「WPFでモダンなUIアプリを作りたいけど、どこから手をつければいいかわからない…」そんな時は、手始めにWindowをモダン化しましょう。
本記事では、初心者でも簡単にWPFアプリに美しいデザインを取り入れられるライブラリ「MahApps.Metro」を使ったWindowのモダン化方法を紹介します。
ステップバイステップで解説するので、一緒に魅力的なMetroスタイルのアプリを作ってみましょう!
MahApps.Metroとは?

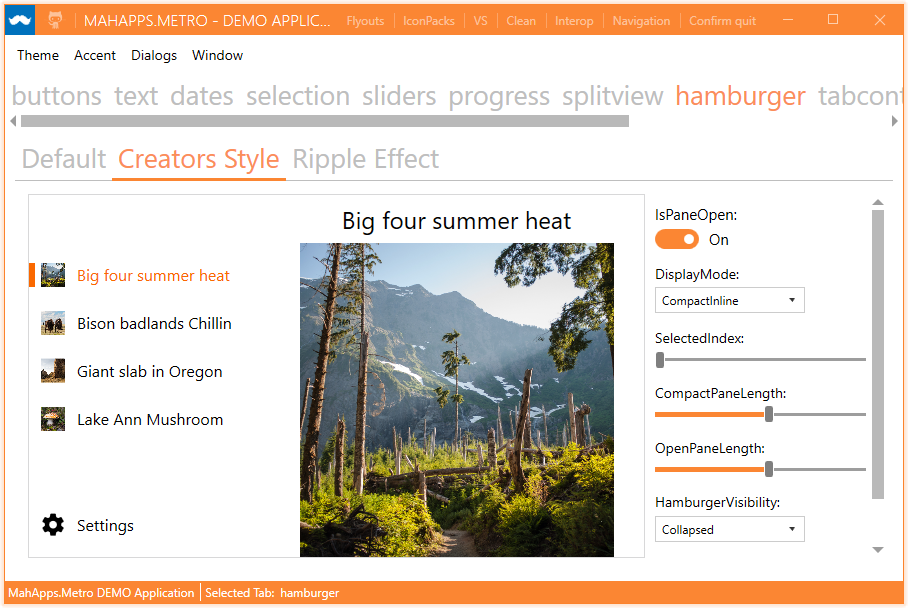
MahApps.Metroは、WPFアプリケーションにモダンなデザインを簡単に取り入れることができるオープンソースのライブラリです。Windowsストアアプリのようなフラットデザイン、Fluent Design Systemを意識したUIを、少ないコードで実現できます。
インストール方法

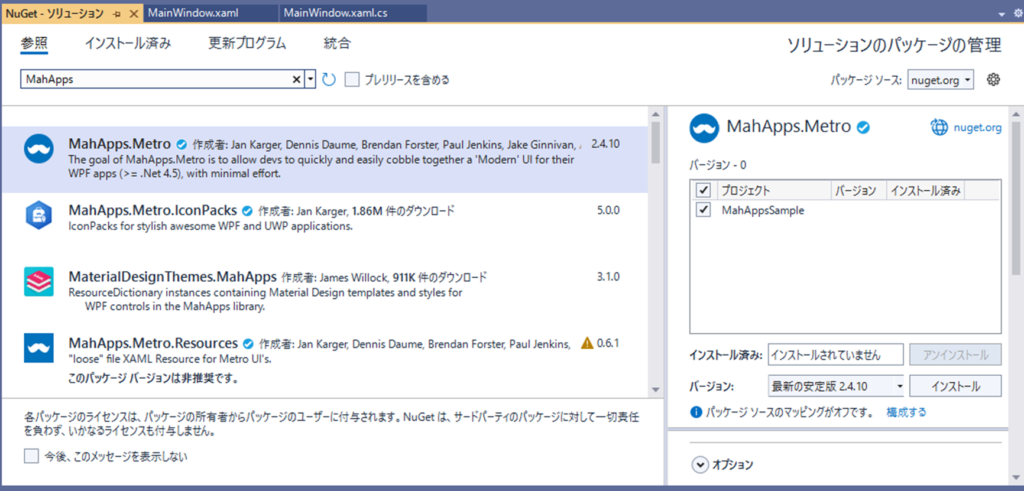
「ツール」⇒「Nugetパッケージマネージャ」⇒「ソリューションのNugetパッケージの管理」を選択して上記画面を表示、MahAppsで検索し、MahApps.Metroをインストールします。
MahApps.Metro
プロジェクトへの組み込み方
MahApps.Metro でMetroなWindowを作成するには、次の3つの作業が必要です。
- App.xaml への追記
- MainWindow.xaml への追記
- MainWindow.cs の継承元クラスを変更

