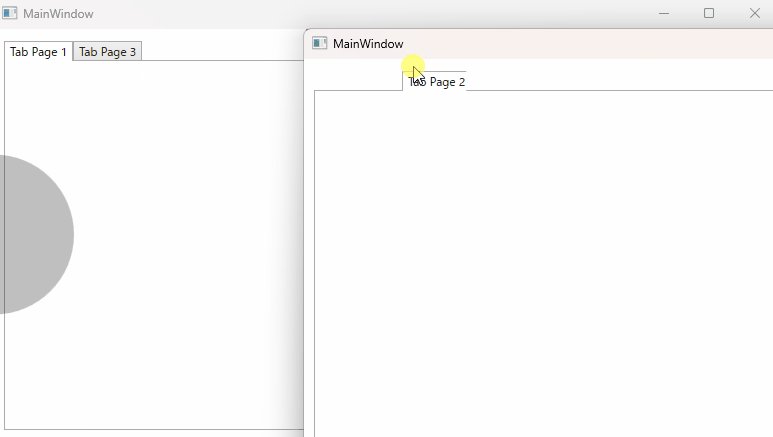
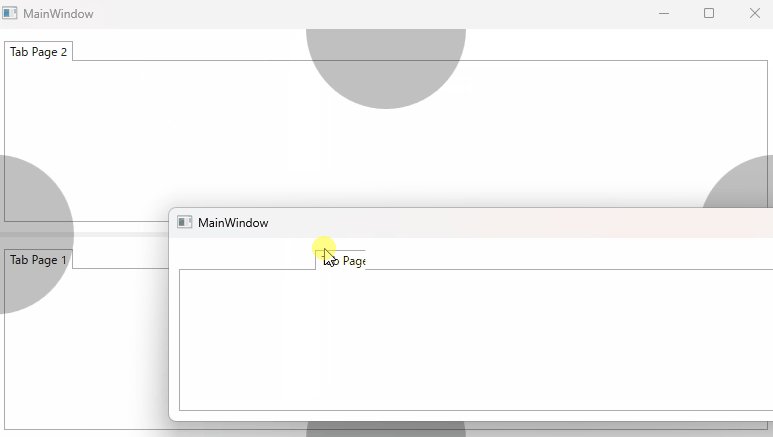
- タブのドッキング: タブをウィンドウの端にドラッグすることで、独立したウィンドウとして表示できます。
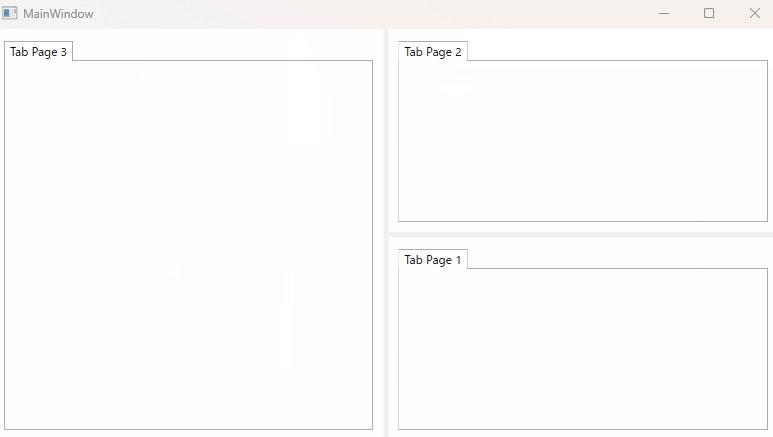
- レイアウト変更: マウス操作によりタブのレイアウトを自由に変更することができます。
また、Dragablzは、Material Design In Xaml や MahApps.Metro などのライブラリと組み合わせることで、モダンで洗練されたUIを構築することができます。
標準のTab Controlで満足できなくなったら、一度 Dragablz を使ってみてはいかがでしょうか。








コメント