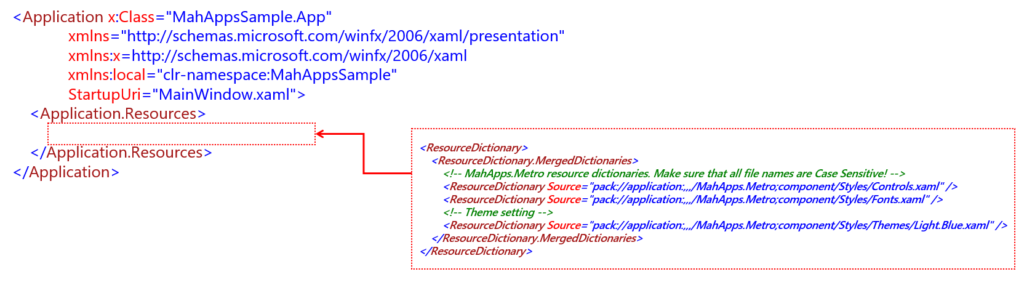
App.xamlの<Application.Resource>タグに下記内容を追記します。
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<!-- Theme setting -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
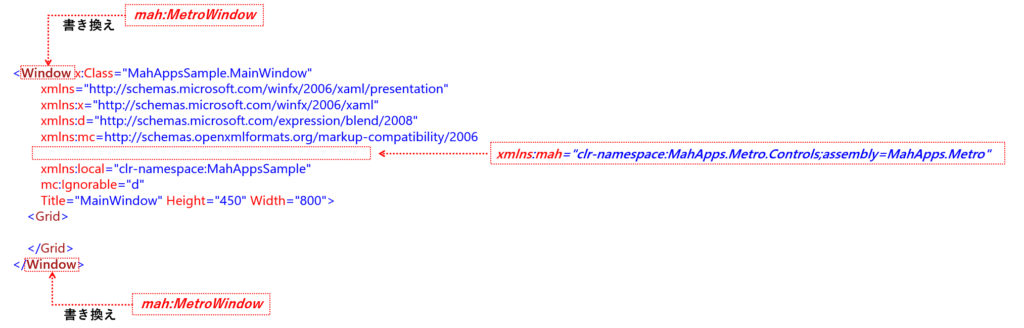
<Window~>タグを math:MetroWindow に書き換えます。
mah:MetroWindow 指定位置に下記の1行を追記します。
xmlns:mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
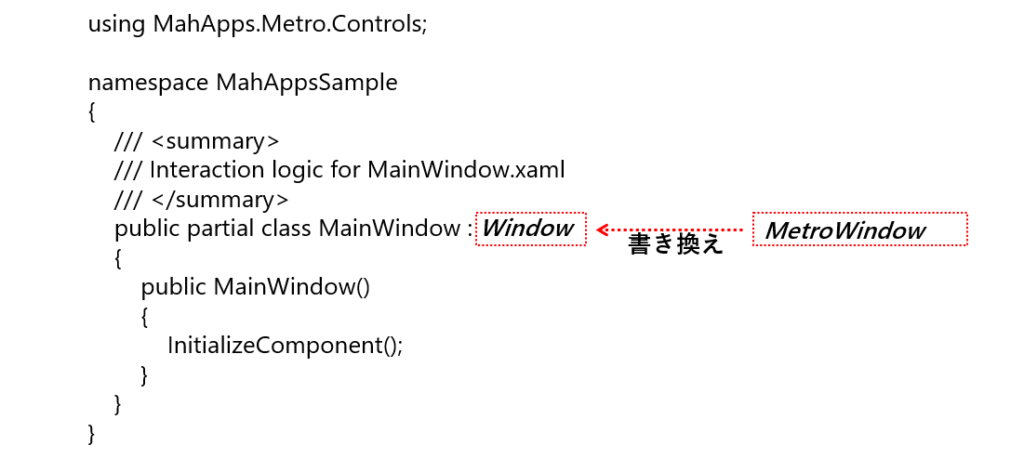
MainWindowの継承元クラスを Window から MetroWindow に変更します。
public partial class MainWindow : MetroWindow
{
public MainWindow()
{
InitializeComponent();
}
}MahApps.Metro の使い方
公式ドキュメント

詳しい使い方は MahApps の公式サイト(https://mahapps.com/docs) をご参照ください。
また、SourceChord さんの「MahApps.Metroを使ってみた」という記事が非常に参考になるので紹介しておきます。
テーマの指定(タイトルバー、Window背景色など)

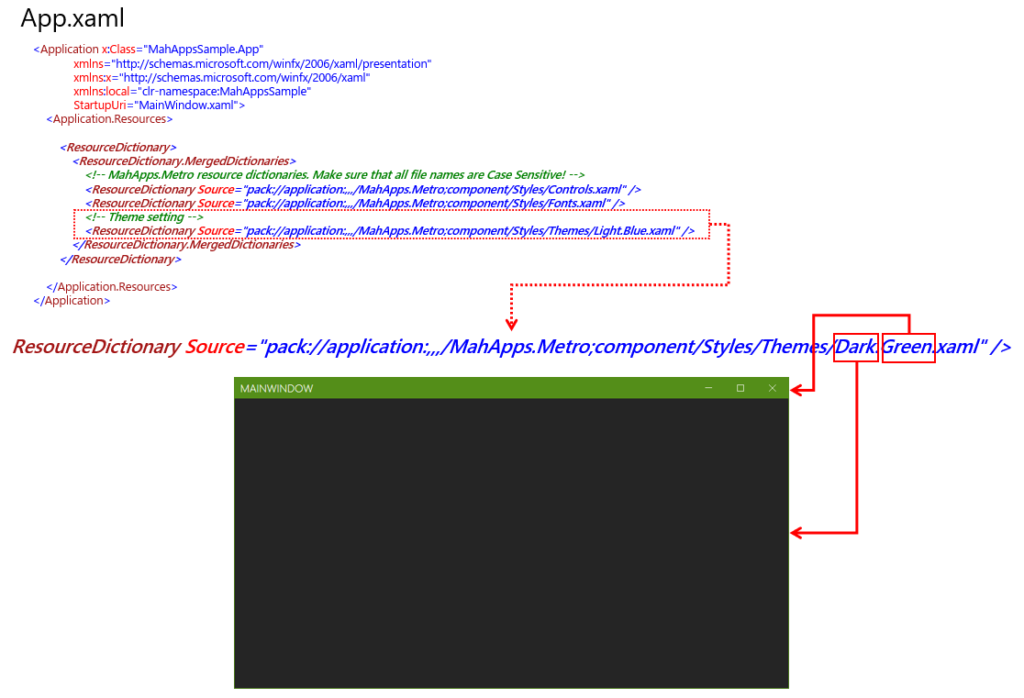
App.xaml に追加した下記の1行を修正することで、テーマの指定(Windowの背景色、タイトルバーの色)を指定することができます。
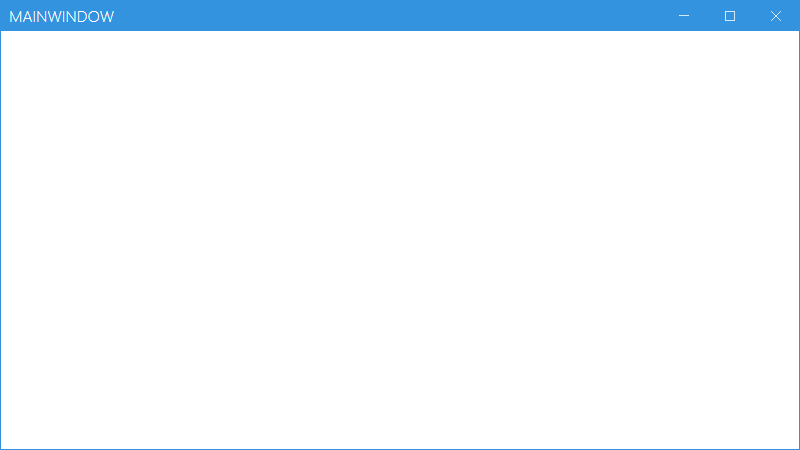
初期状態は Light.Blue(背景色がLight、タイトルバーがBlue) が指定されていますので、必要に応じて変更してください。
<!-- Theme setting -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" />背景色は次の2つの中から指定可能です。背景色を変更することで、テキストボックスやチェックボックスなどの色も適切に調整されます。
Light, Dark
背景色は次の23種類から指定可能です。指定した色に応じてテキストボックスやチェックボックスなどの色も適切に調整されます。
Red, Green, Blue, Purple, Orange, Lime, Emerald, Teal, Cyan, Cobalt, Indigo, Violet, Pink, Magenta, Crimson, Amber, Yellow, Brown, Olive, Steel, Mauve, Taupe, Sienna
サンプルソース

MahAppsには、Window(MetroWindow)以外に様々なコントロールも用意されていますが、作成中のものも多いのが現状です。
多くの場合、MetroWindowでWindow枠をモダン化し、他のライブラリ(Material Design in XAML 、Dragablzなど)でコントロールをモダン化することになると思います。
この章で紹介するサンプルソースは、Window枠のモダン化だけを実現するためのものなので、テンプレートとしてお使い下さい。
App.xaml
<Application x:Class="MahAppsSample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MahAppsSample"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<!-- Theme setting -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>MainWindow.xaml
<mah:MetroWindow x:Class="MahAppsSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
xmlns:local="clr-namespace:MahAppsSample"
GlowBrush="{DynamicResource MahApps.Brushes.Accent}"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</mah:MetroWindow>MainWindow.cs
using MahApps.Metro.Controls;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace MahAppsSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : MetroWindow
{
public MainWindow()
{
InitializeComponent();
}
}
}まとめ
この記事では、WPFでモダンなUIを作成するためのライブラリ「MahApps.Metro」の基本的な使い方について解説しました。
Nuget でインストール後、App.xaml、MainWindow.xaml、MainWindow.cs の3ファイルに少し手を加えるだけで、Windowsストアアプリのようなフラットデザインを取り入れた、洗練されたWPFアプリケーションを作成することができます。
WPF標準機能で作成した画面がシンプルに感じたら、是非MahApps.Metroに調整してみてください。
この記事が、あなたのWPF開発の一助となれば幸いです。








コメント